バリデーションエラーなどで使用できるアラート要素の作り方を紹介します。
アイコンライブラリ「fontawesome」を使用し、フレックスボックスでアイコンとメッセージを横並びにしてます。
以下が実装方法となります。
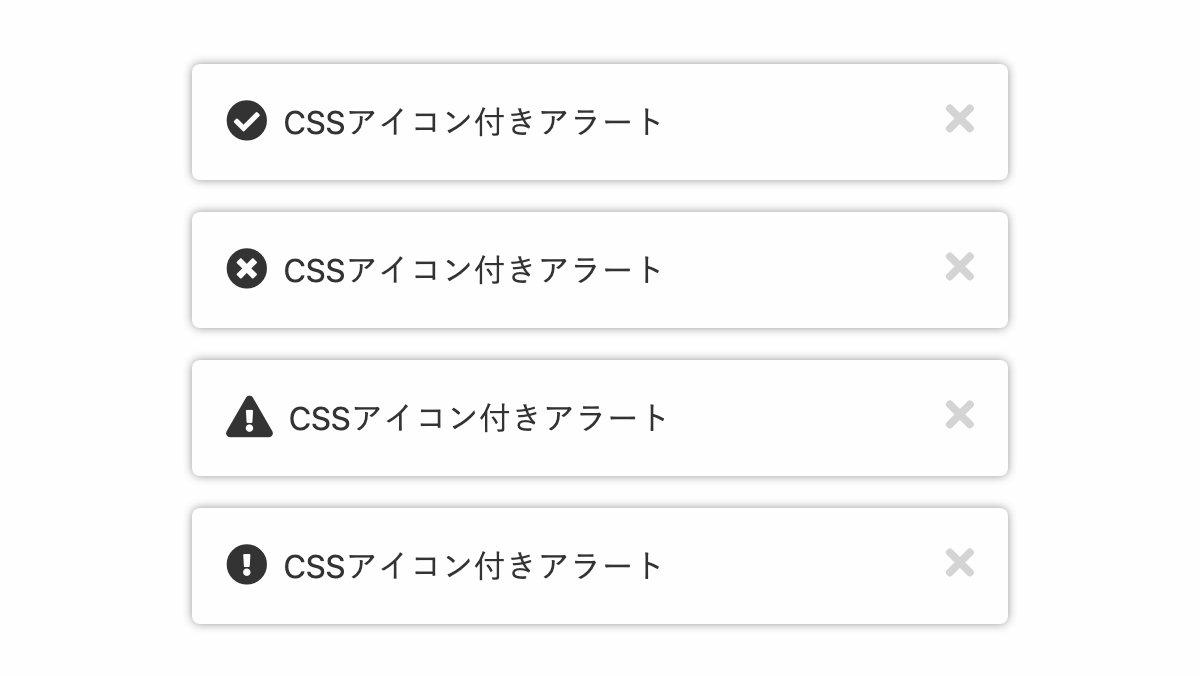
4種類のアラートを作る

「alert-box」クラス内に「アイコン(iタグ)」「メッセージ(pタグ)」「✗ボタン(aタグ)」を指定する。
<div class="alert-box alert-box-success">
<i class="fas fa-check-circle"></i>
<p>CSSアイコン付きアラート</p>
<a><i class="fa fa-times"></i></a>
</div>
<div class="alert-box alert-box-error">
<i class="fas fa-times-circle"></i>
...
</div>
<div class="alert-box alert-box-warning">
<i class="fas fa-exclamation-triangle"></i>
...
</div>
<div class="alert-box alert-box-info">
<i class="fas fa-exclamation-circle"></i>
...
</div>アラート内の要素を横並びにする

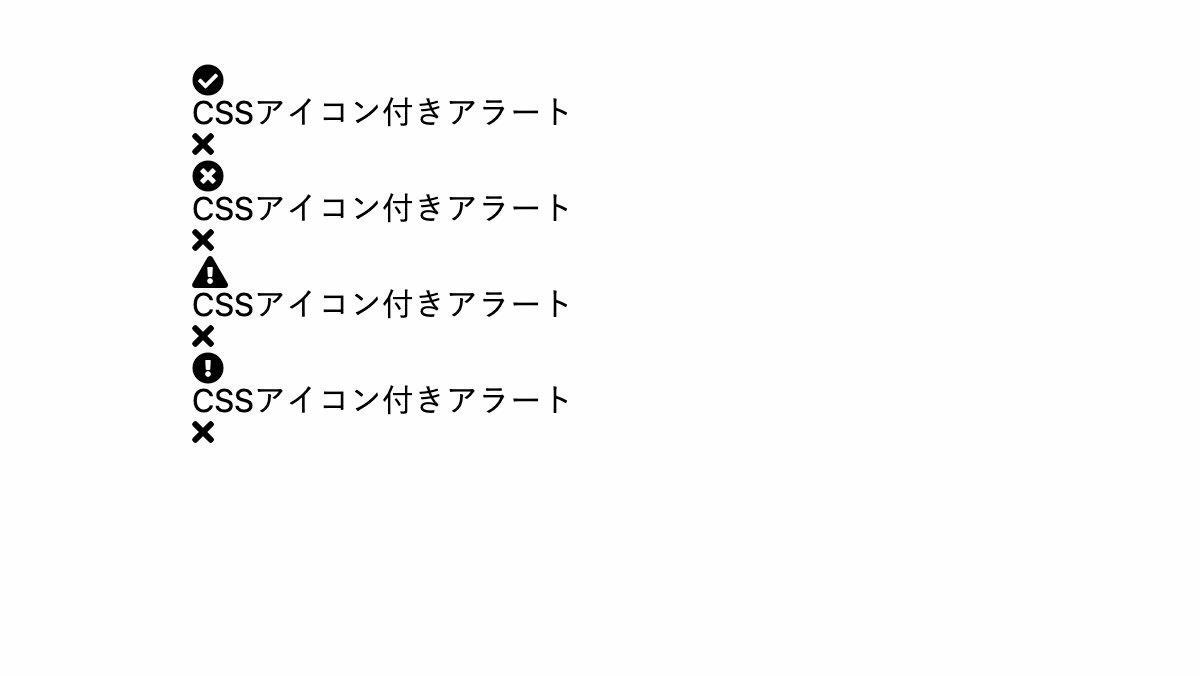
「alert-box」クラスに「display: flex;」を指定し横並びに。「a」タグの「margin-left: auto;」で「✗」ボタンだけ右側に配置します。
.alert-box {
display: flex;
align-items: center;
padding: 1rem;
margin-bottom: 1rem;
box-shadow: 0 0 5px #999;
border: 1px solid transparent;
border-radius: 0.25rem;
color: #333;
gap: 0.5rem;
line-height: 1.5;
}
.alert-box i { font-size: 1.3rem;}
.alert-box a {
cursor: pointer;
color: #D4D4D4;
margin-left: auto;
}
色を入れる

各アラート要素に「border-left」で境界線を入れ、「color」で各アイコンに色を入れてます。
.alert-box-success {
border-left: 5px solid #5CBD9D;
}
.alert-box-error {
border-left: 5px solid #E74C3C;
}
.alert-box-warning {
border-left: 5px solid #F29C33;
}
.alert-box-info {
border-left: 5px solid #3998DB;
}
.fa-check-circle {color: #5CBD9D;}
.fa-times-circle {color: #E74C3C;}
.fa-exclamation-triangle {color: #F29C33;}
.fa-exclamation-circle {color: #3998DB;}
全てのソース
コードを表示
<div class="alert alert-success">
<i class="fas fa-check-circle"></i>
<p>CSSアイコン付きアラート</p>
<a onclick="this.parentNode.classList.add('hide-box');"><i class="fa fa-times"></i></a>
</div>
<div class="alert alert-error">
<i class="fas fa-times-circle"></i>
<p>CSSアイコン付きアラート</p>
<a onclick="addClass(this,'hide-box');"><i class="fa fa-times"></i></a>
</div>
<div class="alert alert-warning">
<i class="fas fa-exclamation-triangle"></i>
<p>CSSアイコン付きアラート</p>
<a onclick="this.parentNode.classList.add('hide-box');"><i class="fa fa-times"></i></a>
</div>
<div class="alert alert-info">
<i class="fas fa-exclamation-circle"></i>
<p>CSSアイコン付きアラート</p>
<a onclick="this.parentNode.classList.add('hide-box');"><i class="fa fa-times"></i></a>
</div>.alert {
display: flex;
align-items: center;
padding: 1rem;
margin-bottom: 1rem;
box-shadow: 0 0 5px #999;
border: 1px solid transparent;
border-radius: 0.25rem;
color: #333;
gap: 0.5rem;
line-height: 1.5;
}
.alert i {
font-size: 1.3rem;
}
.alert>a {
cursor: pointer;
color: #D4D4D4;
margin-left: auto;
}
.hide-box {
opacity: 0;
visibility: hidden;
transition: opacity 0.5s, visibility 1s;
}
.alert-success {
border-left: 5px solid #5CBD9D;
}
.alert-error {
border-left: 5px solid #E74C3C;
}
.alert-warning {
border-left: 5px solid #F29C33;
}
.alert-info {
border-left: 5px solid #3998DB;
}
.fa-check-circle {
color: #5CBD9D;
}
.fa-times-circle {
color: #E74C3C;
}
.fa-exclamation-triangle {
color: #F29C33;
}
.fa-exclamation-circle {
color: #3998DB;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



