borderプロパティを使用し境界線のスタイルや幅、色を変化させたCSSの囲み枠です。
border プロパティは以下3つの要素で構成されています
- border-width:太さ
- border-style:スタイル
- border-color:色
上記のプロパティを変化させて囲み枠を実装しています。
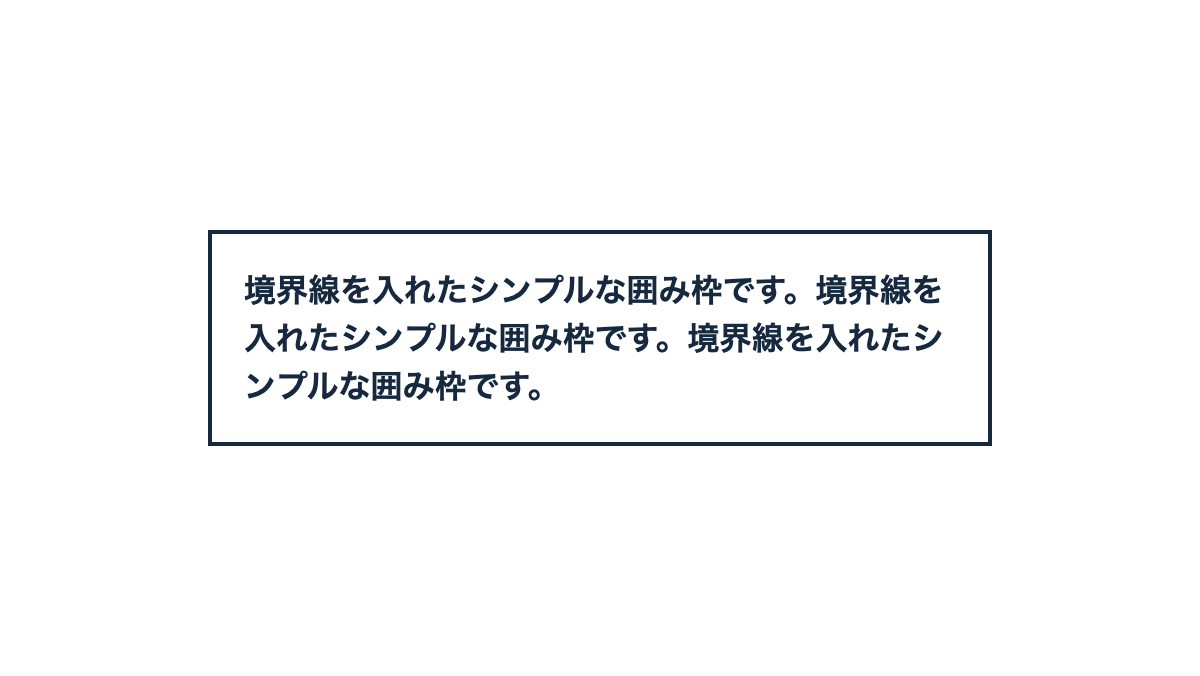
実線で囲んだシンプルなCSS囲み枠デザイン

「border」で囲んだシンプルな囲み枠
コードを表示
<div class="box">
<p>境界線を入れたシンプルな囲み枠です。境界線を入れたシンプルな囲み枠です。境界線を入れたシンプルな囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
border: 2px solid;
color: #17293F;
}
.box p {
font-weight: bold;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
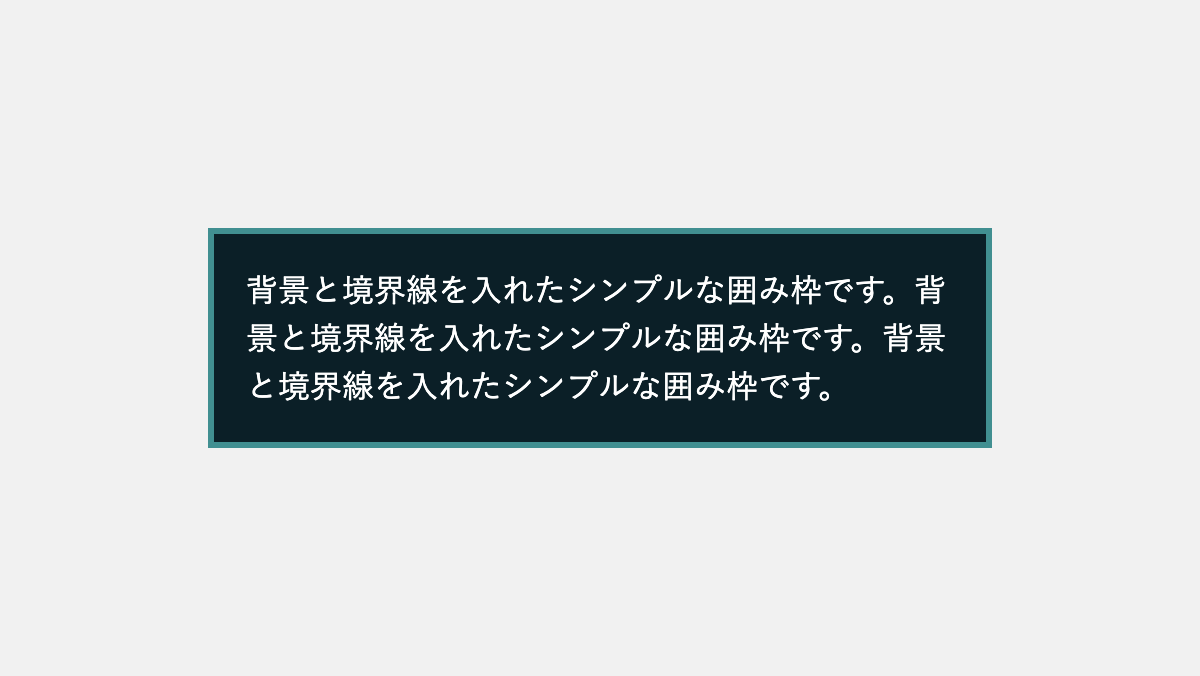
背景と境界線を入れたシンプルなCSS囲み枠デザイン

「background-color」で背景「border」で境界線を入れたシンプルな囲み枠
コードを表示
<div class="box">
<p>背景と境界線を入れたシンプルな囲み枠です。背景と境界線を入れたシンプルな囲み枠です。背景と境界線を入れたシンプルな囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
border: 3px solid #418F91;
background-color: #0B1F27;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
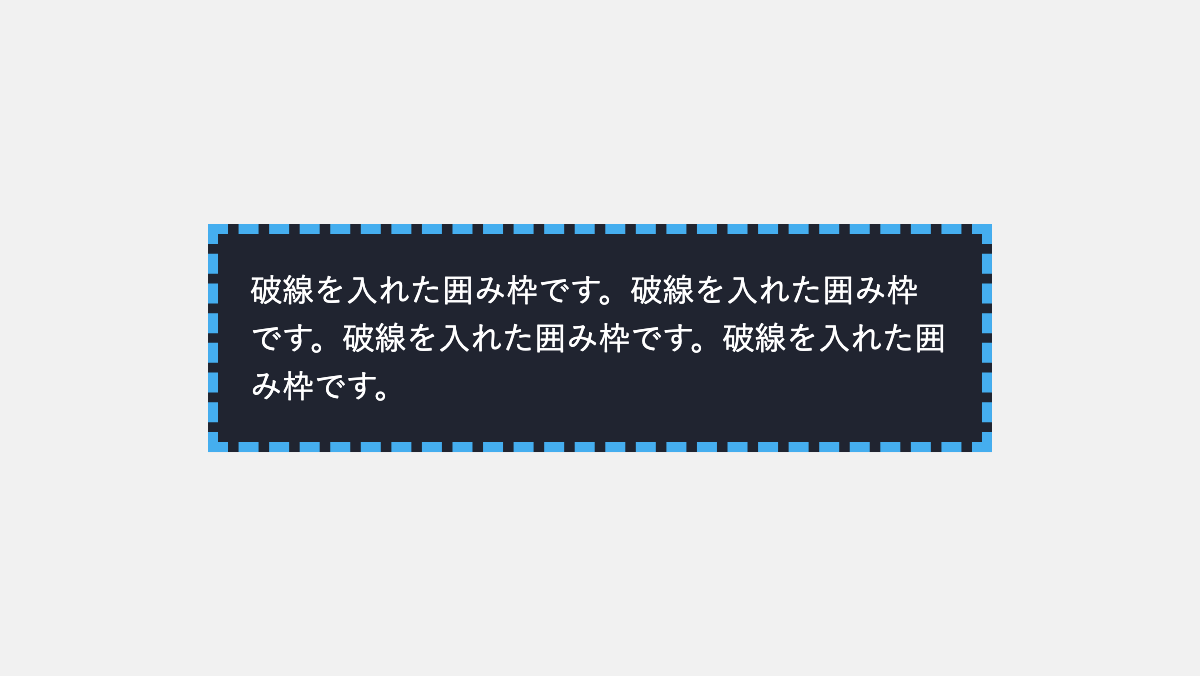
太い破線を入れたシンプルなCSS囲み枠デザイン

「border: 5px dashed #45AEEF;」で太い破線を入れました。
コードを表示
<div class="box">
<p>破線を入れた囲み枠です。破線を入れた囲み枠です。破線を入れた囲み枠です。破線を入れた囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
border: 5px dashed #45AEEF;
background-color: #202430;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
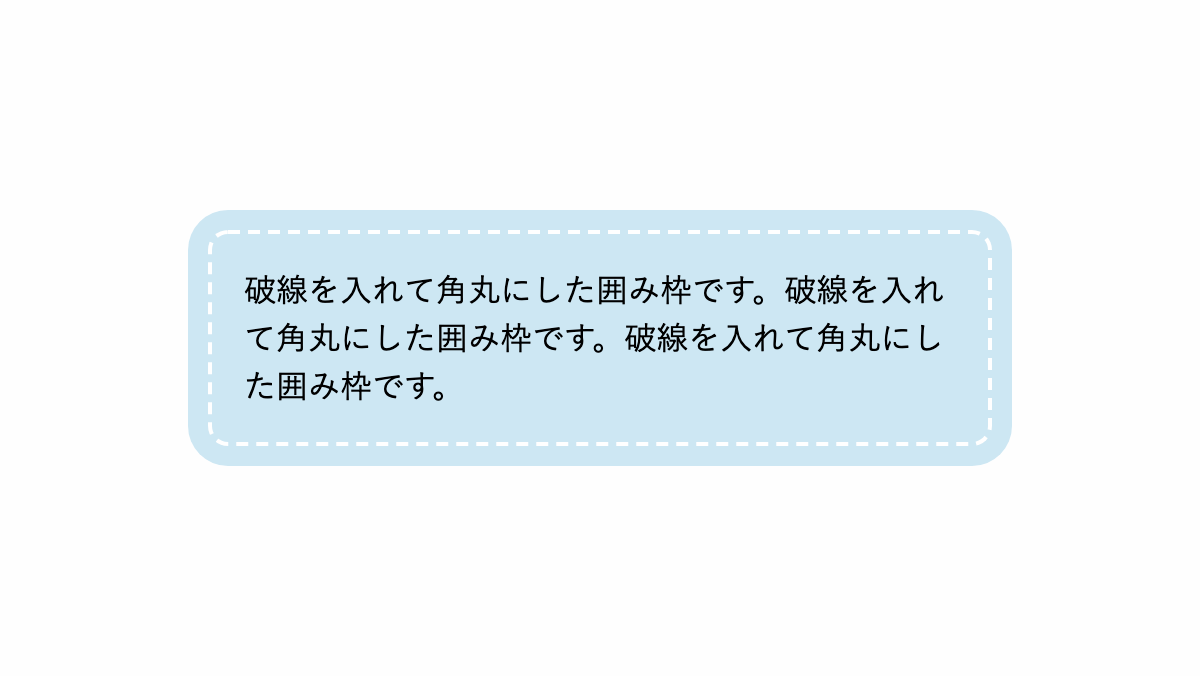
破線を入れて角丸にしたシンプルなCSS囲み枠デザイン

「border: 2px dashed white;」で破線を入れ、box-shadowで背景を広げてます。
コードを表示
<div class="box">
<p>破線を入れて角丸にした囲み枠です。破線を入れて角丸にした囲み枠です。破線を入れて角丸にした囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
border-radius: 10px;
box-shadow: 0 0 0 10px #CDE7F3;
border: 2px dashed white;
background-color: #CDE7F3;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
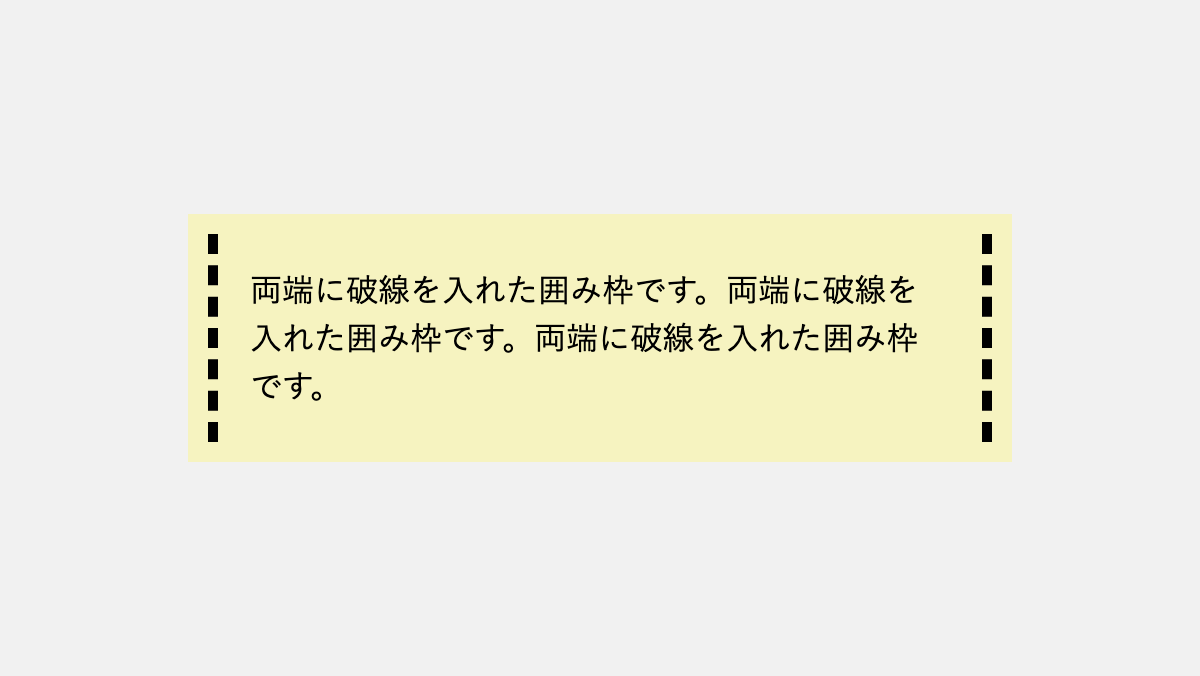
両端に破線を入れたシンプルなCSS囲み枠デザイン

「border-left」「border-right」で破線(dashed)を入れ、box-shadowで背景を広げてます。
コードを表示
<div class="box">
<p>両端に破線を入れた囲み枠です。両端に破線を入れた囲み枠です。両端に破線を入れた囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #F6F3C0;
border-left: 5px dashed;
border-right: 5px dashed;
background-color: #F6F3C0;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
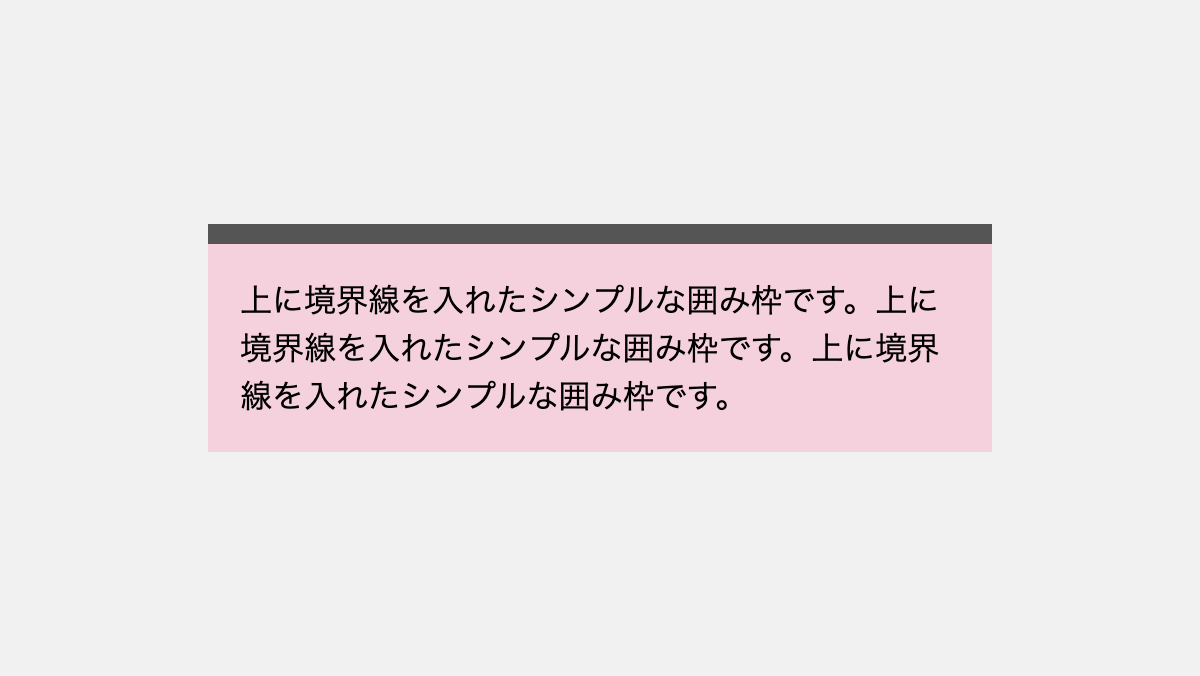
上に境界線を入れたシンプルなCSS囲み枠デザイン

「border-top」で実線(solid)を入れてます。
コードを表示
<div class="box">
<p>上に境界線を入れたシンプルな囲み枠です。上に境界線を入れたシンプルな囲み枠です。上に境界線を入れたシンプルな囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
border-top: 10px solid #555;
background-color: #F5D0DD;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
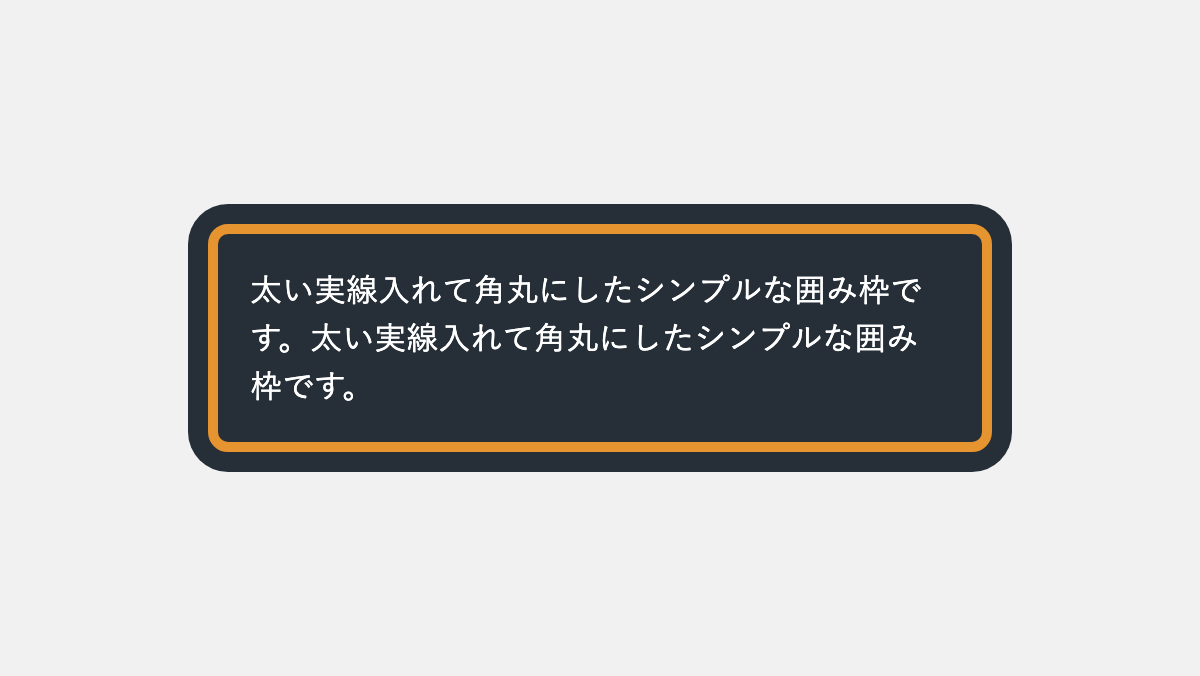
太い実線を入れて角丸にしたCSS囲み枠デザイン

「border: 5px solid #E59430;」で太い実線を入れてます。
コードを表示
<div class="box">
<p>太い実線入れて角丸にしたシンプルな囲み枠です。太い実線入れて角丸にしたシンプルな囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
border-radius: 10px;
box-shadow: 0 0 0 10px #262F37;
border: 5px solid #E59430;
background-color: #262F37;
}
.box p {
line-height: 1.5;
color: white;
}HTML・CSSのカスタマイズや動作確認ができます
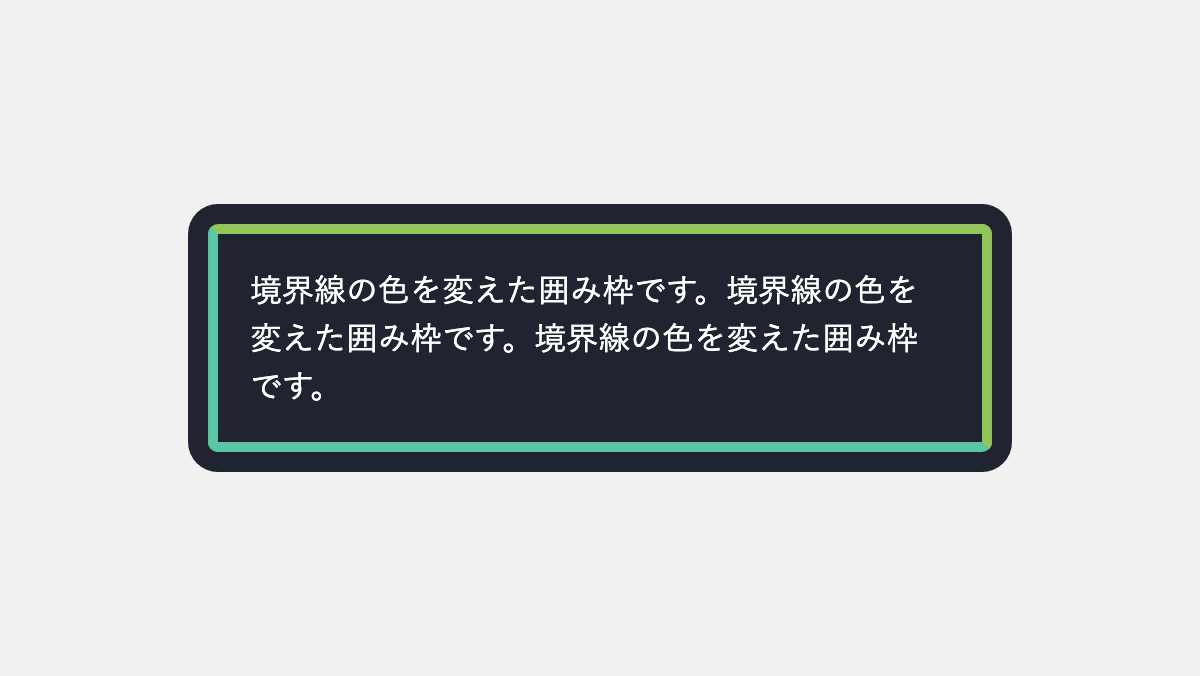
境界線の色を変えたCSS囲み枠デザイン

「border-color」で色を変えて「box-shadow」で背景を広げてます
コードを表示
<div class="box">
<p>境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #202430;
border-radius: 5px;
border-style: solid solid;
border-width: 5px;
border-color: #92c65b #92c65b #5bc6a6 #5bc6a6;
background-color: #202430;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
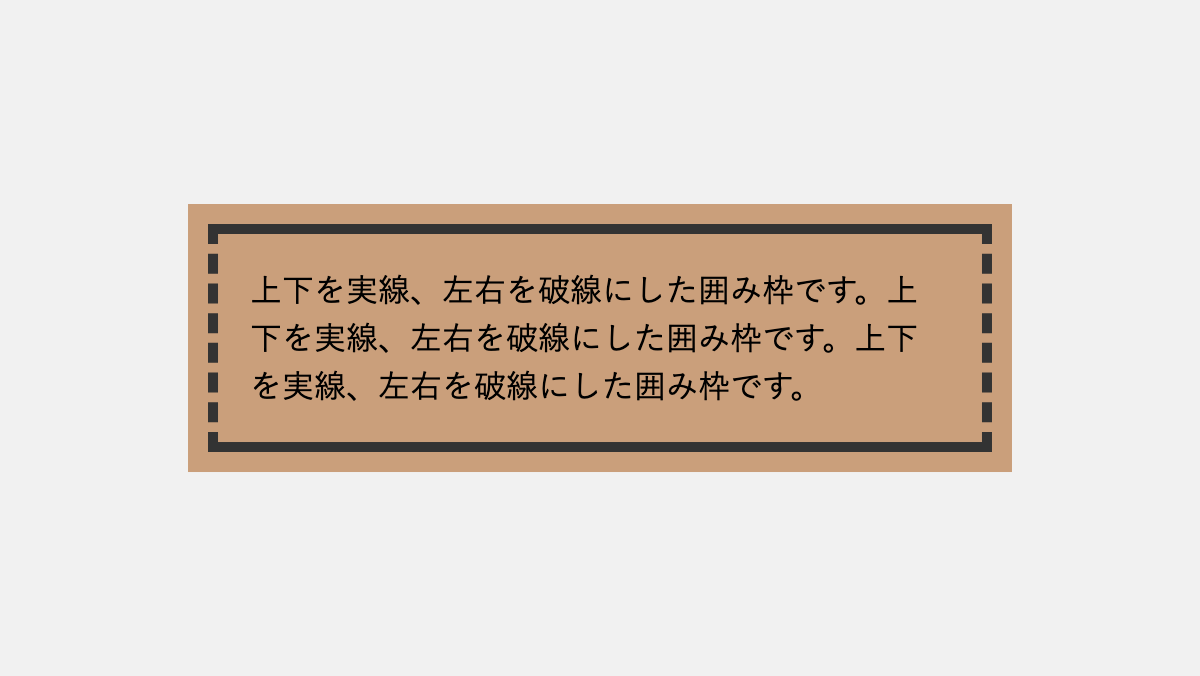
上下を実線、左右を破線にしたCSS囲み枠デザイン

「border-style」で上下を実線、左右を破線にしています
コードを表示
<div class="box">
<p>上下を実線、左右を破線にした囲み枠です。上下を実線、左右を破線にした囲み枠です。上下を実線、左右を破線にした囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #ca9f7b;
border-style: solid dashed;
border-width: 5px;
border-color: #333;
background-color: #ca9f7b;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
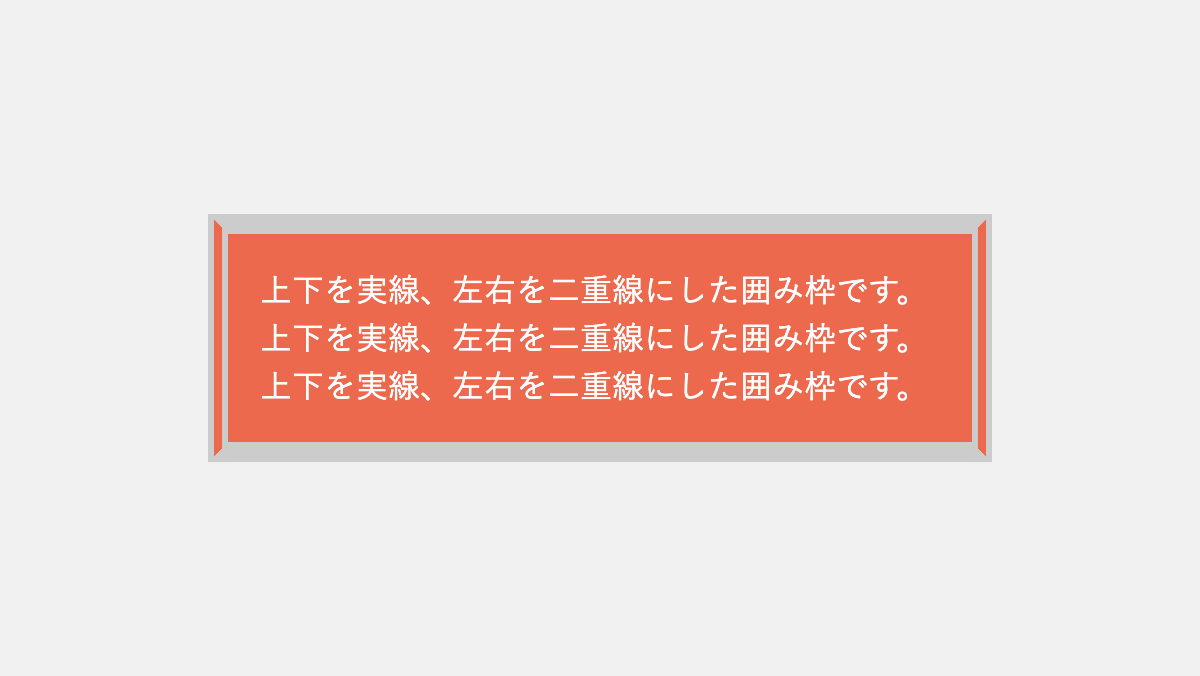
上下を実線、左右を二重線にしたCSS囲み枠デザイン

「border-style」で上下を実線、左右を二重線にしています
コードを表示
<div class="box">
<p>上下を実線、左右を二重線にした囲み枠です。上下を実線、左右を二重線にした囲み枠です。上下を実線、左右を二重線にした囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
border-style: solid double;
border-width: 10px;
border-color: #ccc;
background-color: #ec694d;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
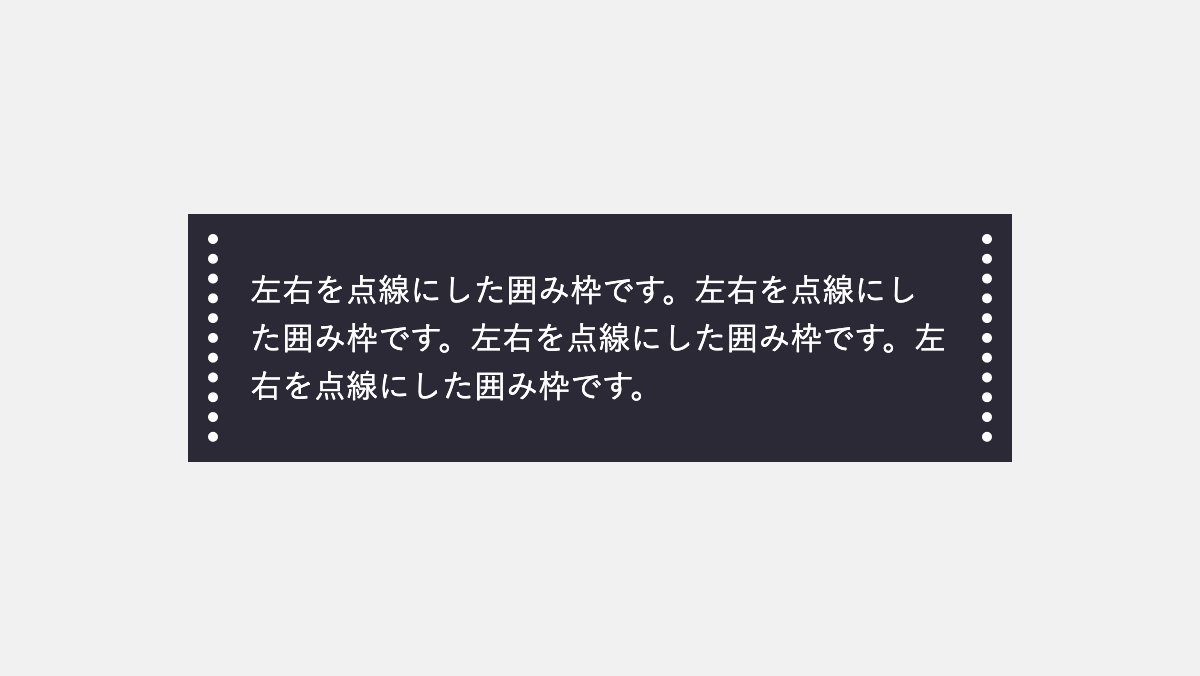
左右を点線にしたCSS囲み枠デザイン

「border-style」で左右を点線にしています
コードを表示
<div class="box">
<p>左右を点線にした囲み枠です。左右を点線にした囲み枠です。左右を点線にした囲み枠です。左右を点線にした囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #2B2936;
border-style: none dotted;
border-width: 5px;
border-color: white;
background-color: #2B2936;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
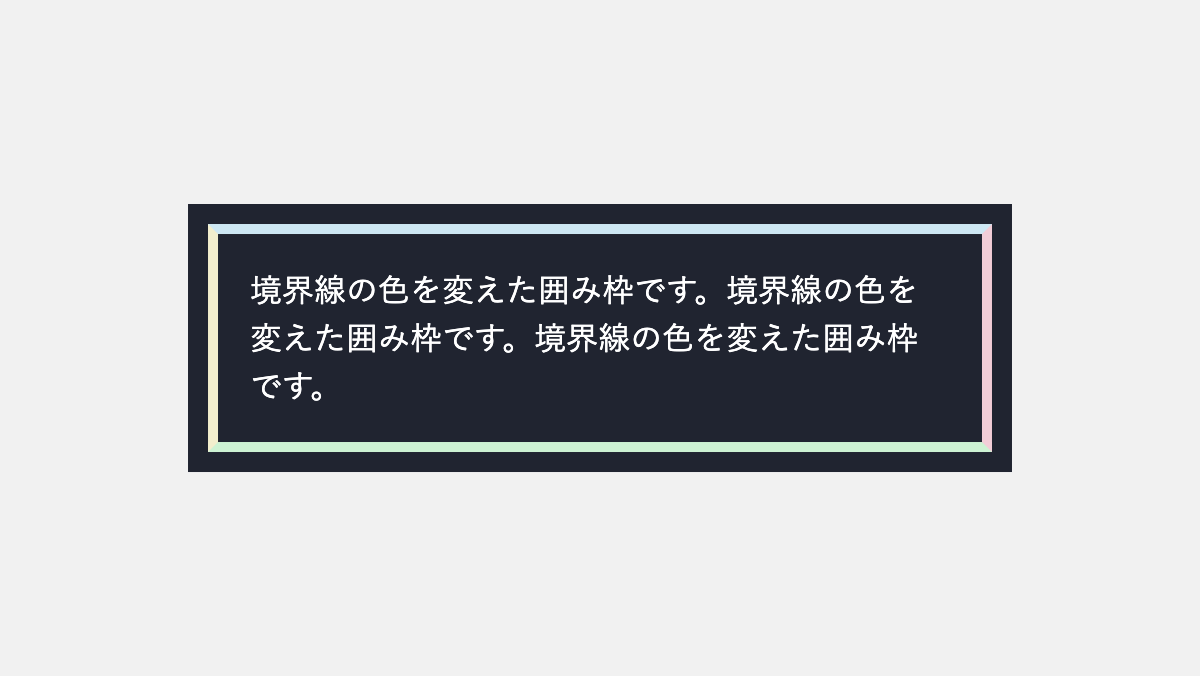
境界線の色を変えたCSS囲み枠デザイン

「border-color」で色を変えて「box-shadow」で背景を広げてます
コードを表示
<div class="box">
<p>境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。</p>
</div>.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #202430;
border-style: solid solid;
border-width: 5px;
border-color: #CDE7F3 #f2cdd7 #cdf2d3 #f2eecd;
background-color: #202430;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



