今回の記事では、初心者の方でも簡単に学べる、CSSを活用した基本的なボタンホバーエフェクトについてご紹介します。
ホバーエフェクトとは、「:hover」疑似クラスを使用し、マウスカーソルが要素の上にあるときにその要素のスタイルを変化させる効果のことです。
この記事では、実際にどのようにホバーエフェクトを実装できるのか、その手順を紹介します。
境界線を入れる

「border」でピンクの実線を入れ、hover時に「background-color」で塗りつぶしています
<a href="" class="btn-solid">CSSボタン</a>
.btn-solid {
padding: 1rem;
border-radius: 5px;
border: 2px solid #f1aeca;
color: #f1aeca;
text-decoration: none;
}
.btn-solid:hover{
background-color: #f1aeca;
color: white;
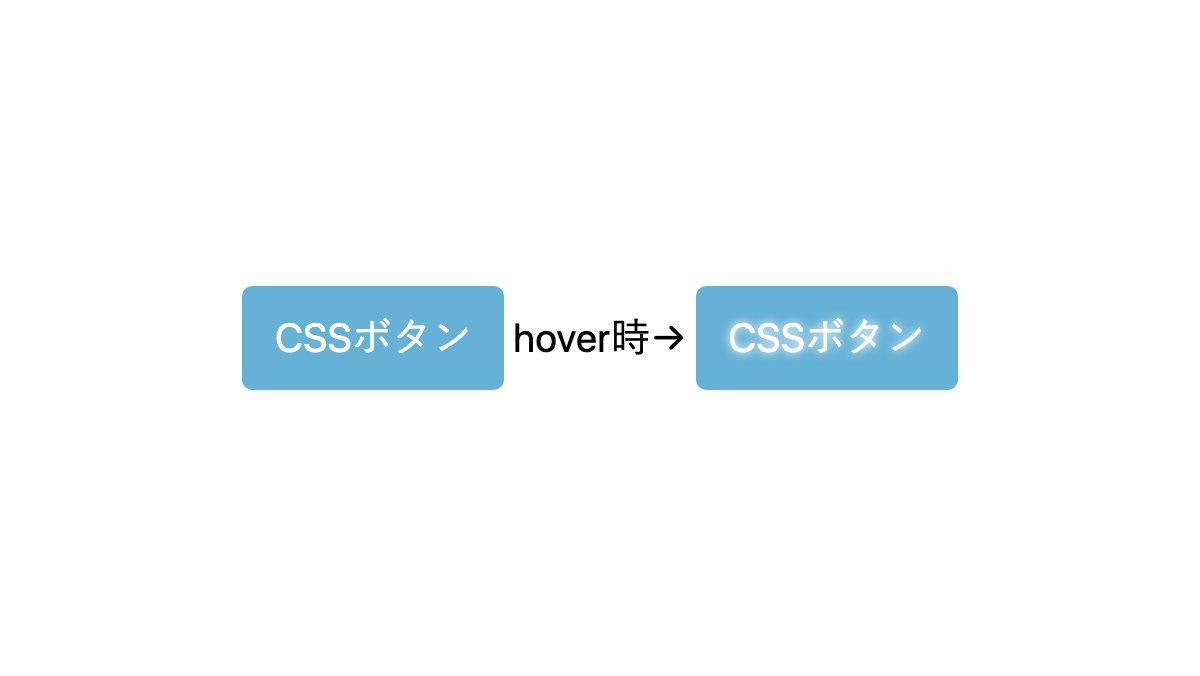
}ホバー時、テキストにぼかしを入れる

「background-color」で塗りつぶしたシンプルなフラットボタン。hover時に「text-shadow」でテキストをぼかしを入れてます。
<a href="" class="btn-hover-blur">CSSボタン</a>
.btn-hover-blur {
padding: 1rem;
border-radius: 5px;
background-color: #66b2d6;
color: white;
text-decoration: none;
}
.btn-hover-blur:hover {
color: white;
text-shadow: 0 0 5px;
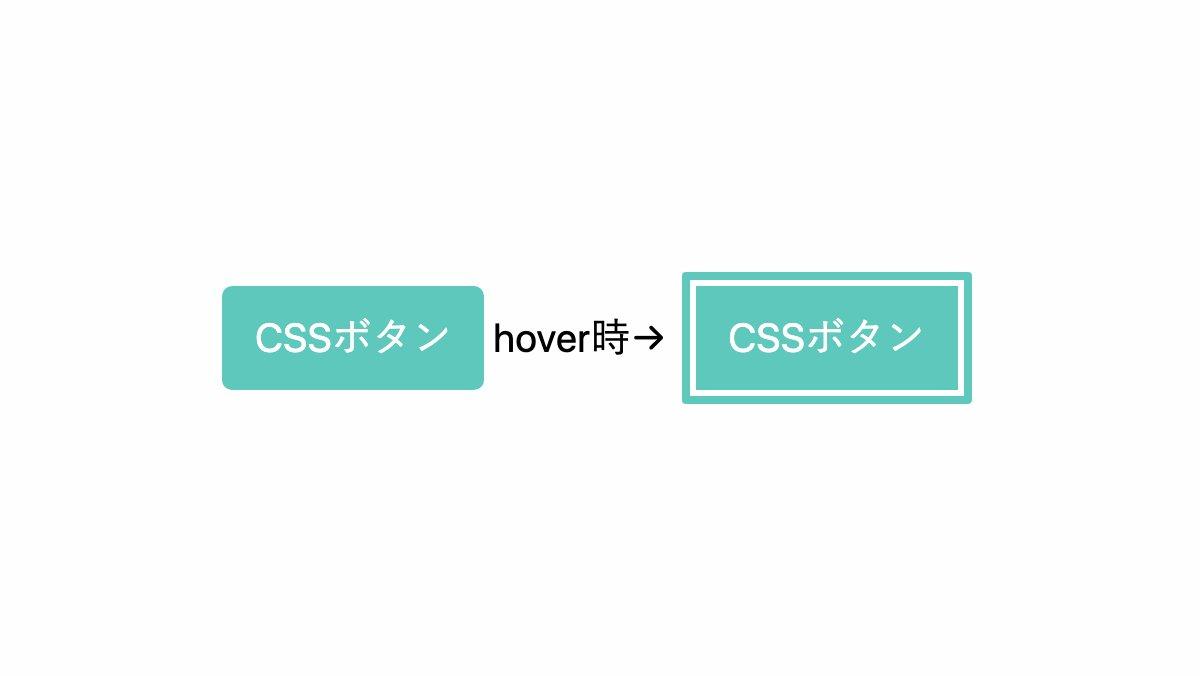
}ホバー時、二重線を入れる

「background-color」で塗りつぶし、hover時に「border: 10px double;」で二重線を入れてます。
<a href="" class="btn-hover-double">CSSボタン</a>
.btn-hover-double {
padding: 1rem;
border-radius: 5px;
background-color: #5FC8BC;
color: white;
text-decoration: none;
}
.btn-hover-double:hover {
border: 10px double;
color: white;
}


