今回はタイトル付きの囲み枠の作り方について解説します。
タイトルを付けることで、情報が強調されて、コンテンツが視覚的にわかりやすくなります。
3パターンあるので気に入ったデザインを活用してみてください。
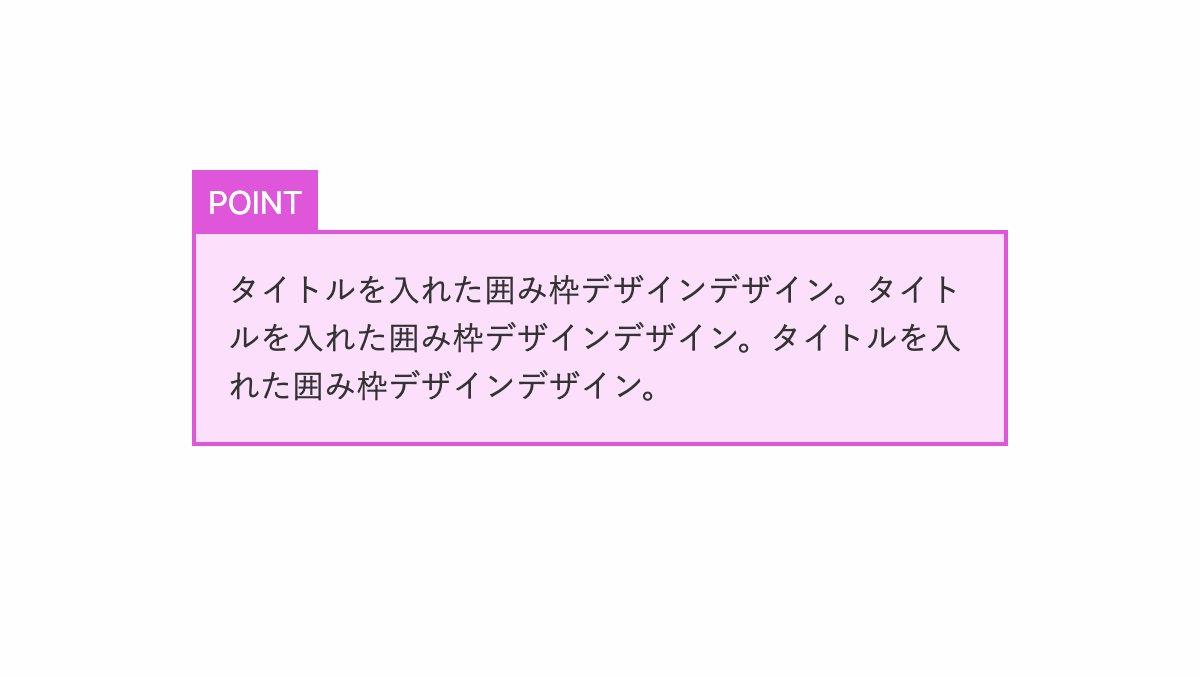
左上にタイトルを入れる

before疑似要素で「top」「left」を調整し左上に配置。「content」の「attr」関数で「data-title」属性に設定したテキストをタイトル表示しています。
<div class="box" data-title="POINT">
<p>タイトルを入れた囲み枠デザイン。</p>
</div>.box {
position: relative;
padding: 1rem;
border: 2px solid #e056db;
background-color: #fce0fb;
}
.box::before {
position: absolute;
top: -2rem; left: -2px;
padding: 0.5rem;
background-color: #e056db; color: white;
content: attr(data-title);
}
.box p { color: #333; line-height: 1.5;}全てのソース
コードを表示
<div class="box" data-title="POINT">
<p>タイトルを入れた囲み枠デザイン。タイトルを入れた囲み枠デザイン。タイトルを入れた囲み枠デザイン。</p>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
position: relative;
padding: 1rem;
border: 2px solid #e056db;
border-box: box-sizing;
background-color: #fce0fb;
}
.box::before {
position: absolute;
top: -2rem;
left: -2px;
padding: 0.5rem;
background-color: #e056db;
color: white;
content: attr(data-title);
}
.box p {
color: #333;
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
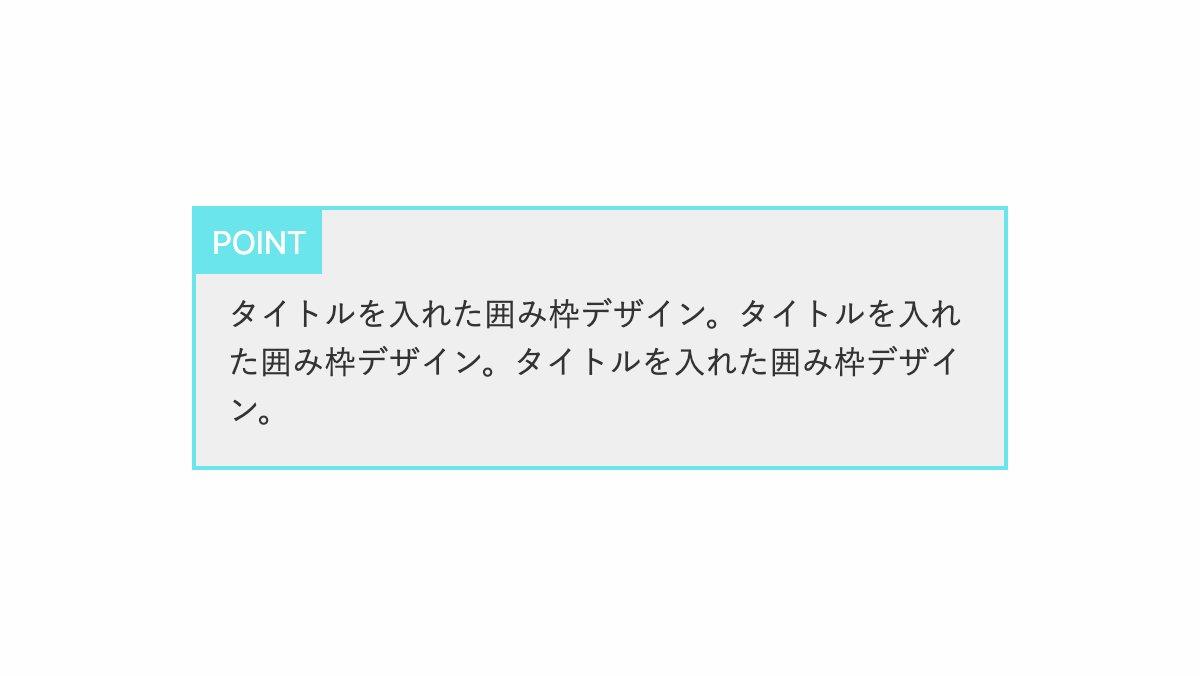
枠の内側にタイトルを入れる

before疑似要素で「display: inline-block;」を指定し要素の幅をテキストに合わせます。表示位置は「margin」で調整。
.box {
padding: 0 1rem 1rem;
border: 2px solid #6be5ec;
border-box: box-sizing;
background-color: #efefef;
}
.box::before {
display: inline-block;
margin: 0 0 0.5rem -1rem;
padding: 0.5rem;
background-color: #6be5ec;
color: white;
content: attr(data-title);
}
.box p {
color: #333;
line-height: 1.5;
}
全てのソース
コードを表示
<div class="box" data-title="POINT">
<p>タイトルを入れた囲み枠デザイン。タイトルを入れた囲み枠デザイン。タイトルを入れた囲み枠デザイン。</p>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
padding: 0 1rem 1rem;
border: 2px solid #6be5ec;
border-box: box-sizing;
background-color: #efefef;
}
.box::before {
display: inline-block;
margin: 0 0 0.5rem -1rem;
padding: 0.5rem;
background-color: #6be5ec;
color: white;
content: attr(data-title);
}
.box p {
color: #333;
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます
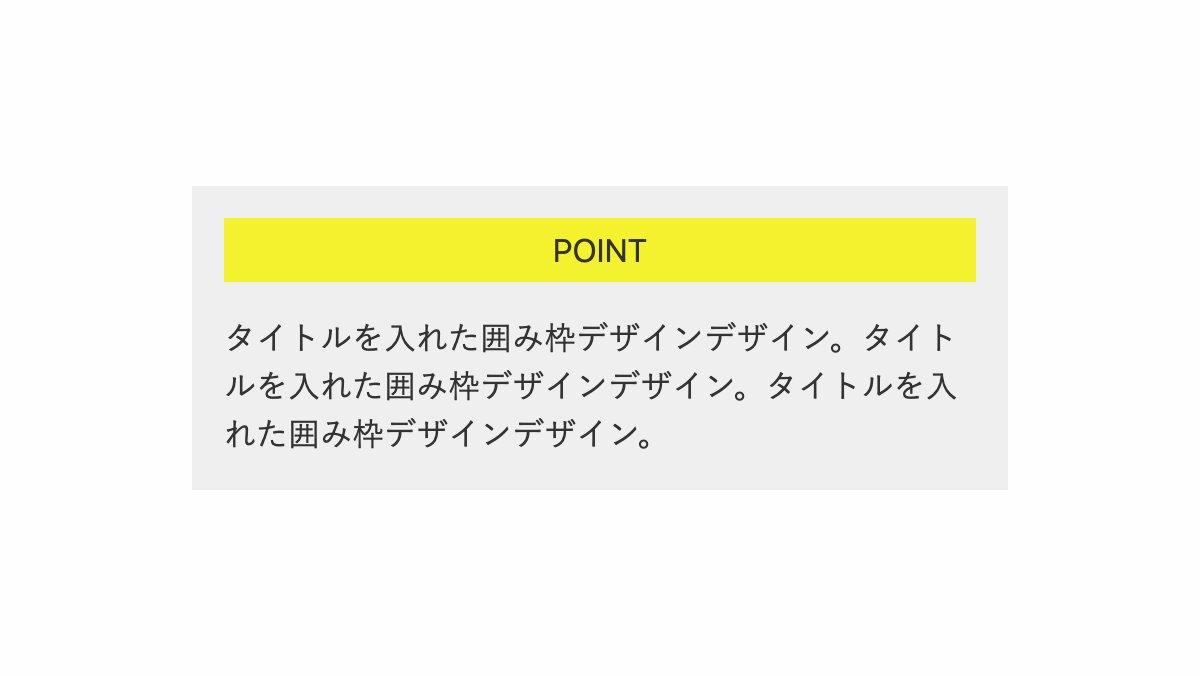
タイトルの幅を親要素に合わせる

before疑似要素で「display: block;」を指定し親要素の幅に合わせます。「margin-bottom」でタイトルの位置を調整。
.box {
padding: 1rem;
background-color: #efefef;
}
.box::before {
display: block;
padding: 0.5rem 0;
margin-bottom: 1rem;
background-color: #f4f22e;
color: #333;
text-align: center;
content: attr(data-title);
}
.box p {
color: #333;
line-height: 1.5;
}
全てのソース
コードを表示
<div class="box" data-title="POINT">
<p>タイトルを入れた囲み枠デザイン。タイトルを入れた囲み枠デザイン。タイトルを入れた囲み枠デザイン。</p>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.box {
padding: 1rem;
background-color: #efefef;
}
.box::before {
display: block;
padding: 0.5rem 0;
margin-bottom: 1rem;
background-color: #f4f22e;
color: #333;
text-align: center;
content: attr(data-title);
}
.box p {
color: #333;
line-height: 1.5;
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



