今回は青色の背景を入れ、囲み枠の内側に枠線とタイトルを入れたCSSを紹介します。
「border」プロパティで線を入れ、「box-shadow」プロパティで要素を広げています。
以下を参考に実装してみてください。「
青い背景をいれる

「background: #52C2F3;」で青い背景を入れ、「border-radius: 5px;」で角丸にします。
<div class="box">
<p>上部にアイコン付きタイトルを入れた囲み枠...</p>
</div>
.box {
position: relative;
padding: 1rem;
border-radius: 5px;
background: #52C2F3;
}
.box p {
color: white;
line-height: 1.5;
}内側に枠線をいれる

「border: 5px solid #efefef;」で枠線を入れ、「box-shadow: 0 0 0px 10px #52C2F3;」で要素を広げます
<div class="box">
<p>上部にアイコン付きタイトルを入れた囲み枠...</p>
</div>
.box {
position: relative;
padding: 1rem;
border-radius: 5px;
border: 5px solid #efefef;
box-shadow: 0 0 0px 10px #52C2F3;
background: #52C2F3;
}
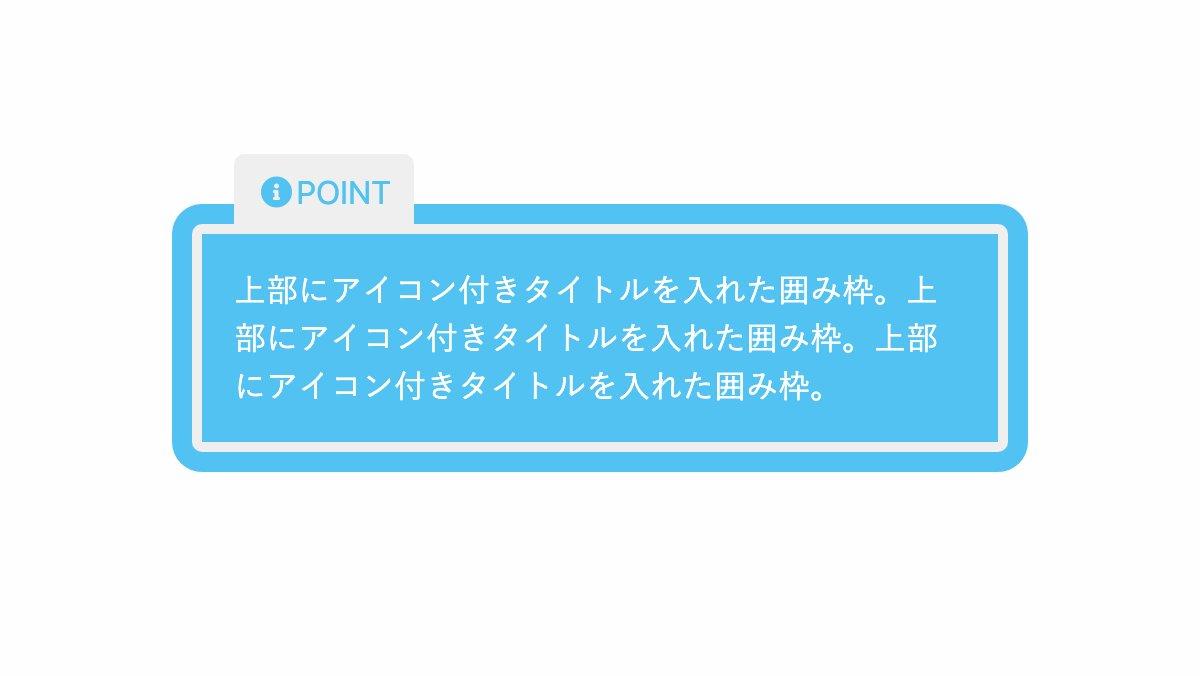
.box p {...}アイコン付きタイトルをいれる

「span」タグを追加し「fontawesome」のアイコンを設定。位置を調整し「border-top-left-radius」「border-top-right-radius」で上側だけ角丸に
<div class="box">
<span><i class="fas fa-info-circle fa-fw"></i>POINT</span>
<p>上部にアイコン付きタイトルを入れた囲み枠...</p>
</div>
.box {...}
.box span {
position: absolute;
top: -2.5rem;
left: 1rem;
padding: 0.7rem;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background-color: #efefef;
color: #52C2F3;
}
.box p {...}


