「border-color」プロパティは上下左右それぞれにカラーを変える事が可能です。
今回は「border-color」や「linear-gradient」 を使用し、囲み枠の境界線に色を入れたサンプルを紹介します。
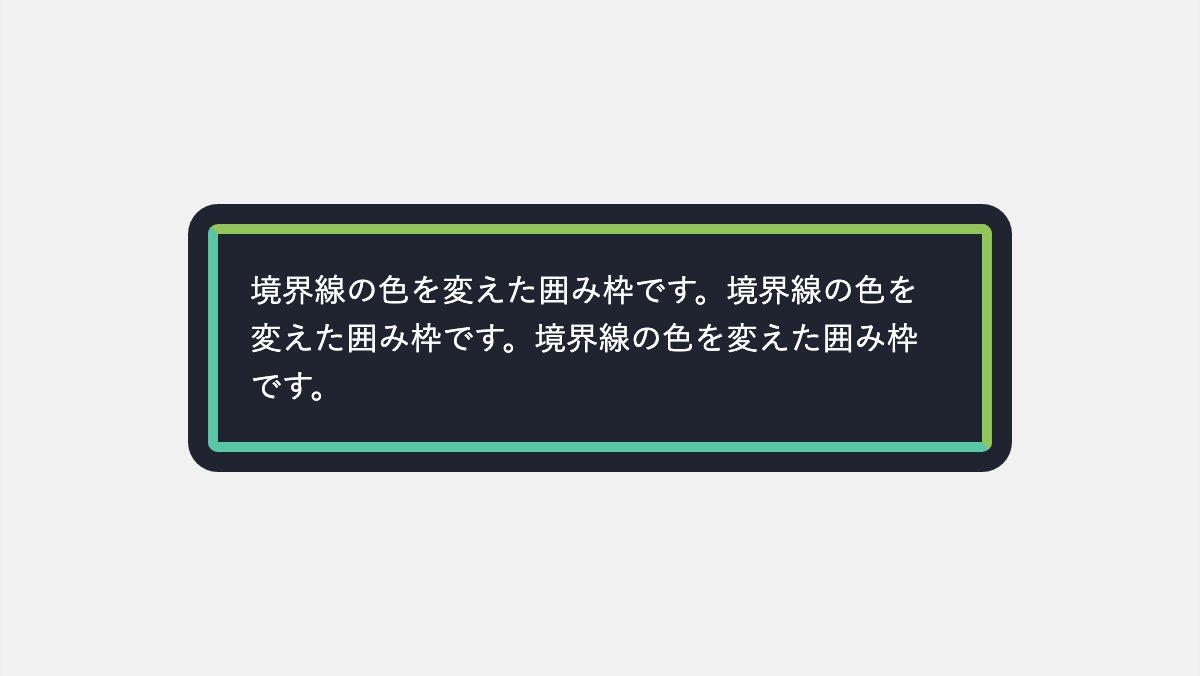
境界線を2色に色分け

「border-color」で上・右の線と下・左の線を2色で色分け。「box-shadow」で背景と同色にし枠を広げてます。
<div class="box">
<p>境界線の色を変えた...</p>
</div>
.box {
padding: 1rem;
box-shadow: 0 0 0 10px #202430;
border-radius: 5px;
border-style: solid;
border-width: 5px;
border-color: #92c65b #92c65b #5bc6a6 #5bc6a6;
background-color: #202430;
}
.box p {
color: white; line-height: 1.5;
}
全てのコード
コードを表示
<div class="box">
<p>境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。</p>
</div>
.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #202430;
border-radius: 5px;
border-style: solid solid;
border-width: 5px;
border-color: #92c65b #92c65b #5bc6a6 #5bc6a6;
background-color: #202430;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
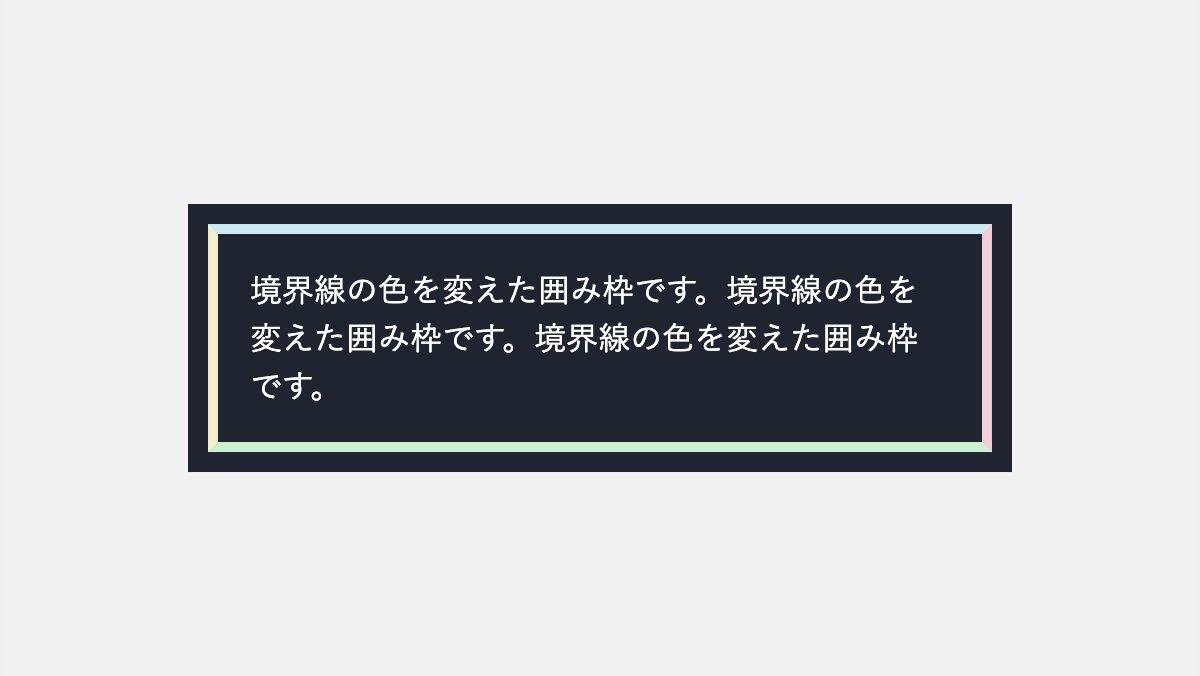
境界線を4色に色分け

「border-color」で上下左右の線を4色で色分けしました。
.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #202430;
border-style: solid solid;
border-width: 5px;
border-color:
#CDE7F3 /* 上 */
#f2cdd7 /* 右 */
#cdf2d3 /* 下 */
#f2eecd; /* 左 */
background-color: #202430;
}
.box p {
color: white;
line-height: 1.5;
}全てのコード
コードを表示
<div class="box">
<p>境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。境界線の色を変えた囲み枠です。</p>
</div>
.box {
margin: 0.5rem;
padding: 1rem;
box-shadow: 0 0 0 10px #202430;
border-style: solid solid;
border-width: 5px;
border-color: #CDE7F3 #f2cdd7 #cdf2d3 #f2eecd;
background-color: #202430;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
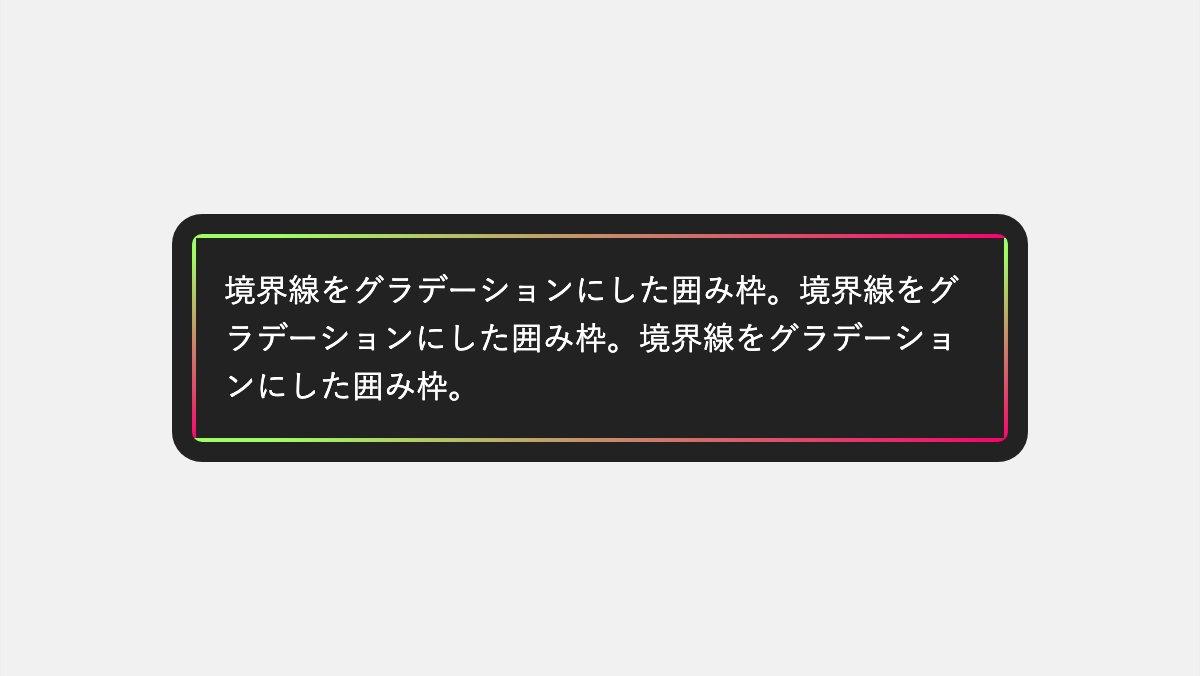
境界線をグラデーションにする

「background-image」にカスタムプロパティを使用し4つの「linear-gradient」を設定。「background-size」で線のサイズ2pxにし、「background-position」で線の位置を指定。
.box {
--bg-gradient: linear-gradient(135deg, #A0FE65 10%, #FA016D 100%);
padding: 1rem;
box-shadow: 0 0 0 10px #222;
border-radius: 5px;
background-color: #222;
background-image:var(--bg-gradient),var(--bg-gradient),var(--bg-gradient),var(--bg-gradient);
background-repeat: no-repeat;
background-size: 100% 2px, 2px 100%, 100% 2px, 2px 100%;
background-position: top, right, bottom, left;
}
全てのコード
コードを表示
<div class="box">
<p>境界線をグラデーションにした囲み枠。境界線をグラデーションにした囲み枠。境界線をグラデーションにした囲み枠。</p>
</div>
.box {
--bg-gradient: linear-gradient(135deg, #A0FE65 10%, #FA016D 100%);
padding: 1rem;
box-shadow: 0 0 0 10px #222;
border-radius: 5px;
background-color: #222;
background-image:
var(--bg-gradient),
var(--bg-gradient),
var(--bg-gradient),
var(--bg-gradient);
background-repeat: no-repeat;
background-size: 100% 2px, 2px 100%, 100% 2px, 2px 100%;
background-position: top, right, bottom, left;
}
.box p {
color: white;
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



