今回はCSSで短い線を囲み枠の中に入れてあしらいにする方法を解説します。
before疑似要素で「border」プロパティを使用したり、「liner-gradient」関数を使用すると簡単におしゃれに見える短い線を要素内に入れられます。
色々な位置に線を入れて目を引くあしらいにしてみてくださいね。
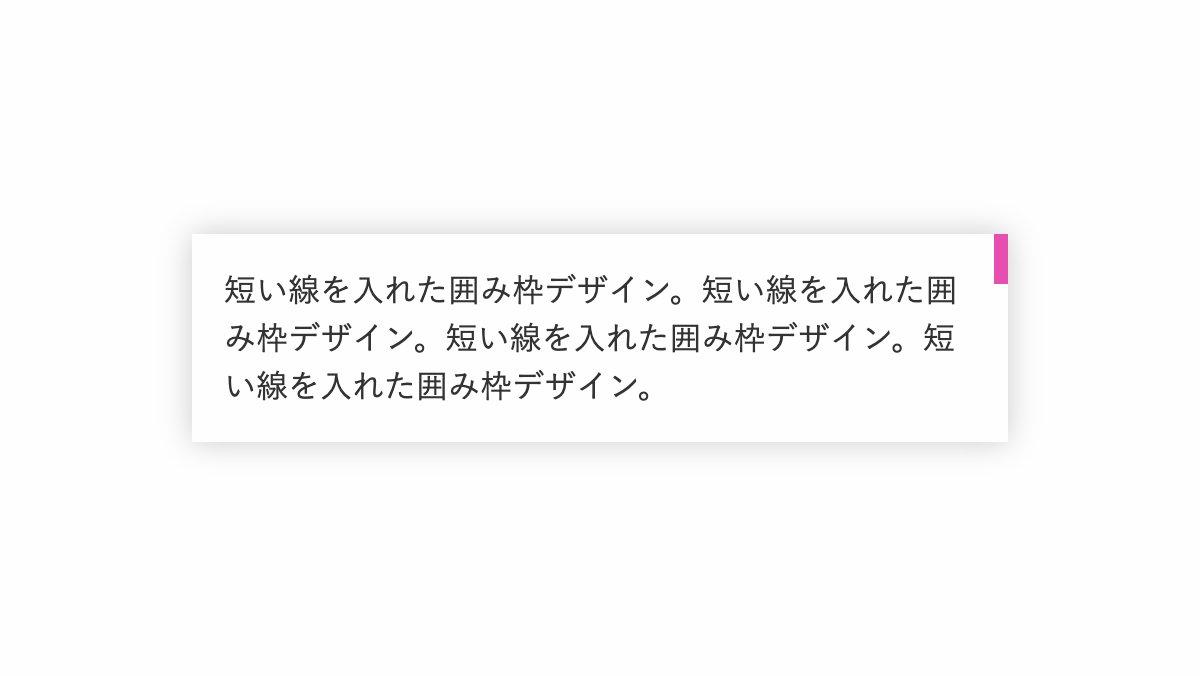
右上に線をいれる

before疑似要素で「top」「right」を0にして右上に配置し、線幅7pxのピンクの境界線を入れてます
<div class="box"><p>短い線を入れた..</p></div>
.box {
position: relative;
padding: 1rem;
box-shadow: 0 0 15px #ccc;
color: #333;
}
.box::before {
position: absolute;
top: 0; right: 0;
height: 25px; width: 7px;
background-color: #e84eaf;
content: '';
}
.box p {
line-height: 1.5;
}
全てのコード
コードを表示
<div class="box">
<p>短い線を入れた囲み枠デザイン。短い線を入れた囲み枠デザイン。短い線を入れた囲み枠デザイン。短い線を入れた囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
box-shadow: 0 0 15px #ccc;
color: #333;
}
.box::before {
position: absolute;
top: 0;
right: 0;
height: 25px;
width: 7px;
background-color: #e84eaf;
content: '';
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
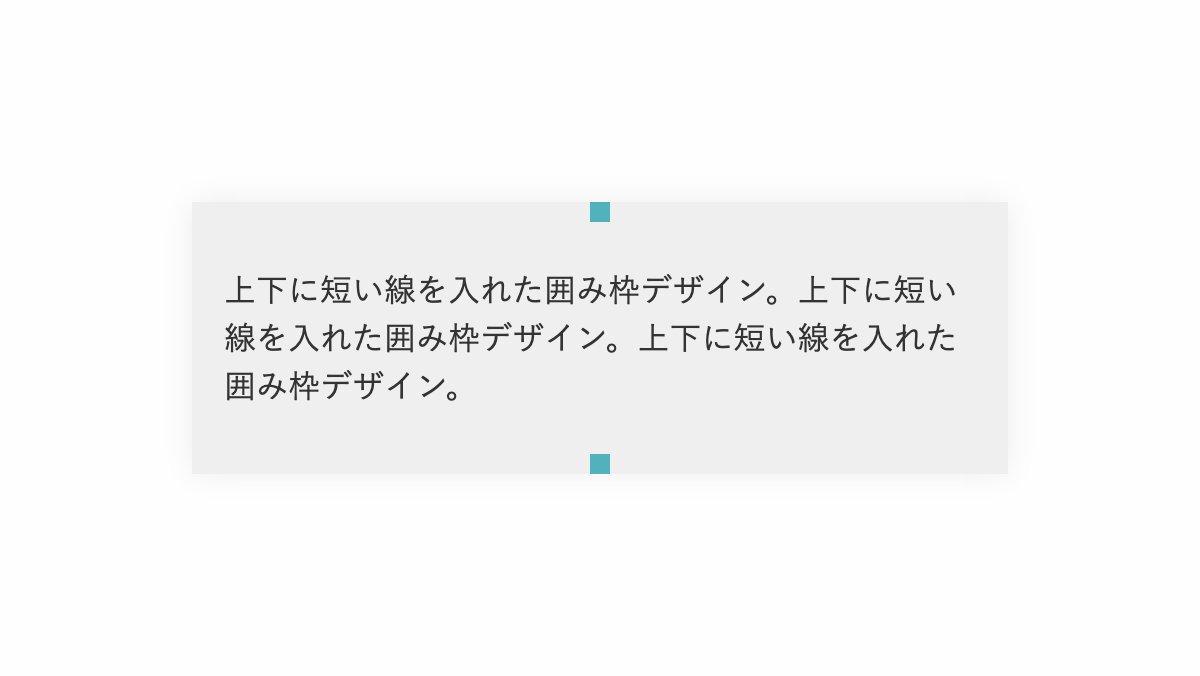
上下中央に線をいれる

before疑似要素で「top」「bottom」を0で上下に配置。「border-top」「border-bottom」で10pxの線を入れてます。
.box {
position: relative;
padding: 2rem 1rem;
box-shadow: 0 0 15px #eee;
box-sizing: border-box;
background-color: #efefef;
color: #333;
}
.box::before {
position: absolute;
top: 0;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 10px;
border-top: 10px solid #51B2BD;
border-bottom: 10px solid #51B2BD;
content: '';
}全てのコード
コードを表示
<div class="box">
<p>上下に短い線を入れた囲み枠デザイン。上下に短い線を入れた囲み枠デザイン。上下に短い線を入れた囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 2rem 1rem;
box-shadow: 0 0 15px #eee;
box-sizing: border-box;
background-color: #efefef;
color: #333;
}
.box::before {
position: absolute;
top: 0;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 10px;
border-top: 10px solid #51B2BD;
border-bottom: 10px solid #51B2BD;
content: '';
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
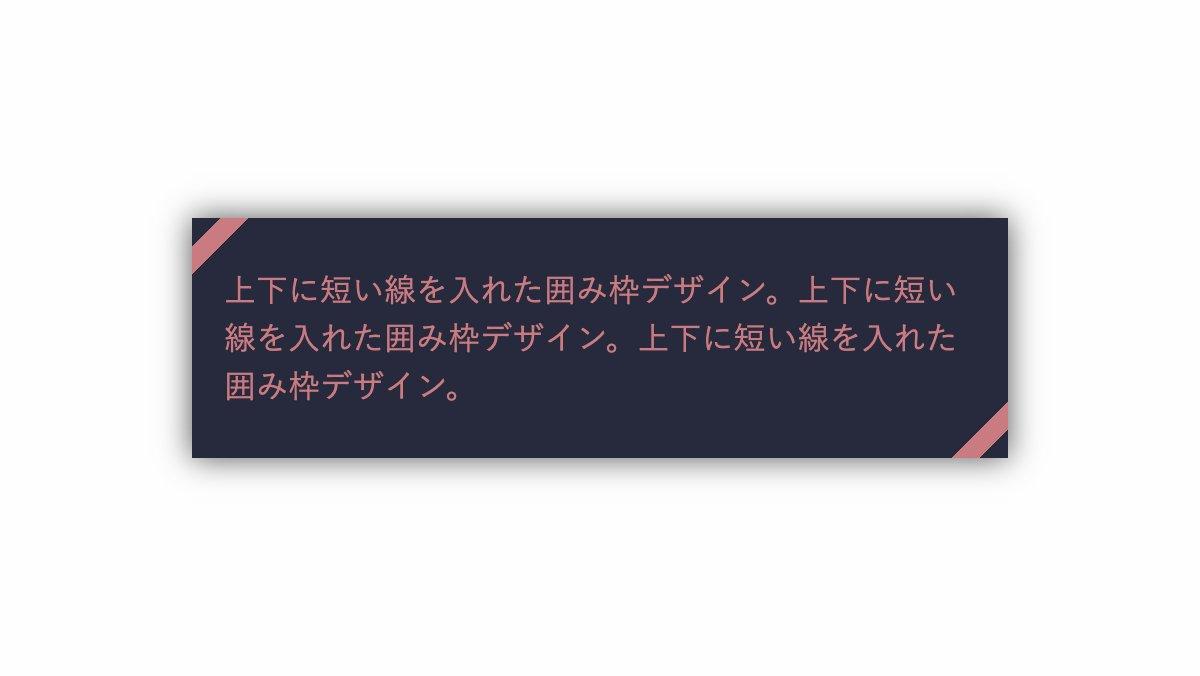
斜めに線をいれる

「--main-color」カスタムプロパティにピンク色を指定。「linear-gradient」で右下から左上方向に「透過→ピンク→透過(中央)→ピンク→透過」と色分けし、斜め線を作ってます。
.box {
--main-color: #CA7A81;
position: relative;
padding: 1.5rem 1rem;
box-shadow: 0 0 15px #555;
box-sizing: border-box;
background-color: #272A3D;
background-image:
linear-gradient(-45deg,
transparent 0 10px,
var(--main-color) 10px 20px,
transparent 20px calc(100% - 20px),
var(--main-color) calc(100% - 20px) calc(100% - 10px),
transparent calc(100% - 10px));
color: var(--main-color);
}
.box p {
line-height: 1.5;
}全てのコード
コードを表示
<div class="box">
<p>斜めに線を入れた囲み枠デザイン。斜めに線を入れた囲み枠デザイン。斜めに線を入れた囲み枠デザイン。斜めに線を入れた囲み枠デザイン。</p>
</div>.box {
--main-color: #CA7A81;
position: relative;
padding: 1.5rem 1rem;
box-shadow: 0 0 15px #555;
box-sizing: border-box;
background-color: #272A3D;
background-image: linear-gradient(-45deg, transparent 0 10px, var(--main-color) 10px 20px, transparent 20px calc(100% - 20px), var(--main-color) calc(100% - 20px) calc(100% - 10px), transparent calc(100% - 10px));
color: var(--main-color);
}
.box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



