今回は要素の角に折り目を入れてノート風にした囲み枠の作り方を紹介します。
「linear-gradient」で角を斜めにして、「before疑似要素」で三角の折り目を作っています。
以下、囲み枠とソースコードになります。
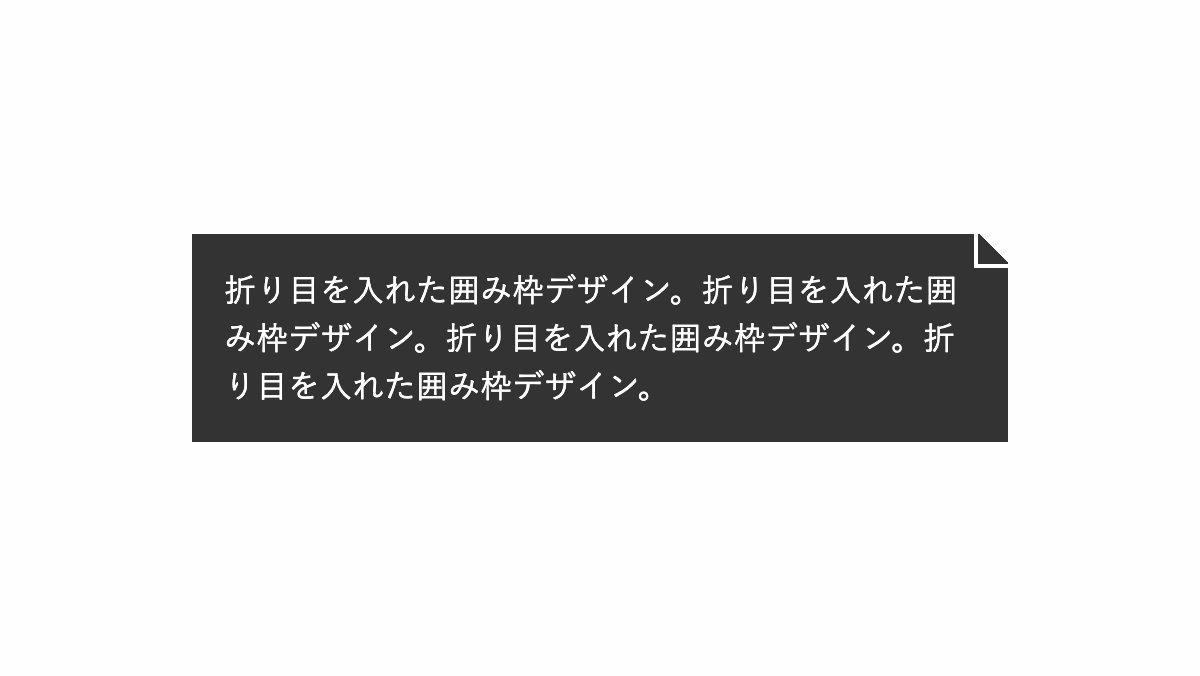
折り目に線を入れる

「linear-gradient」で右上角を透過にし、before疑似要素で右上に正方形を配置。「border」で左と下に線を引き「oveflow:hidden」ではみ出た正方形を隠してます。
<div class="box"><p>折り目を入れた囲..</p></div>
.box {
position: relative;
background-image: linear-gradient(
-135deg, transparent 10px, #333 10px);
overflow: hidden;
...
}
.box::before {
position: absolute;
content: '';
right: 0px; top: 0px;
width: 15px; height: 15px;
border-left: 2px solid white;
border-bottom: 2px solid white;
}全てのソース
コードを表示
<div class="box">
<p>折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
background-image: linear-gradient(-135deg, transparent 10px, #333 10px);
color: #212121;
overflow: hidden;
}
.box::before {
position: absolute;
content: '';
right: 0px;
top: 0px;
width: 15px;
height: 15px;
border-left: 2px solid white;
border-bottom: 2px solid white;
}
.box p {
color: white;
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
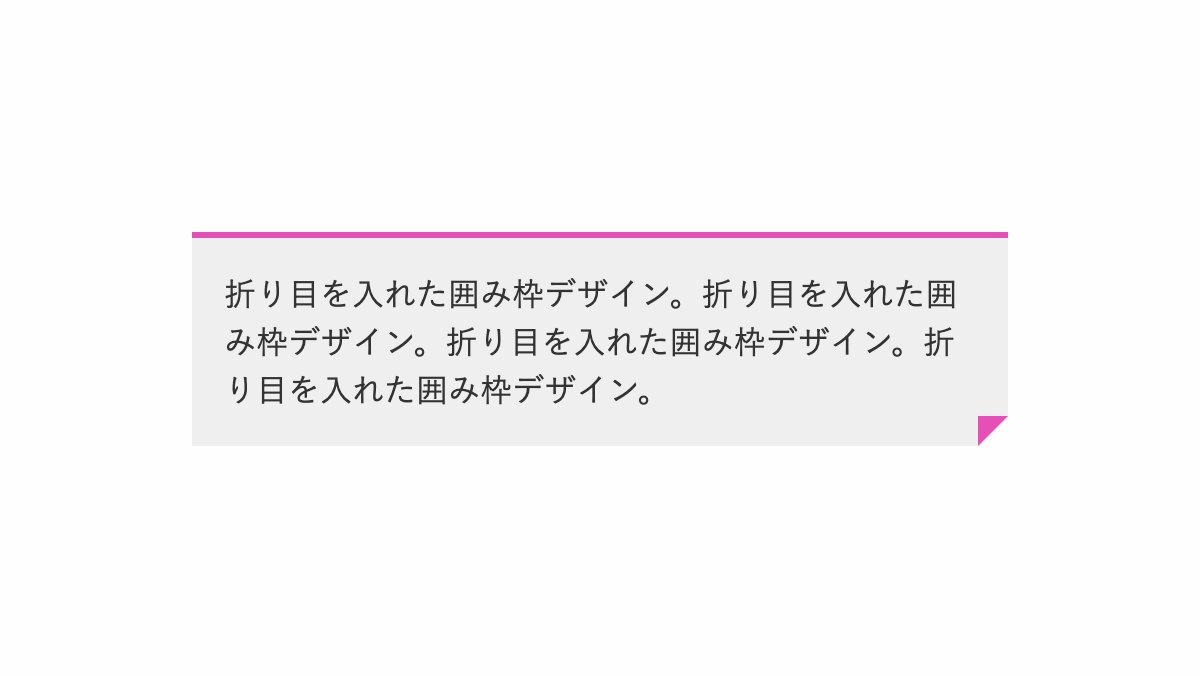
折り目に色を入れる

before疑似要素の「border-color」で色を入れてます
.box {
position: relative;
padding: 1rem;
border-top: 3px solid #e74fb6;
background-image: linear-gradient(
-45deg, transparent 10px, #efefef 10px);
color: #212121;
overflow: hidden;
}
.box::before {
position: absolute;
right: 0px; bottom: 0px;
border-width: 0px 0px 15px 15px;
border-style: solid;
border-color: transparent transparent transparent #e74fb6;
content: '';
}全てのソース
コードを表示
<div class="box">
<p>折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
border-top: 3px solid #e74fb6;
background-image: linear-gradient(-45deg, transparent 10px, #efefef 10px);
color: #212121;
overflow: hidden;
}
.box::before {
position: absolute;
content: '';
right: 0px;
bottom: 0px;
border-width: 0px 0px 15px 15px;
border-style: solid;
border-color: transparent transparent transparent #e74fb6;
box-shadow: 0 0 5px #000;
}
.box p {
color: #333;
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
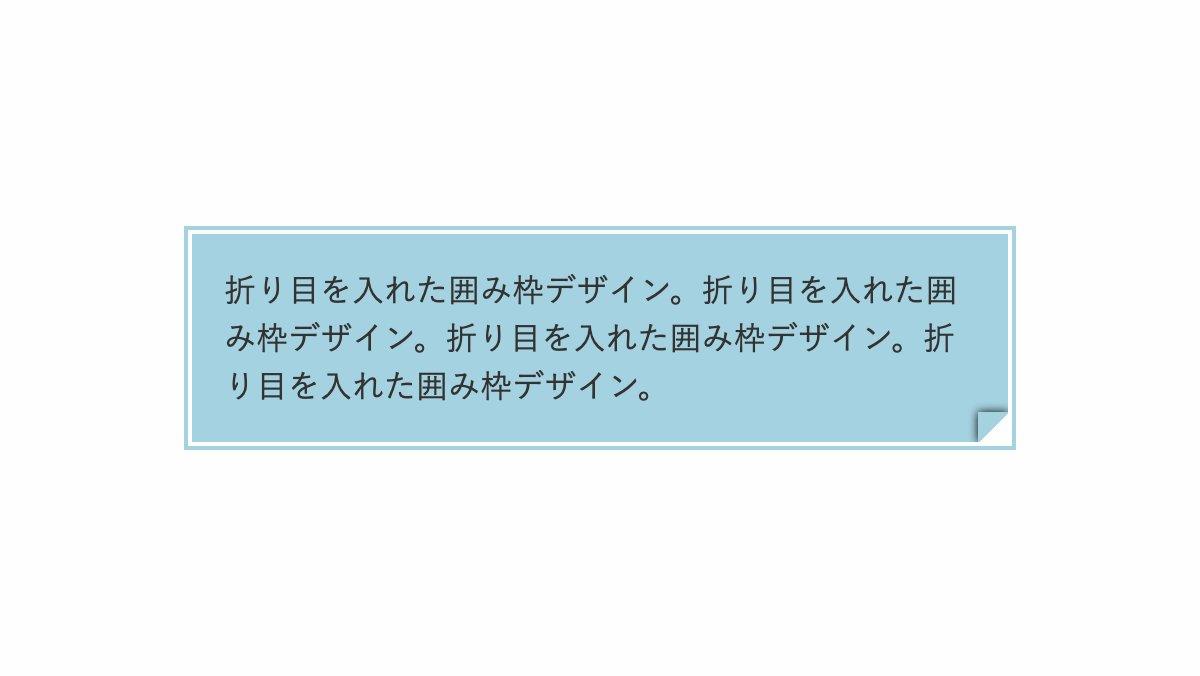
折り目に影を入れる

before疑似要素の「box-shadow」で影を入れて、「outline」で外枠に線を引いてます。
.box {
position: relative;
padding: 1rem;
outline: 2px solid #A5D2E1;
outline-offset: 2px;
background-image: linear-gradient(-45deg, transparent 10px, #A5D2E1 10px);
color: #212121; overflow: hidden;
}
.box::before {
position: absolute;
right: 0px; bottom: 0px;
border-width: 0px 0px 15px 15px;
border-style: solid;
border-color: transparent transparent transparent #A5D2E1;
box-shadow: 0 0 5px #000;
content: '';
}
全てのソース
コードを表示
<div class="box">
<p>折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。折り目を入れた囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
outline: 2px solid #A5D2E1;
outline-offset: 2px;
background-image: linear-gradient(-45deg, transparent 10px, #A5D2E1 10px);
color: #212121;
overflow: hidden;
}
.box::before {
position: absolute;
content: '';
right: 0px;
bottom: 0px;
border-width: 0px 0px 15px 15px;
border-style: solid;
border-color: transparent transparent transparent #A5D2E1;
box-shadow: 0 0 5px #000;
}
.box p {
color: #333;
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



