今回は背景パターンを使用した見出しデザインを紹介します。
CSSでも「linear-gradient」「radial-gradient」を使用して様々な背景パターンを作成することが可能です。
背景全体に適用したり、枠線など一部だけパターンを使用するとお洒落なデザインになります。
一風変わった見出しにしたい場合に活用してください。
背景を斜めストライプにしたCSS見出しデザイン

「repeating-linear-gradient」の角度を45度に。4pxごとにストライプを入れています。
CSS表示
h2 {
padding: 1rem;
margin-bottom: 0.2rem;
border-radius: 5px;
background-color: black;
background-image: repeating-linear-gradient(45deg, #465a53 0 4px, #212121 4px 8px);
color: #12ea9b;
font-weight: bold;
font-size: 26px;
}
HTML・CSSのカスタマイズや動作確認ができます
背景を市松模様にしたCSS見出しデザイン

2つの「linear-gradient」を指定。2つ目の「linear-gradient」を少しずらして市松模様を作っています
CSS表示
h2 {
padding: 1rem;
margin-bottom: 0.2rem;
border-radius: 5px;
border: 1px solid #442b1b;
background: linear-gradient(45deg, #442b1b 25%, transparent 25%, transparent 75%, #442b1b 75%),
linear-gradient(45deg, #442b1b 25%, #6D5844 25%, #6D5844 75%, #442b1b 75%);
background-position: 0 0, 10px 10px;
background-size: 20px 20px;
color: white;
font-weight: bold;
font-size: 26px;
}
HTML・CSSのカスタマイズや動作確認ができます
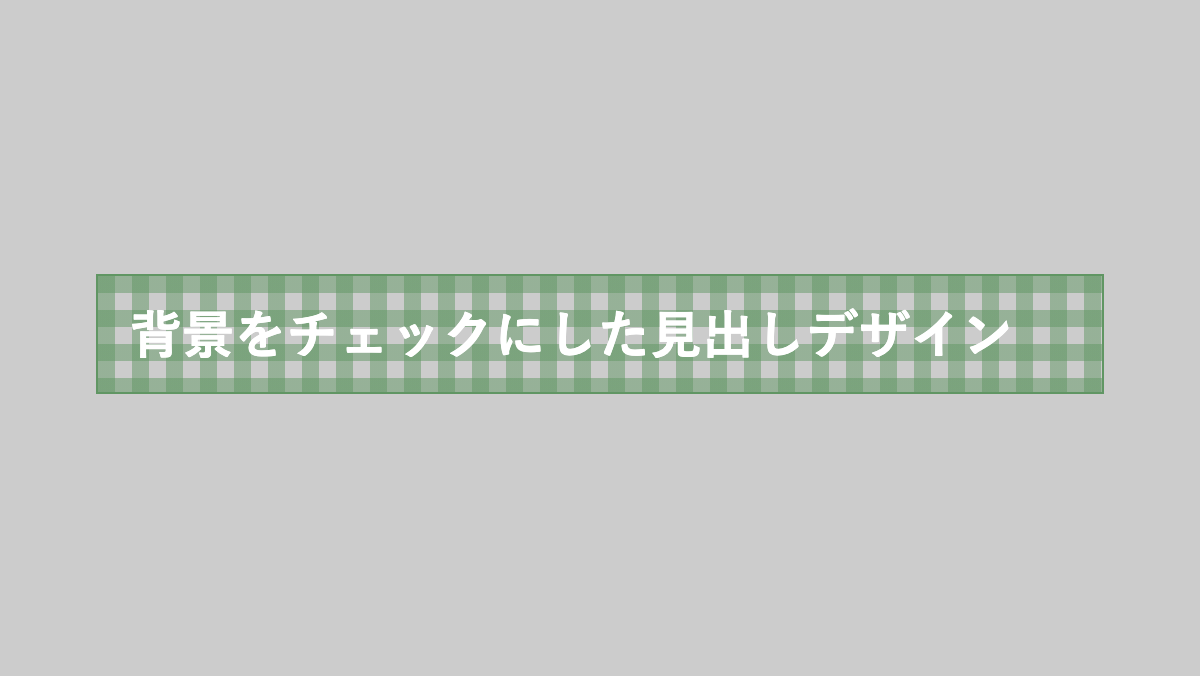
背景をチェックにしたCSS見出しデザイン

「repeating-linear-gradient」を2つ指定。最初の指定では縦方向、次の指定で横方向に2pxずつストライプにして格子状にしています。
CSS表示
h2 {
padding: 1rem;
margin-bottom: 0.2rem;
border: 1px solid #4b7384;
background-image:
repeating-linear-gradient(90deg, #283e47 0 2px, transparent 2px 4px),
repeating-linear-gradient(#283e47 0 2px, #1e97cc 2px 4px);
color: white;
font-weight: bold;
font-size: 26px;
}
HTML・CSSのカスタマイズや動作確認ができます
背景を半透明なチェックにしたCSS見出しデザイン

「linear-gradient」を2つ指定し格子状に。rgbaで半透明にしています
CSS表示
h2 {
padding: 1rem;
margin-bottom: 0.2rem;
border: 1px solid rgba(96, 150, 99);
background-image:
linear-gradient(90deg, rgba(96, 150, 99, 0.5) 50%, transparent 50%),
linear-gradient(rgba(96, 150, 99, 0.5) 50%, transparent 50%);
background-size: 17px 17px;
color: white;
font-weight: bold;
font-size: 26px;
}
HTML・CSSのカスタマイズや動作確認ができます
ドットにグラデーションをかけたCSS見出しデザイン

「background-image」に「linear-gradient」「radial-gradient」を指定。「linear-gradient」で黒いグラデーションをかけ「radial-gradient」でドットパターンを作成しています
CSS表示
h2 {
padding: 1rem;
margin-bottom: 0.2rem;
background-image:
linear-gradient(155deg, rgba(0, 0, 0, .9) 60%, transparent),
radial-gradient(#e93f33 30%, transparent 30%);
background-repeat: no-repeat, repeat;
background-size: 100% 100%, 10px 10px;
color: white;
font-weight: bold;
font-size: 26px;
}
HTML・CSSのカスタマイズや動作確認ができます
ストライプの上に白背景を重ねたCSS見出しデザイン

「background-image」で最初の「linear-gradient」で文字の白背景を設定。次の「linear-gradient」でストライプを作成しています。
CSS表示
h2 {
padding: 1rem 1.5rem;
margin-bottom: 0.2rem;
border: 1px solid;
background-image:
linear-gradient(white 0 100%),
linear-gradient(white 0 4px, #3898dc 4px 8px);
background-repeat: no-repeat, repeat;
background-size: calc(100% - 3rem) 24px, 100% 5px;
background-position: center;
color: #3898dc;
font-weight: bold;
font-size: 22px;
}
HTML・CSSのカスタマイズや動作確認ができます
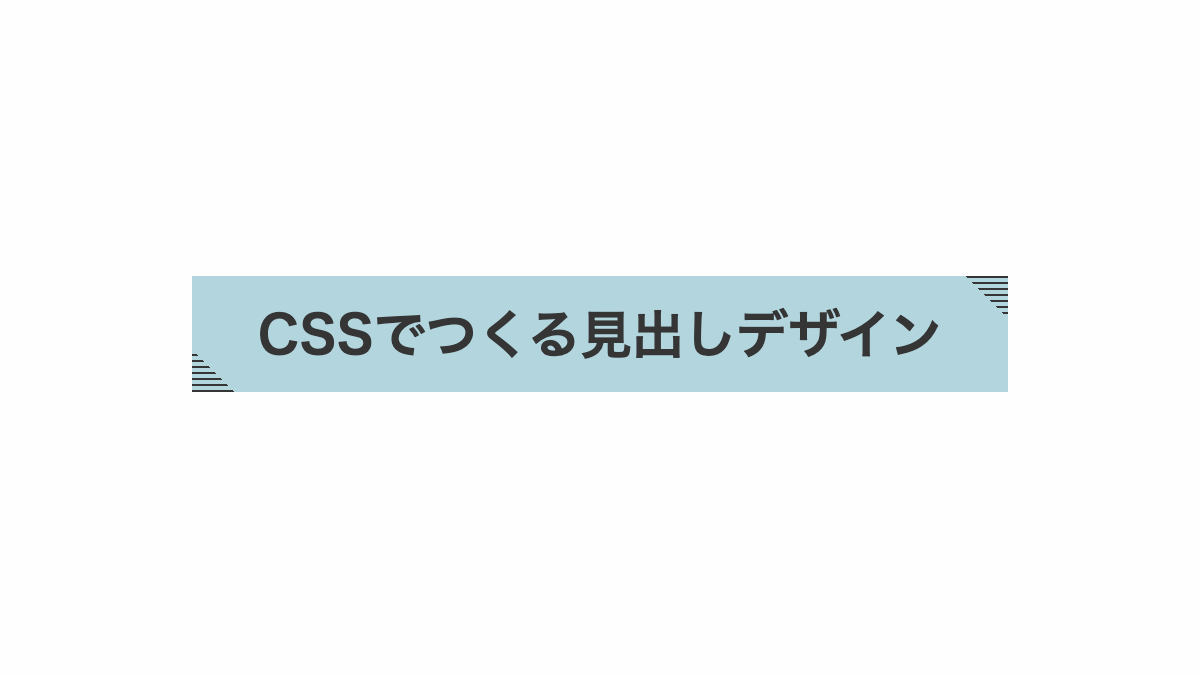
斜めストライプの上に黒背景を重ねたCSS見出しデザイン

「background-image」で最初の「linear-gradient」で文字の黒背景を設定。次の「linear-gradient」で黄色い斜めストライプにし、注意喚起のような配色にしました。
CSS表示
h2 {
padding: 1rem;
margin-bottom: 0.2rem;
background-image:
linear-gradient(black 0 100%),
repeating-linear-gradient(45deg, black 0 3px, #dbc92b 3px 6px);
background-repeat: no-repeat;
background-size: calc(100% - 2rem) 24px, 100%;
background-position: center;
color: white;
font-size: 24px;
}
HTML・CSSのカスタマイズや動作確認ができます
ストライプの上に斜めにしたグラデーション背景を重ねたCSS見出しデザイン

「background-image」で「linear-gradient」「repeating-linear-gradient」を指定。「repeating-linear-gradient」で作成したストライプの上に「linear-gradient」で指定した斜めのグラデーション背景を重ねています。
CSS表示
h2 {
padding: 1rem 1.5rem;
margin-bottom: 0.2rem;
background-image:
linear-gradient(45deg, transparent 0 5%, #101e17 15% 80%, transparent 95%),
repeating-linear-gradient(#3c8789 0 1px, transparent 1px 3px);
background-repeat: no-repeat;
background-size: 100% 100%, 100%;
background-position: center;
color: white;
font-size: 24px;
}
HTML・CSSのカスタマイズや動作確認ができます
左側にドット柄をいれたCSS見出しデザイン

「linear-gradient」「radial-gradient」を指定。「radial-gradient」でドット柄を作成し、「linear-gradient」右方向に透過→グレー色で左側だけにドット柄を表示しています。
CSS表示
h2 {
padding: 1rem 1rem 1rem 2rem;
margin-bottom: 0.2rem;
background-image:
linear-gradient(90deg, transparent 1rem, #333 1rem),
radial-gradient(#89dd7c 40%, #333 40%);
background-repeat: no-repeat, repeat;
background-size: 100%, 5px 5px;
color: white;
font-weight: bold;
font-size: 26px;
}
HTML・CSSのカスタマイズや動作確認ができます
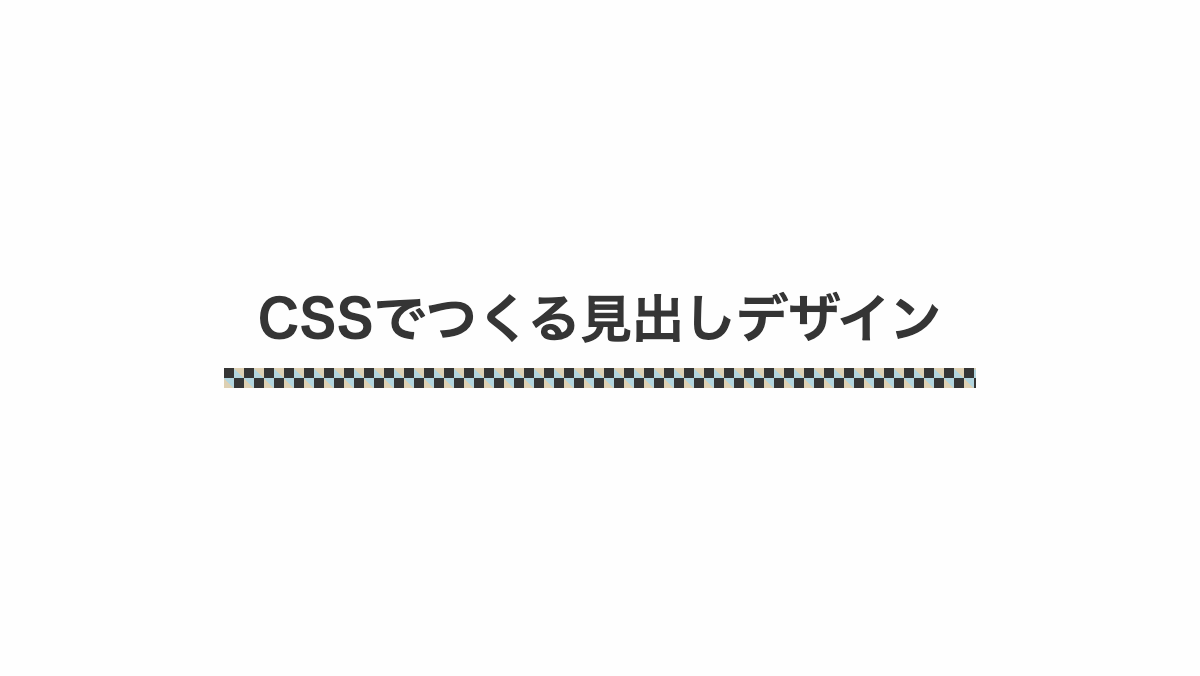
下線を市松模様にしたCSS見出しデザイン

before疑似要素で「linear-gradient」を2つ指定し幅高さが10pxの市松模様を文字の下部に作成しています。
CSS表示
h2 {
position: relative;
margin-bottom: 0.2rem;
padding: 0.5rem;
font-size: 26px;
font-weight: bold;
background-color: white;
color: ;
}
h2:before {
position: absolute;
content: '';
bottom: -10px;
left: 0;
width: 100%;
height: 10px;
/* オレンジの四角 */
background: linear-gradient(45deg, #EA5433 25%, transparent 25%, transparent 75%, #EA5433 75%),
linear-gradient(45deg, #EA5433 25%, transparent 25%, transparent 75%, #EA5433 75%);
background-position: 0 0, 5px 5px;
/* 四角のサイズ */
background-size: 10px 10px;
/* 白の四角 */
background-color: #FFF;
}
HTML・CSSのカスタマイズや動作確認ができます
以上がCSSで背景をパターン化した見出しデザインとなります。
「background-image」に「linear-gradient」「radial-gradient」を指定し、重ね合わや「background-position」でずらすことで様々なパターンを作成できます。
また新たなパターンが作成できたらこちらに追加していきますね。



