今回はCSSでメモ風にして右下がめくれたような影を入れたボックスデザインの実装方法を解説します。
「box-shadow」や「transform」プロパティ、before、after疑似要素を使用し作成しています。
ブログ記事内で注目を集めたい文章などに活用してみてください。
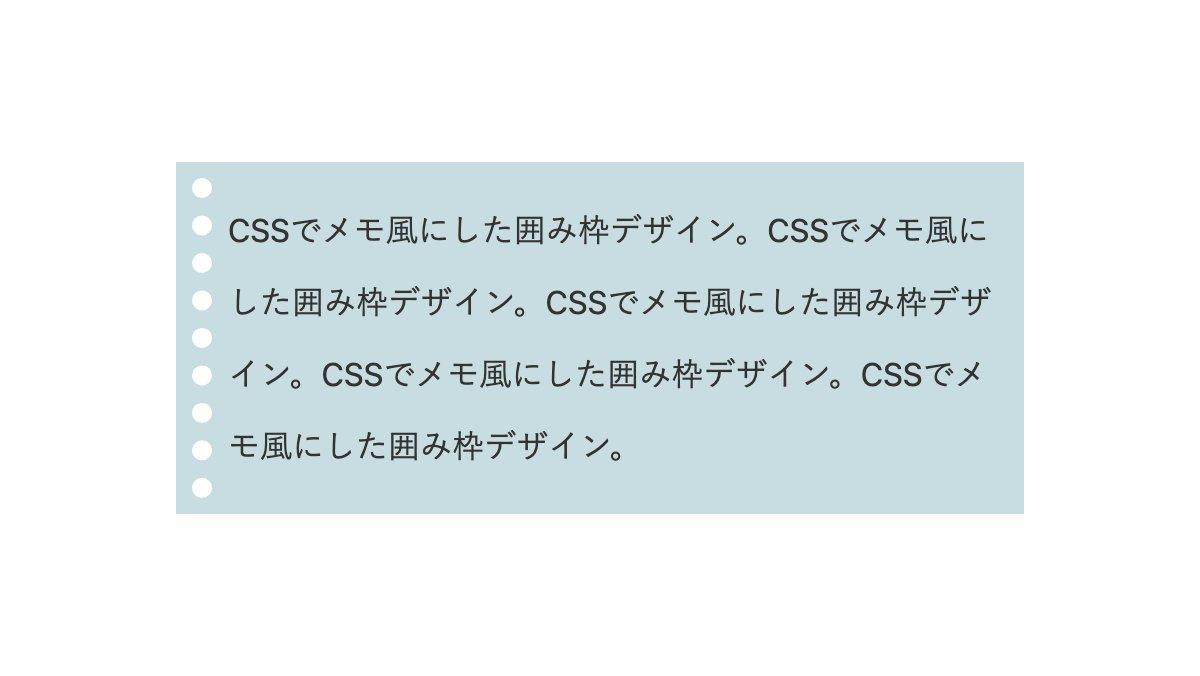
点線を入れる

「box-shadow」で外枠を広げて、「border-left: 10px dotted white;」で左に少し大きめの点線を入れます。「line-height:2.3」で行間を少し広くします。
<div class="box">
<p>CSSでメモ風にした</p>
</div>
.box {
position: relative;
padding: 0.5rem;
background-color: #c8dde2;
box-shadow: 0 0 0 0.5rem #c8dde2;
border-left: 10px dotted white;
}
.box p {
color: #333;
line-height: 2.3;
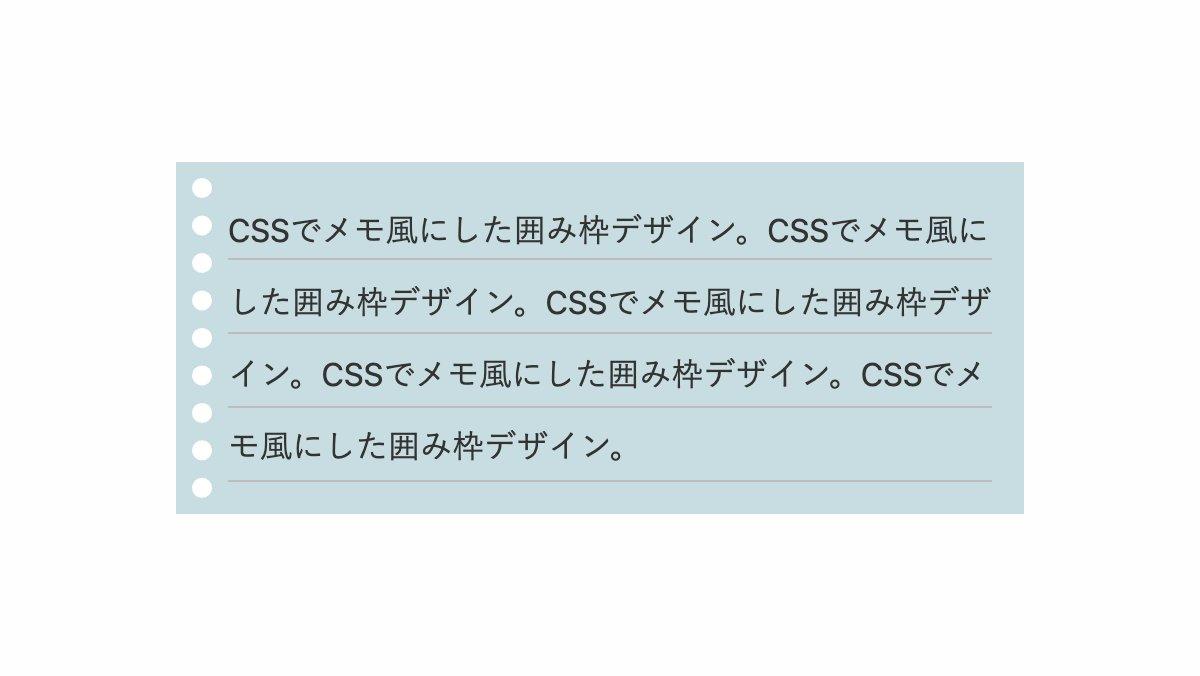
}罫線を入れる

before疑似要素で「repeating-linear-gradient」を指定し文字の下に罫線を引きます。
.box {...}
.box::before {
position: absolute;
top: 2.5rem;
left: 0.5rem;
width: calc(100% - 1rem);
height: calc(100% - 2rem);
background-image:
repeating-linear-gradient(
#bcbcbc 0 1px, transparent 1px 37px
);
content: '';
}
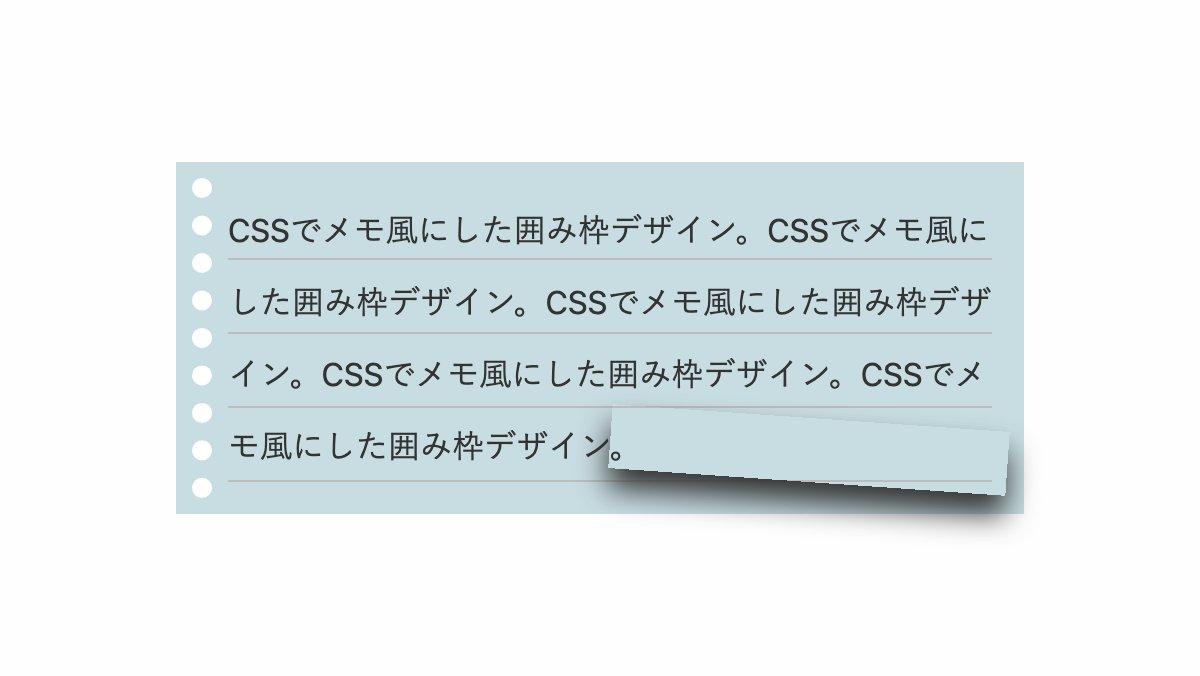
.box p {...}紙がめくれたような影を作る

after疑似要素で位置、幅、高さを調整し「box-shadow」で下側に影を入れます。右下部分だけ影が入るように「rotate」関数で傾けます。「z-index: -1;」で要素を背面に配置し完成。
.box {...}
.box::after {
position: absolute;
bottom: 0.5rem;
right: 0;
width: 50%;
height: 20%;
box-shadow: 0 10px 15px #333;
transform: rotate(4deg);
content: '';
z-index: -1;
}
.box p {...}全てのソース
コードを表示
<div class="box">
<p>CSSでメモ風にした囲み枠デザイン。CSSでメモ風にした囲み枠デザイン。CSSでメモ風にした囲み枠デザイン。CSSでメモ風にした囲み枠デザイン。CSSでメモ風にした囲み枠デザイン。</p>
</div>
.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
position: relative;
padding: 0.5rem;
background-color: #c8dde2;
box-shadow: 0 0 0 0.5rem #c8dde2;
border-left: 10px dotted white;
}
.box::before {
position: absolute;
top: 2.5rem;
left: 0.5rem;
width: calc(100% - 1rem);
height: calc(100% - 2rem);
background-image: repeating-linear-gradient(#bcbcbc 0 1px, transparent 1px 37px);
content: '';
}
.box::after {
position: absolute;
bottom: 0.5rem;
right: 0;
width: 50%;
height: 20%;
box-shadow: 0 10px 15px #333;
transform: rotate(4deg);
content: '';
z-index: -1;
}
.box p {
color: #333;
line-height: 2.3;
}HTML・CSSのカスタマイズや動作確認ができます



