囲み枠にタイトルを入れ、その背景をグラデーションにする方法について解説します。
「before疑似要素」で「attr」関数を使用しタイトルを指定して、「linear-gradient」を指定すると実装できます。
以下、実装したサンプルです。使えそうなものがあれば活用してみてください。
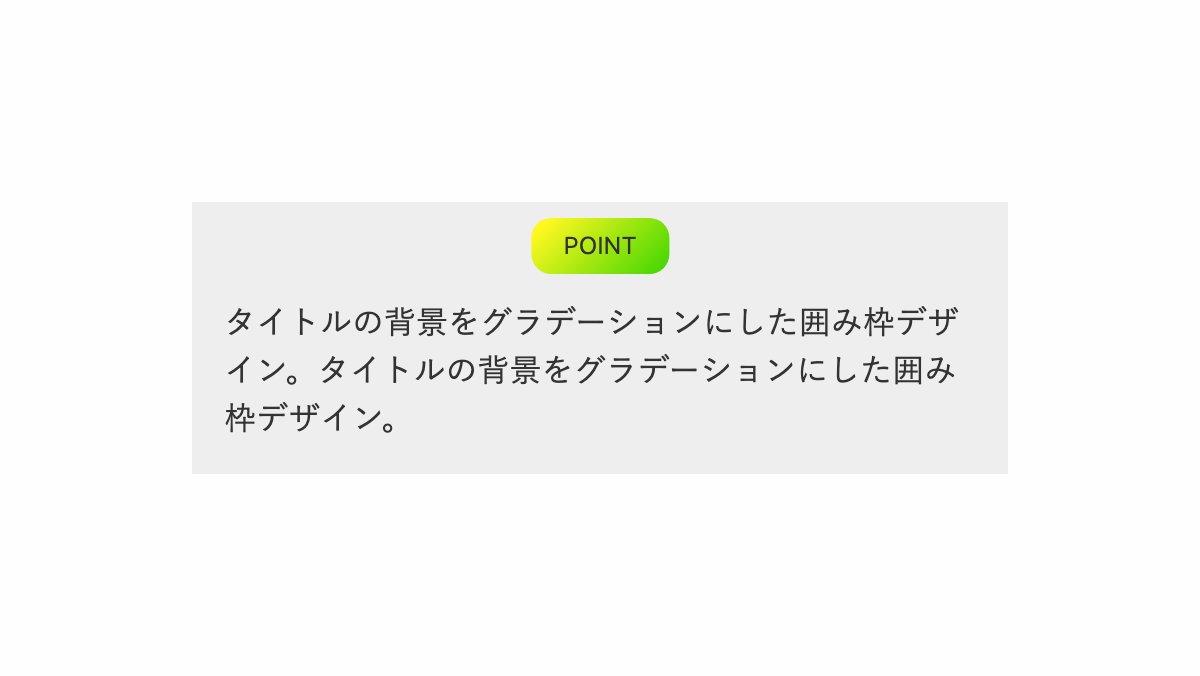
タイトル背景にグラデーションをいれる

「box」クラスの「padding」で上の余白を多めにとる。before疑似要素でサイズ、配置を調整し、「background-image: linear-gradient」で背景にグラデーションをいれてます。
<div class="box" data-title="POINT">
<p>タイトルの背景をグラデーションにした...</p>
</div>
.box {
position: relative;
padding: 3rem 1rem 1rem;
background-color: #eee;
}
.box::before {
position: absolute;
top: 0.5rem; left: 50%;
transform: translateX(-50%);
border-radius: 10px;
background-image: linear-gradient(135deg, #FFF720 10%, #3CD500 100%);
content: attr(data-title);
...
}全てのコード
コードを表示
<div class="box" data-title="POINT">
<p>タイトルの背景をグラデーションにした囲み枠デザイン。タイトルの背景をグラデーションにした囲み枠デザイン。</p>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
position: relative;
padding: 3rem 1rem 1rem;
background-color: #eee;
}
.box::before {
position: absolute;
top: 0.5rem;
left: 50%;
transform: translateX(-50%);
padding: 0.5rem 1rem;
border-radius: 10px;
background-image: linear-gradient(135deg, #FFF720 10%, #3CD500 100%);
font-size: 12px;
color: #333;
content: attr(data-title);
}
.box p {
color: #333;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
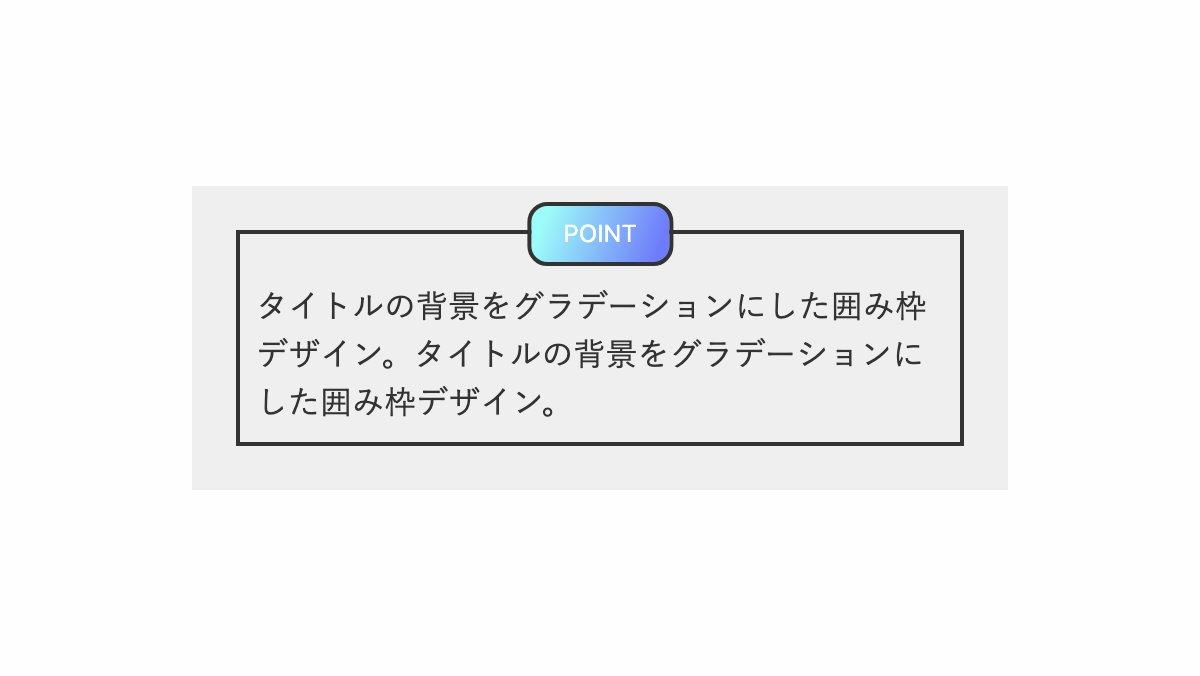
枠を付けたグラデーションタイトル

「box」クラスの「outline」「outline-offset」で内側に枠をいれ、before疑似要素でタイトル位置を調整しグラデーションを入れてます。
.box {
position: relative;
padding: 3rem 2rem 2rem;
outline: 2px solid #333;
outline-offset: -1.5rem;
border-box: box-sizing;
background-color: #efefef;
}
.box::before {
position: absolute;
top: 0.5rem; left: 50%;
transform: translateX(-50%);
border: 2px solid #333;
background-image: linear-gradient(109.6deg, rgba(156, 252, 248, 1) 11.2%, rgba(110, 123, 251, 1) 91.1%);
content: attr(data-title);
...
}
.box p {
color: #333;
line-height: 1.5;
}全てのコード
コードを表示
<div class="box" data-title="POINT">
<p>タイトルの背景をグラデーションにした囲み枠デザイン。タイトルの背景をグラデーションにした囲み枠デザイン。</p>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
position: relative;
padding: 3rem 2rem 2rem;
outline: 2px solid #333;
outline-offset: -1.5rem;
border-box: box-sizing;
background-color: #efefef;
}
.box::before {
position: absolute;
top: 0.5rem;
left: 50%;
transform: translateX(-50%);
padding: 0.5rem 1rem;
border-radius: 10px;
border: 2px solid #333;
background-image: linear-gradient(109.6deg, rgba(156, 252, 248, 1) 11.2%, rgba(110, 123, 251, 1) 91.1%);
color: white;
font-size: 12px;
content: attr(data-title);
}
.box p {
color: #333;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
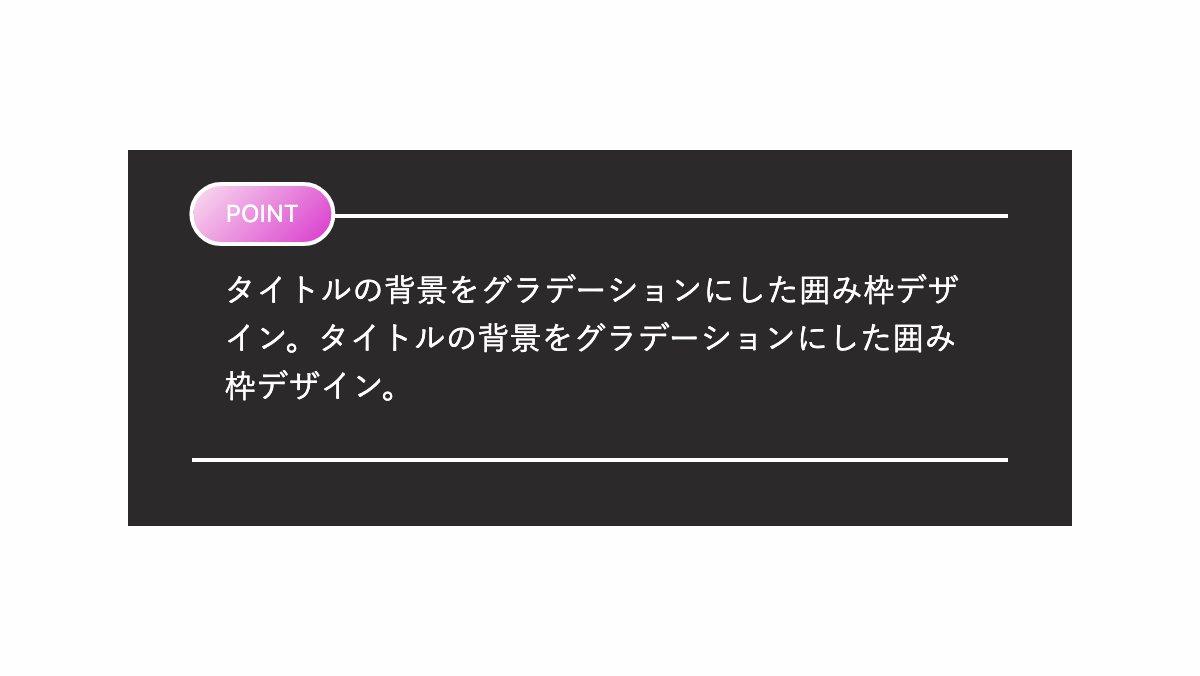
上下に線を入れたグラデーションタイトル

「box」クラスの「border-top,bottom」で上下に線をひき、before疑似要素でタイトルを左に配置してグラデーションを入れてます。
.box {
position: relative;
padding: 1.5rem 1rem;
border-top: 2px solid white;
border-bottom: 2px solid white;
box-shadow: 0 0 0 2rem #2B292A;
background-color: #2B292A;
}
.box::before {
position: absolute;
top: -1.1rem;
left: 2.2rem;
transform: translateX(-50%);
border-radius: 30px;
border: 2px solid white;
background-image: linear-gradient(135deg, #F6CEEC 10%, #D939CD 100%);
content: attr(data-title);
...
}全てのコード
コードを表示
<div class="box" data-title="POINT">
<p>タイトルの背景をグラデーションにした囲み枠デザイン。タイトルの背景をグラデーションにした囲み枠デザイン。</p>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
position: relative;
padding: 1.5rem 1rem;
border-top: 2px solid white;
border-bottom: 2px solid white;
box-shadow: 0 0 0 2rem #2B292A;
background-color: #2B292A;
}
.box::before {
position: absolute;
top: -1.1rem;
left: 2.2rem;
transform: translateX(-50%);
padding: 0.5rem 1rem;
border-radius: 30px;
border: 2px solid white;
background-image: linear-gradient(135deg, #F6CEEC 10%, #D939CD 100%);
font-size: 12px;
color: white;
content: attr(data-title);
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



