今回は「border-radius」プロパティを使用し、特定の箇所だけ角丸する方法について解説します。
一部だけ角丸にすることにより、変化が出て目を引くデザインになるので試してみてください。
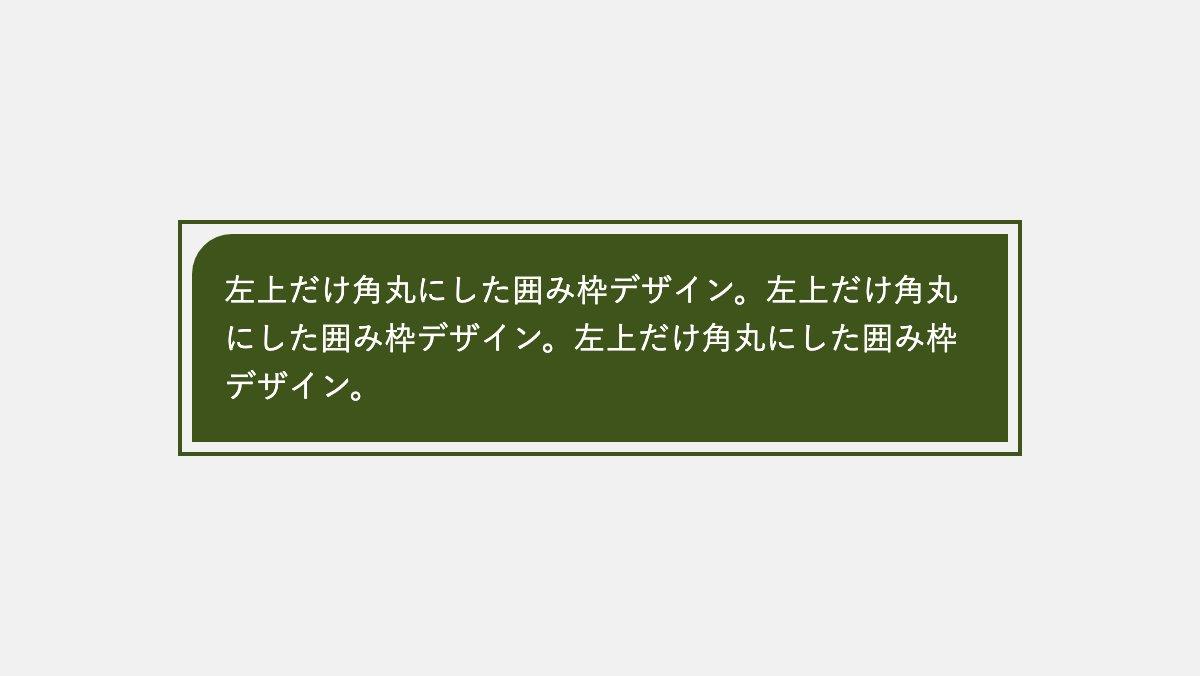
左上だけ角丸にする

「border-top-left-radius」で左上だけ角丸に。「outline-offset」で5px外側に境界線を入れてます。
<div class="box">
<p>左上だけ角丸にした...</p>
</div> .box {
padding: 1rem;
border-top-left-radius: 20px;
background-color: #3f541a;
outline: 2px solid #3f541a;
outline-offset: 5px
}
.box p {
color: white;
line-height: 1.5;
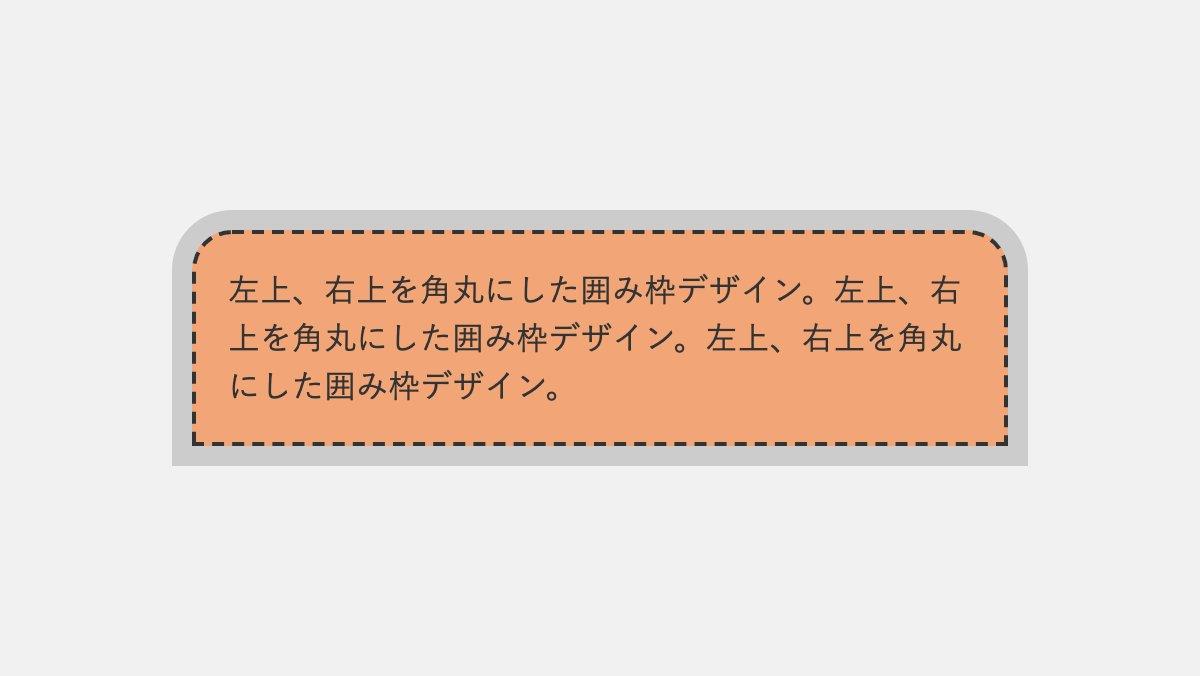
}左上と右上を角丸にする

「border-top-left-radius」「border-top-right-radius」で左上と右上を角丸に。「border」で破線を入れて、「box-shadow」で外枠をグレーにしています
<div class="box">
<p>左上、右上を角丸にした...</p>
</div> .box {
padding: 1rem;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border: 2px dashed #333;
background-color: #F2A678;
box-shadow: 0 0 0 10px #ccc;
}
.box p {
color: #333;
line-height: 1.5;
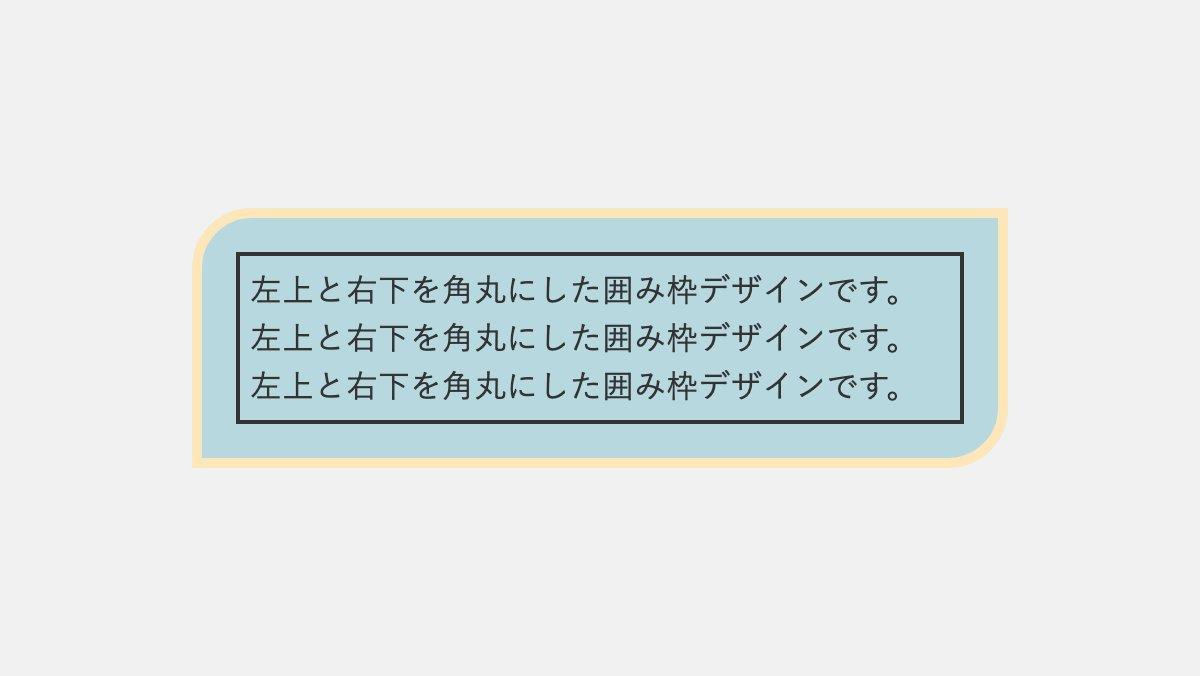
}左上と右上を角丸にする

「border-top-left-radius」「border-bottom-right-radius」で左上と右下を角丸に。「border」で黄色い実践を入れ、「outline-offset」でpadding分マイナス、文字の外側に黒枠を入れました。
<div class="box">
<p>左上と右下を角丸にした...</p>
</div> .box {
padding: 1.5rem;
border-top-left-radius: 30px;
border-bottom-right-radius: 30px;
border: 5px solid #fce6ba;
background-color: #b8d8e0;
outline: 2px solid #333;
outline-offset: -1.5rem;
}
.box p {
color: #333;
line-height: 1.5;
}


