今回は囲み枠の中を一部だけパターン表示する方法について解説します。
主に「background」プロパティを使用し、「linear-gradient」や「repeating-linear-gradient」を複数指定し実装しています。
以下を参考に色々な模様で試してみてくださいね。
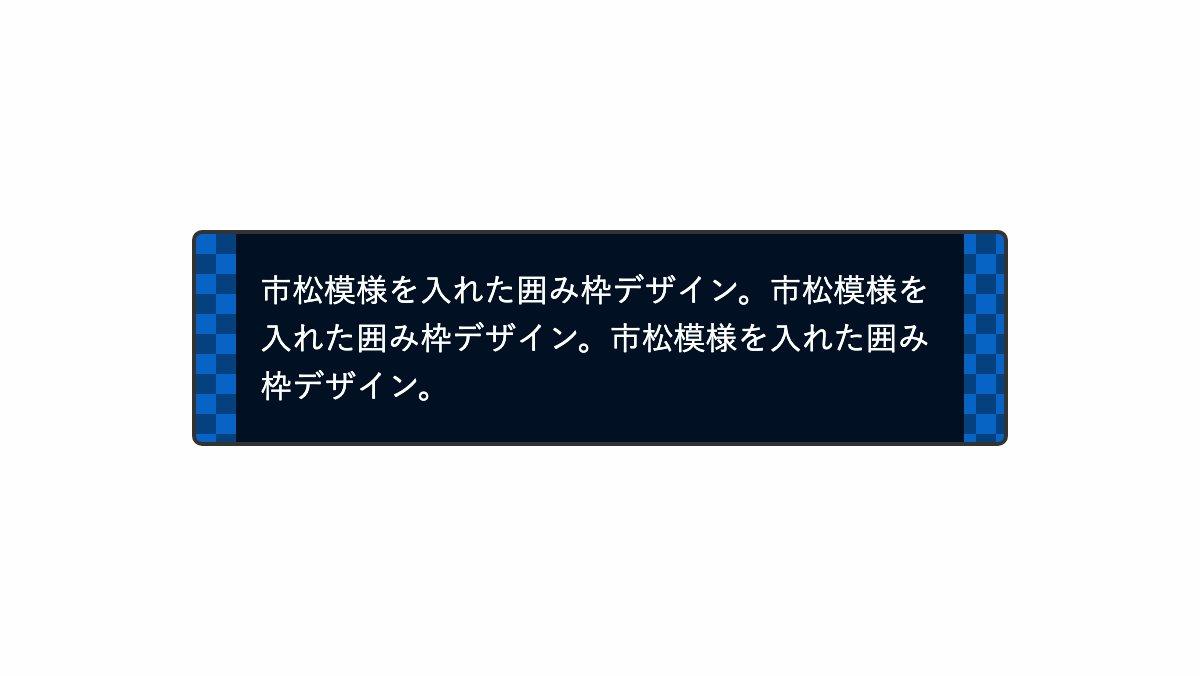
左右を市松模様にする

2番目と3番目の「linear-gradient」で市松模様を作り、最初の「linear-gradient」で両サイトを透過させてを重ねてます。
.box {
padding: 1rem 2rem;
border-radius: 5px;
border: 2px solid #333;
background:
linear-gradient(90deg, transparent 5%, #011123 5% 95%, transparent 95%),
linear-gradient(45deg, #05407f 25%, transparent 25%, transparent 75%, #05407f 75%),
linear-gradient(45deg, #05407f 25%, #0763c6 25%, #0763c6 75%, #05407f 75%);
background-position: 0 0, 10px 10px;
background-size: 100% 100%, 20px 20px, 20px 20px;
color: #333;
}全てのソース
コードを表示
<div class="box">
<p>市松模様を入れた囲み枠デザイン。市松模様を入れた囲み枠デザイン。市松模様を入れた囲み枠デザイン。</p>
</div>.box {
padding: 1rem 2rem;
border-radius: 5px;
border: 2px solid #333;
background:
linear-gradient(90deg, transparent 5%, #011123 5% 95%, transparent 95%),
linear-gradient(45deg, #05407f 25%, transparent 25%, transparent 75%, #05407f 75%),
linear-gradient(45deg, #05407f 25%, #0763c6 25%, #0763c6 75%, #05407f 75%);
background-position: 0 0, 10px 10px;
background-size: 100% 100%, 20px 20px, 20px 20px;
color: #333;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
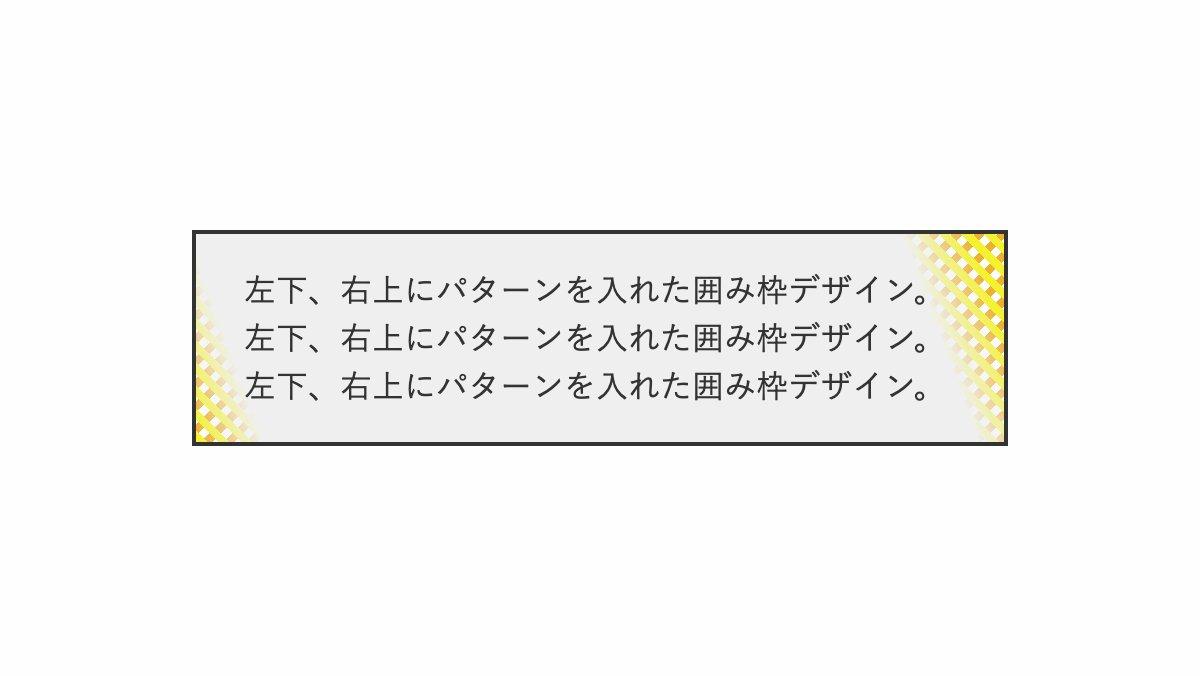
斜めパターンを表示する

2番目と3番目の「linear-gradient」で斜めにしたチェックを作ります。最初の「linear-gradient」で右上から左下方向にグラデーションをかけ開始色と終了色を透過させてを重ねてます。
.box {
position: relative;
padding: 1rem 1.5rem;
border: 2px solid #333;
background:
linear-gradient(-110deg,
transparent 1rem,
#efefef 3rem calc(100% - 2rem),
transparent calc(100% - 0.1rem)),
repeating-linear-gradient(45deg,
#f4f22e 0px 4px,
transparent 4px 8px),
repeating-linear-gradient(-45deg,
#eeb031 0px 4px,
transparent 4px 8px);
}全てのソース
コードを表示
<div class="box">
<p>左下、右上にパターンを入れた囲み枠デザイン。左下、右上にパターンを入れた囲み枠デザイン。左下、右上にパターンを入れた囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem 1.5rem;
border: 2px solid #333;
background:
linear-gradient(-110deg, transparent 1rem, #efefef 3rem calc(100% - 2rem), transparent calc(100% - 0.1rem)),
repeating-linear-gradient(45deg, #f4f22e 0px 4px, transparent 4px 8px),
repeating-linear-gradient(-45deg, #eeb031 0px 4px, transparent 4px 8px);
}
.box p {
color: #333;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
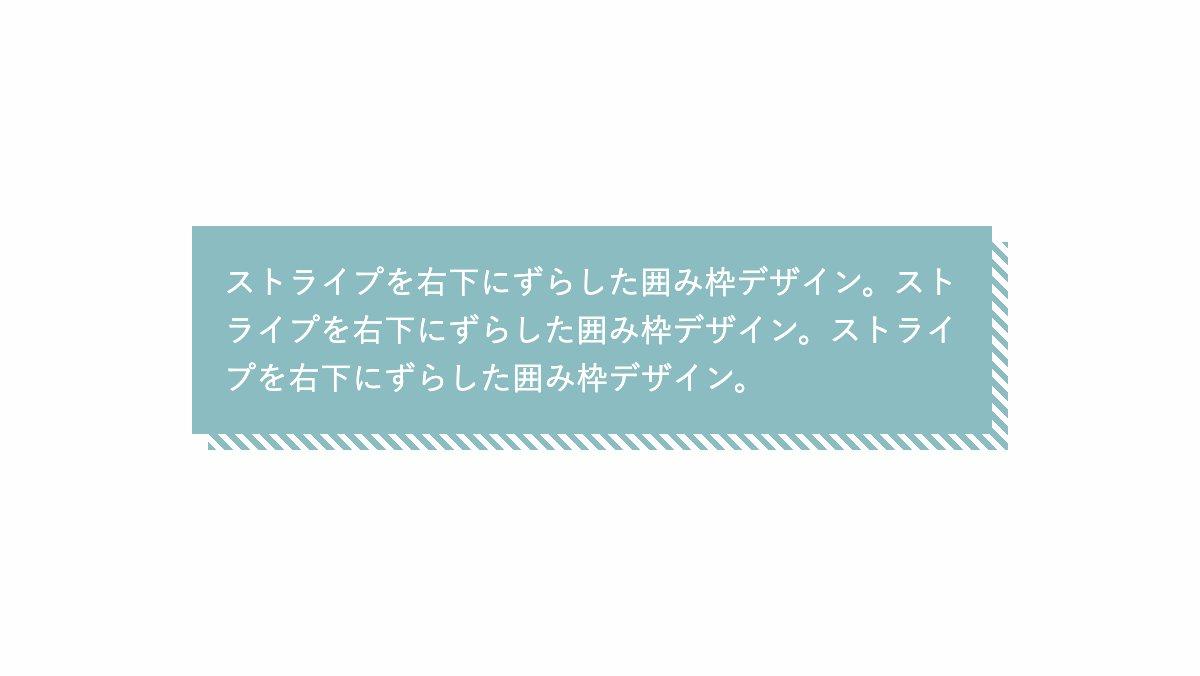
ストライプをずらす

「repeating-linear-gradient」でストライプを作り、「linear-gradient」で重ね「background-size」で0.5rem縮小。「background-position」でストライプを「0.5rem」ずらしてます。
.box {
position: relative;
padding: 1rem 1rem 1.5rem;
background:
linear-gradient(135deg,#8BBCC1 0 100%),
repeating-linear-gradient(45deg,
#8BBCC1 0px 3px,
transparent 3px 6px
);
background-repeat: no-repeat;
background-size:
calc(100% - 0.5rem)
calc(100% - 0.5rem);
background-position: 0 0, 0.5rem 0.5rem;
}全てのソース
コードを表示
<div class="box">
<p>ストライプを右下にずらした囲み枠デザイン。ストライプを右下にずらした囲み枠デザイン。ストライプを右下にずらした囲み枠デザイン。</p>
</div>.box {
padding: 1rem 1rem 1.5rem;
background:
linear-gradient(135deg, #8BBCC1 0 100%),
repeating-linear-gradient(45deg, #8BBCC1 0px 3px, transparent 3px 6px);
background-repeat: no-repeat;
background-size: calc(100% - 0.5rem) calc(100% - 0.5rem);
background-position: 0 0, 0.5rem 0.5rem;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



