今回は上下左右の線を交差させた囲み枠をCSSで作成する方法を解説します。
boderプロパティは使用せず、「linear-gradient」関数を使用し、線を交差させています。
「linear-gradient」を使用すると様々な装飾が可能になるので以下を参考にして色々試してみてくださいね。
上下左右の線を設定

「background-image」に4つの「linear-gradient」をカスタムプロパティで指定します。これが上下左右の線となります。
<div class="box">
<p>角の線を交差させた...</p>
</div>
.box {
--bg-gradient:
linear-gradient(#333 0 100%);
margin: 0.5rem;
padding: 1.5rem;
background-image:
var(--bg-gradient),
var(--bg-gradient),
var(--bg-gradient),
var(--bg-gradient);
}
.box p {
line-height: 1.5;
color: #222;
}線のサイズを設定

「background-size」で4つの線のサイズを指定します。線の太さは「2px」に設定します。
<div class="box">
<p>角の線を交差させた...</p>
</div>
.box {
--bg-gradient:
linear-gradient(#333 0 100%);
margin: 0.5rem;
padding: 1.5rem;
background-image:...;
background-repeat: no-repeat;
background-size:
100% 2px, /* 上 */
2px 100%, /* 右 */
100% 2px, /* 下 */
2px 100%; /* 左 */
}
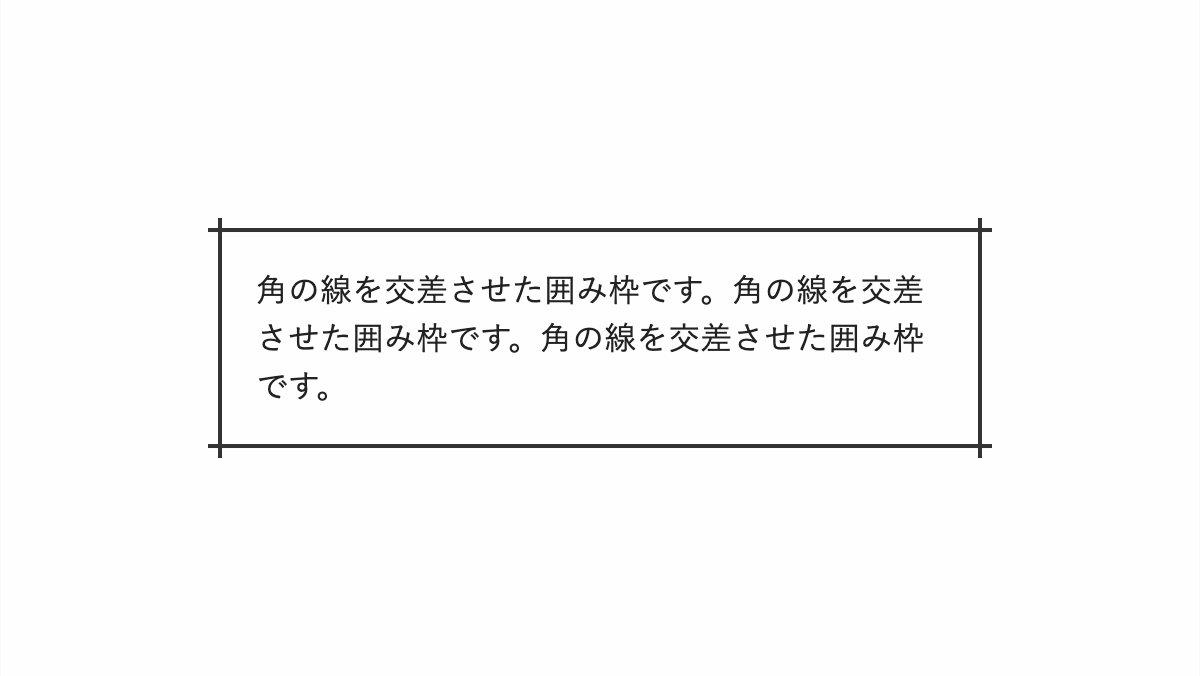
.box p {...}線の位置を設定

「background-position」で4つの線の位置を設定します。それぞれ「5px」内側に線を配置して完成です。
<div class="box">
<p>角の線を交差させた...</p>
</div>
.box {
--bg-gradient: ...;
margin: 0.5rem;
padding: 1.5rem;
background-image:...;
background-repeat: no-repeat;
background-size: ...;
background-position:
left top 5px, /* 上 */
right 5px top, /* 右 */
left bottom 5px, /* 下 */
left 5px top; /* 左 */
}
.box p {...}全てのコード
コードを表示
<div class="box">
<p>角の線を交差させた囲み枠です。角の線を交差させた囲み枠です。角の線を交差させた囲み枠です。</p>
</div>.box {
--bg-gradient: linear-gradient(#333 0 100%);
margin: 0.5rem;
padding: 1.5rem;
background-image:
var(--bg-gradient),
var(--bg-gradient),
var(--bg-gradient),
var(--bg-gradient);
background-repeat: no-repeat;
background-size: 100% 2px, 2px 100%, 100% 2px, 2px 100%;
background-position: left top 5px, right 5px top, left bottom 5px, left 5px top;
}
.box p {
line-height: 1.5;
color: #222;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



