背景にいろいろなパターンを入れ、角丸枠を重ねた囲み枠デザインを作りました。
ブログなどにご活用ください
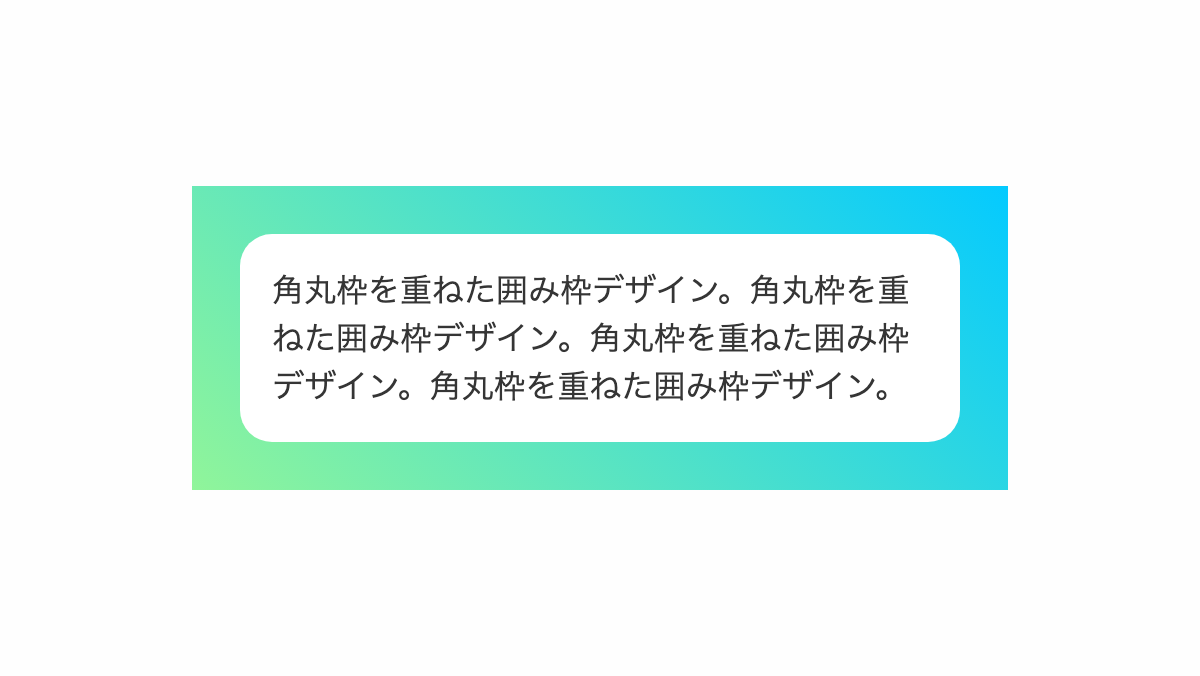
グラデーションを入れた囲み枠デザイン

「linear-gradient」を使用し背景をグラデーションにして、角丸にした要素を重ねてます。
コードを表示
<div class="box">
<div class="box-body">
<p>角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。</p>
</div>
</div>
.box {
padding: 1.5rem;
background: linear-gradient(45deg, rgba(144, 245, 154, 1), rgba(4, 202, 255, 1));
color: #353535;
}
.box-body {
padding: 1rem;
border-radius: 1rem;
background-color: white;
color: #353535;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
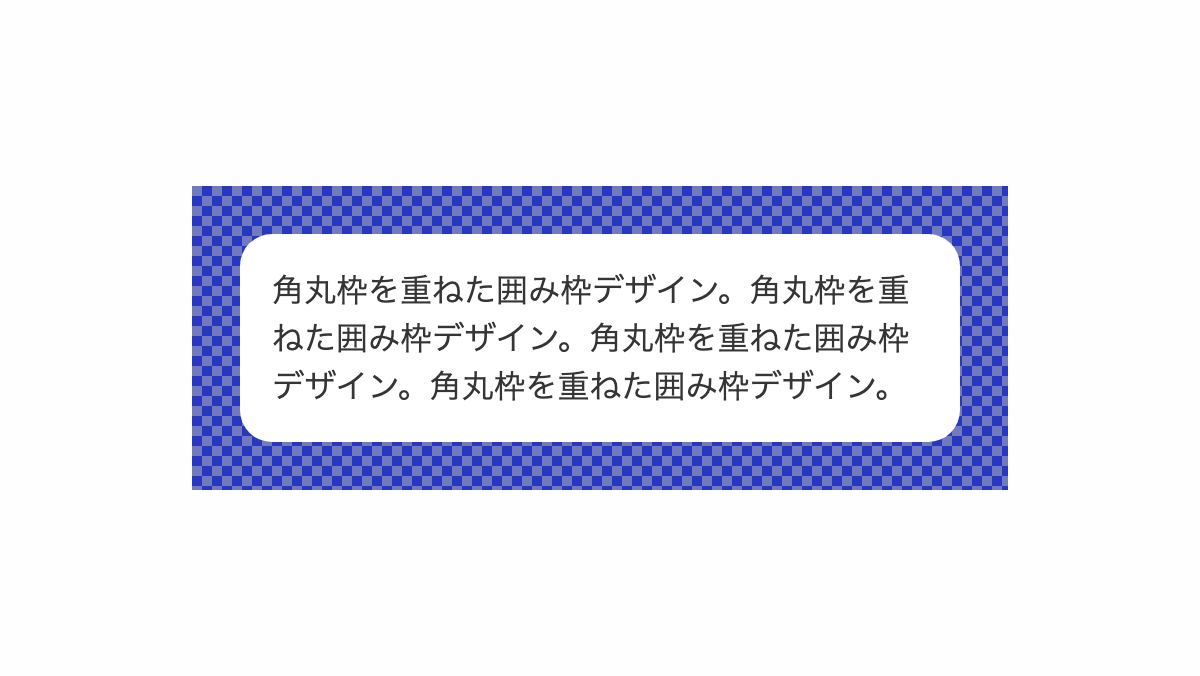
市松模様を入れた囲み枠デザイン

「linear-gradient」を複数指定し、「background-position」と「background-size」を調整し、市松模様にしています。
コードを表示
<div class="box">
<div class="box-body">
<p>角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。</p>
</div>
</div>
.box {
padding: 1.5rem;
background:
linear-gradient(45deg, #2837c0 25%, transparent 25%, transparent 75%, #2837c0 75%),
linear-gradient(45deg, #2837c0 25%, #727abf 25%, #727abf 75%, #2837c0 75%);
background-position: 0 0, 5px 5px;
background-size: 10px 10px, 10px 10px;
color: #353535;
}
.box-body {
padding: 1rem;
border-radius: 1rem;
background-color: white;
color: #353535;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
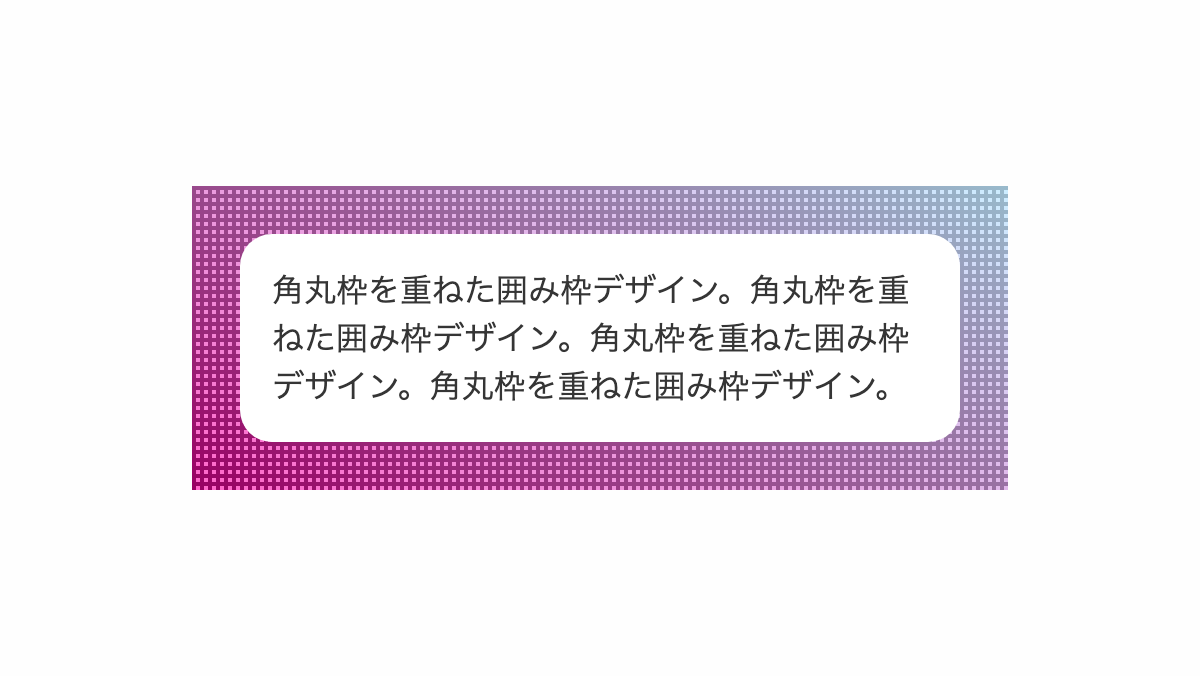
格子模様を入れたた囲み枠デザイン

「repeating-linear-gradient」を複数指定し、格子模様入れ、その上にグラデーションを重ねてます
コードを表示
<div class="box">
<div class="box-body">
<p>角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。</p>
</div>
</div>
.box {
padding: 1.5rem;
background-image:
linear-gradient(30deg, rgba(255, 0, 165, 0.6), rgba(191, 233, 255, 0.8)),
repeating-linear-gradient(#000 0px 2px, transparent 2px 4px),
repeating-linear-gradient(90deg, #000 0px 2px, transparent 2px 4px);
color: #353535;
}
.box-body {
padding: 1rem;
border-radius: 1rem;
background-color: white;
color: #353535;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
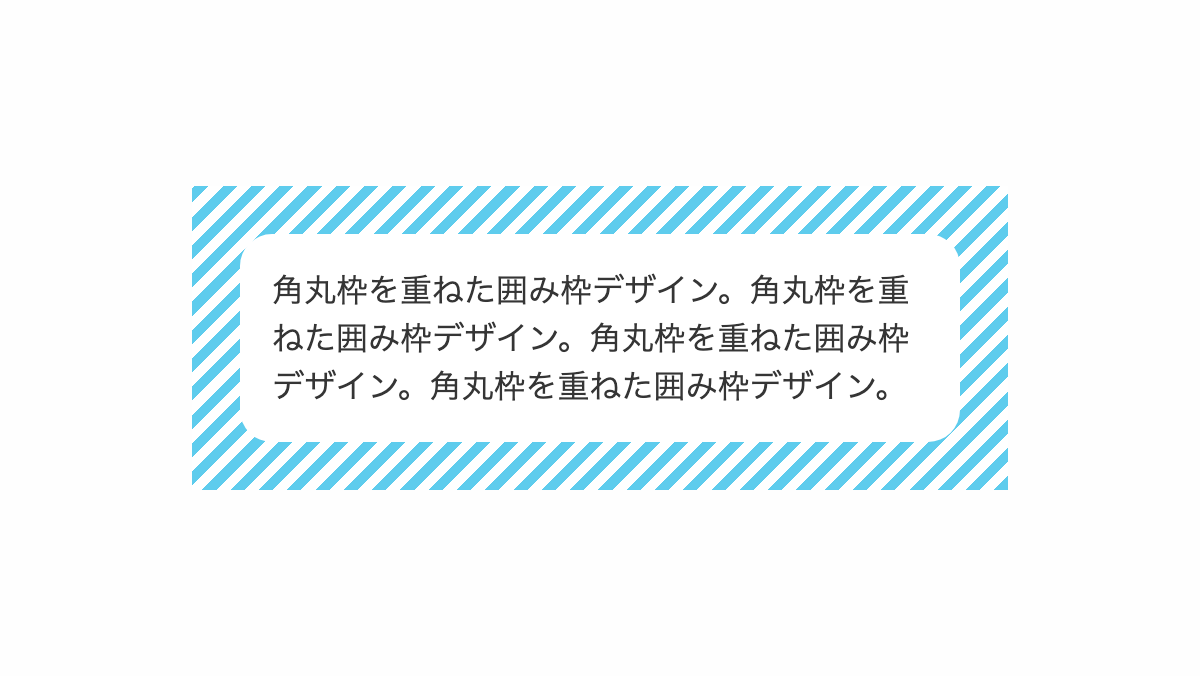
ストライプを入れた囲み枠デザイン

「repeating-linear-gradient」でストライプを入れ角丸枠の要素を重ねてます
コードを表示
<div class="box">
<div class="box-body">
<p>角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。</p>
</div>
</div>
.box {
padding: 1.5rem;
background: repeating-linear-gradient(-45deg, #5ECCED 0 5px, #fff 5px 10px);
color: #353535;
}
.box-body {
padding: 1rem;
border-radius: 1rem;
background-color: white;
color: #353535;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
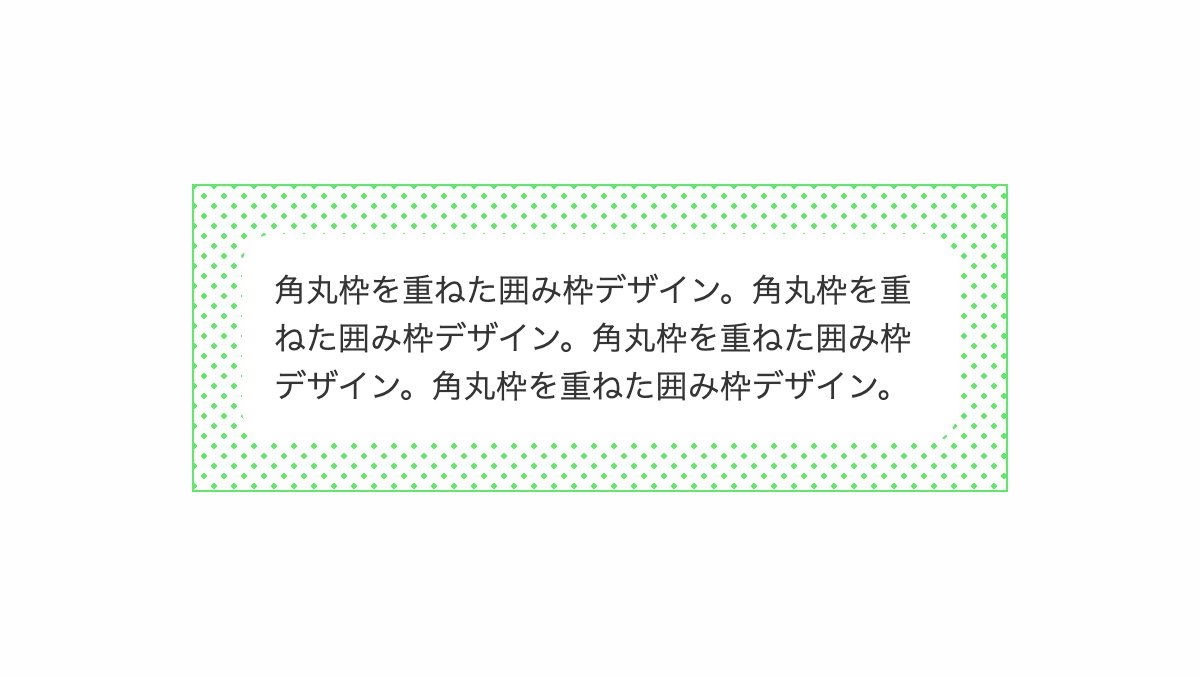
ドット柄を入れた囲み枠デザイン

「radial-gradient」を複数指定し「background-size」「background-position」で調整してドット柄を入れてます
コードを表示
<div class="box">
<div class="box-body">
<p>角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。角丸枠を重ねた囲み枠デザイン。</p>
</div>
</div>
.box {
padding: 1.5rem;
border: 1px solid #5dea67;
background-image:
radial-gradient(#5dea67 20%, transparent 20%),
radial-gradient(#5dea67 20%, transparent 20%);
background-size: 10px 10px;
background-position: 0 0, 5px 5px;
color: #353535;
}
.box-body {
padding: 1rem;
border-radius: 1rem;
background-color: white;
color: #353535;
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



