ホームページやランディングページ、オウンドメディアなどでほぼ必須のグローバルナビゲーションメニュー。
サイト内で訪問者を迷子にさせないためにもわかりやすいメニュー作りを心がけたいですね。
今回はそんなグローバルナビゲーションメニューをCSSだけで実装する方法を解説します。
ナビゲーションメニューの作り方
ナビゲーションメニューの要素を挿入

<nav class="navbar">
<div class="nav-title">
<a href="#">タイトル</a>
</div>
<input class="nav-check" id="nav-check" checked="" type="checkbox">
<label class="nav-check-label" for="nav-check"><i class="fas fa-bars"></i></label>
<div class="nav-box">
<ul class="nav-menu">
<li>
<a href="#" class="nav-link active">
リンク1
</a>
</li>
<li>
<a href="#" class="nav-link">
リンク2
</a>
</li>
<li>
<a href="#" class="nav-link">
リンク3
</a>
</li>
</ul>
</div>
</nav>
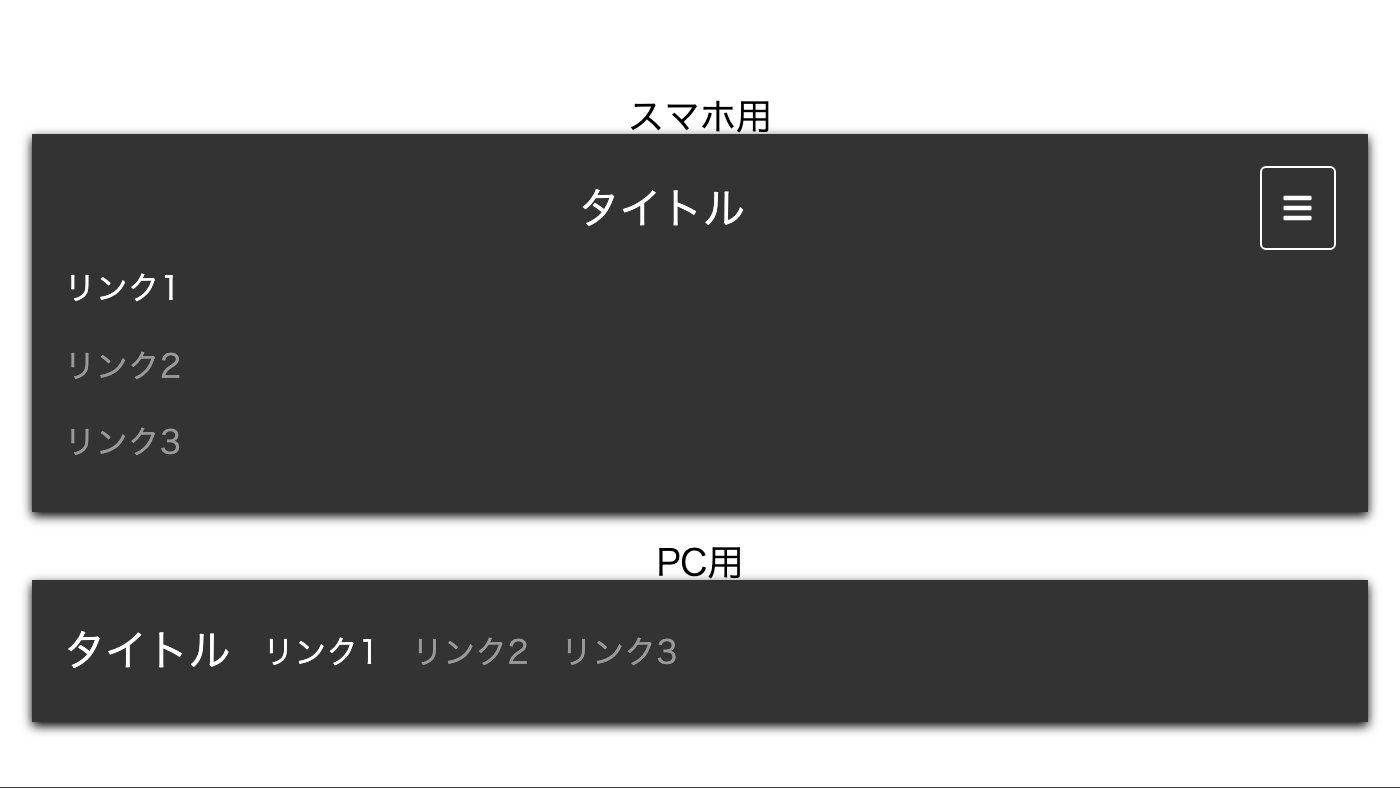
CSSで実装するため、チェックボックスを挿入し、スマホのメニューボタンにしています。ハンバーガーメニューの表示は「FontAwesome」のアイコンを使用。
スマホ用のスタイルを設定

.navbar {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-between;
width: 100%;
padding: 1rem;
background-color: #333;
box-shadow: 0 2px 5px;
}
/* タイトルのスタイル */
.nav-title {
display: block;
margin-right: 1rem;
padding-top: 0.3rem;
padding-bottom: 0.3rem;
white-space: nowrap;
margin: 0 auto;
}
.nav-title a {
text-decoration: none;
color: #fff;
font-size: 1.3rem;
}
/* チェックボックス */
.nav-check {
display: none;
}
/* チェックボックスのラベル */
.nav-check-label {
display: inline-box;
cursor: pointer;
padding: 0.5rem 0.7rem;
border-radius: 3px;
border: 1px solid #fff;
background-color: transparent;
color: #fff;
text-align: center;
text-decoration: none;
vertical-align: middle;
box-sizing: border-box;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
}
/* チェックボックスチェック時 */
.nav-check:checked+.nav-check-label+.nav-box {
max-height: 500px;
transition: all 1.5s;
}
/* ナビゲーションメニューの親要素 */
.nav-box {
flex-basis: 100%;
align-items: center;
flex-grow: 1;
max-height: 0;
overflow: hidden;
transition: all 0.5s;
}
/* ナビゲーションメニュー */
.nav-menu {
display: flex;
flex-direction: column;
color: #fff;
}
/* ナビゲーションメニューのリンク */
.nav-link {
display: block;
padding: 0.7rem 0rem;
color: #999;
text-decoration: none;
transition: 0.3s;
}
.nav-link.active {
color: #fff;
}
.nav-link:hover {
color: #fff;
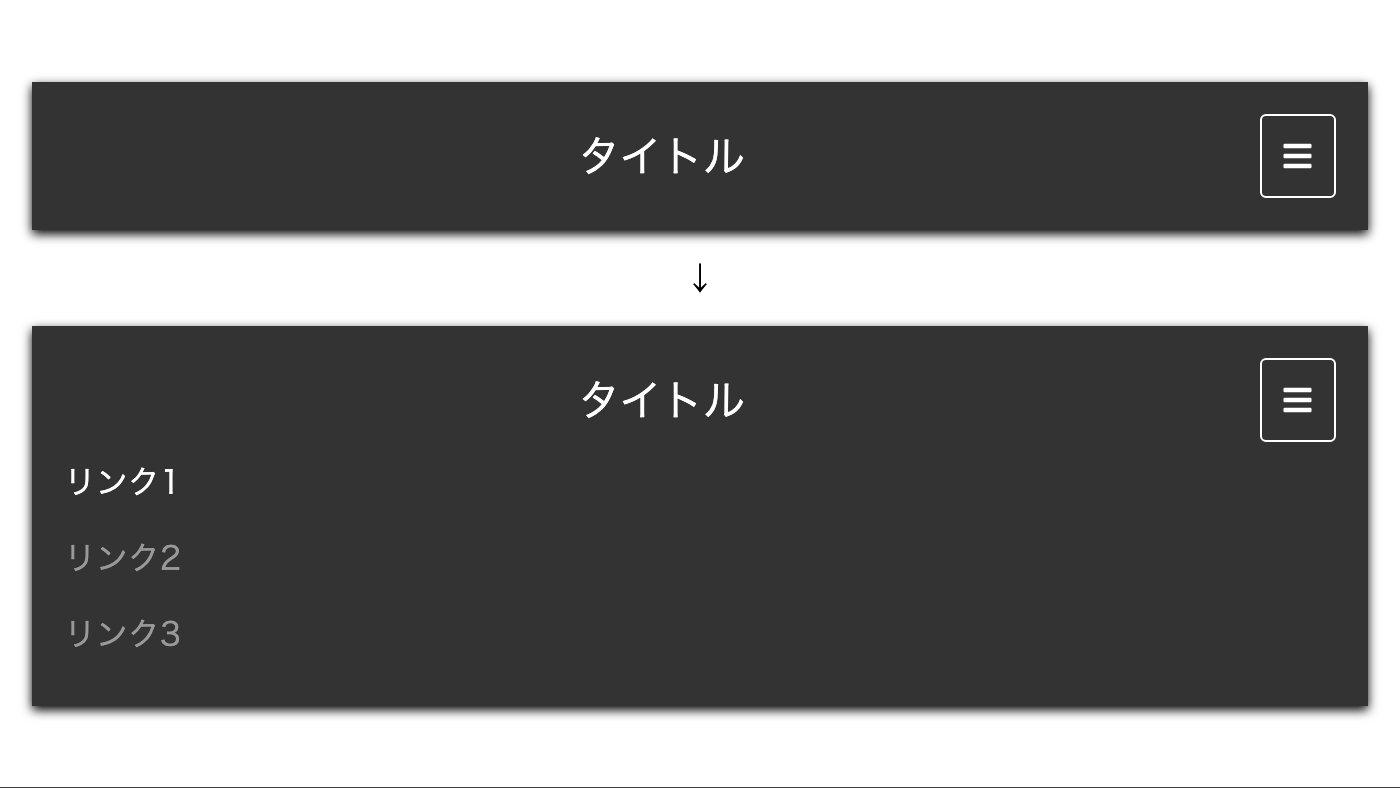
}「nav-box」クラスの「max-height: 0; overflow: hidden;」でメニューリストを非表示に。メニュークリック(チェック)で「max-height: 500px;」にし、リストをスライド表示させてます。
PC用のスタイルを設定

@media (min-width:992px) {
.nav-check-label {
/* モバイルメニューを非表示 */
display: none;
}
.nav-box {
display: flex;
align-items: center;
flex-basis: auto;
flex-grow: 1;
}
/* メニューリストを横並びにする */
.nav-menu {
flex-direction: row;
margin-left: 1rem;
gap: 1rem;
}
}メディアクエリを指定し、画面サイズが992px以上の場合、PC用のスタイルを当ててます。
全てのソース
CSS表示
<nav class="navbar">
<div class="nav-title">
<a href="#">
タイトル
</a>
</div>
<input class="nav-check" id="nav-check" checked="" type="checkbox">
<label class="nav-check-label" for="nav-check"><i class="fas fa-bars"></i></label>
<div class="nav-box">
<ul class="nav-menu">
<li><a href="#" class="nav-link active">リンク1</a></li>
<li><a href="#" class="nav-link">リンク2</a></li>
<li><a href="#" class="nav-link">リンク3</a></li>
</ul>
<a href="#" class="btn-link">
ボタンリンク
</a>
</div>
</nav>
.navbar {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-between;
width: 100%;
padding: 1rem;
background-color: #333;
box-shadow: 0 2px 5px;
}
.nav-title {
display: block;
margin-right: 1rem;
padding-top: 0.3rem;
padding-bottom: 0.3rem;
white-space: nowrap;
margin: 0 auto;
}
.nav-title a {
text-decoration: none;
color: #fff;
font-size: 1.3rem;
}
.nav-check {
display: none;
}
.nav-check-label {
display: inline-box;
cursor: pointer;
padding: 0.5rem 0.7rem;
border-radius: 3px;
border: 1px solid #fff;
background-color: transparent;
color: #fff;
text-align: center;
text-decoration: none;
vertical-align: middle;
box-sizing: border-box;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
}
.nav-check:checked+.nav-check-label+.nav-box {
max-height: 500px;
transition: all 1.5s;
}
.nav-box {
flex-basis: 100%;
align-items: center;
flex-grow: 1;
max-height: 0;
overflow: hidden;
transition: all 0.5s;
}
.nav-menu {
display: flex;
flex-direction: column;
color: #fff;
}
.nav-link {
display: block;
padding: 0.7rem 0rem;
color: #999;
text-decoration: none;
transition: 0.3s;
}
.nav-link.active {
color: #fff;
}
.nav-link:hover {
color: #fff;
}
.btn-link {
display: block;
cursor: pointer;
margin-left: auto;
padding: 0.5rem 0.7rem;
border-radius: 1.5rem;
background-color: #46AADC;
color: #fff;
text-align: center;
text-decoration: none;
vertical-align: middle;
box-sizing: border-box;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
}
.btn-link:hover {
background-color: #0f97db;
}
@media (min-width:700px) {
.nav-check-label {
display: none;
}
.nav-box {
display: flex;
align-items: center;
flex-basis: auto;
flex-grow: 1;
}
.nav-menu {
flex-direction: row;
}
.nav-link {
padding-left: 1rem;
padding-right: 1rem;
}
HTML・CSSのカスタマイズが可能です
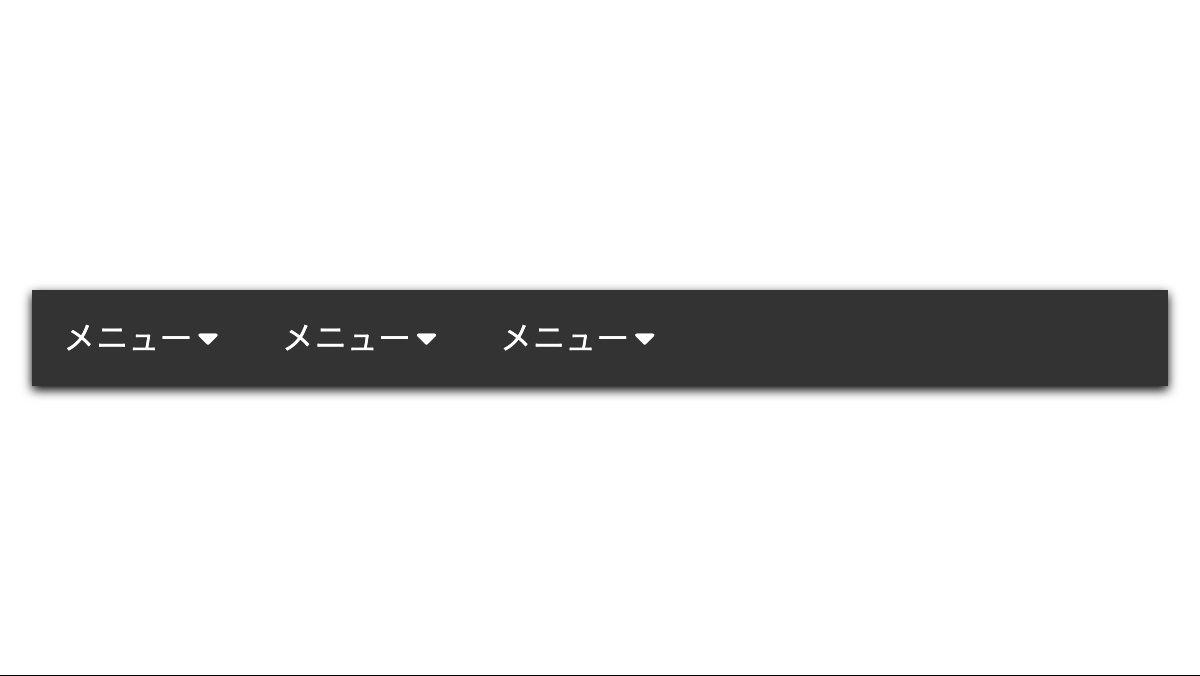
ドロップダウンメニューの作り方

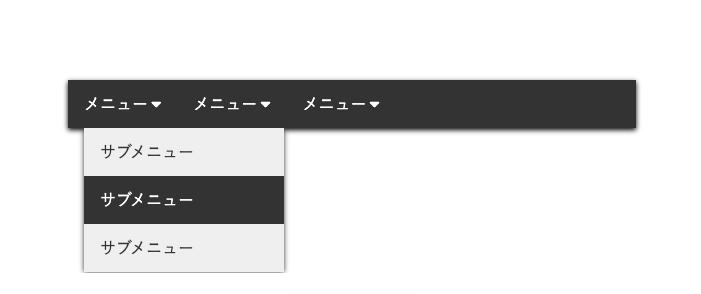
マウスホバー時にサブメニューが表示されるドロップダウンメニューの作り方を解説します。
リストタグを入れ子にする

<nav class="navbar">
<ul class="nav-menu">
<li>
<a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
</ul>
</nav> .navbar {
width: 100%;
padding: 0 1rem;
background-color: #333;
box-shadow: 0 2px 5px;
}
.nav-menu {
display: flex;
gap: 2rem;
color: #fff;
}
.nav-menu>li {
position: relative;
list-style: none;
padding: 1rem 0;
}
.nav-menu>li>a {
color: #fff;
}
.nav-menu>li>a::after {
padding-left: 0.2rem;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1rem;
content: '\f0d7'; /* 下矢印 */
}サブメニューとなるリストタグ(ul,li)を親メニューの「li」タグの中に入れる。
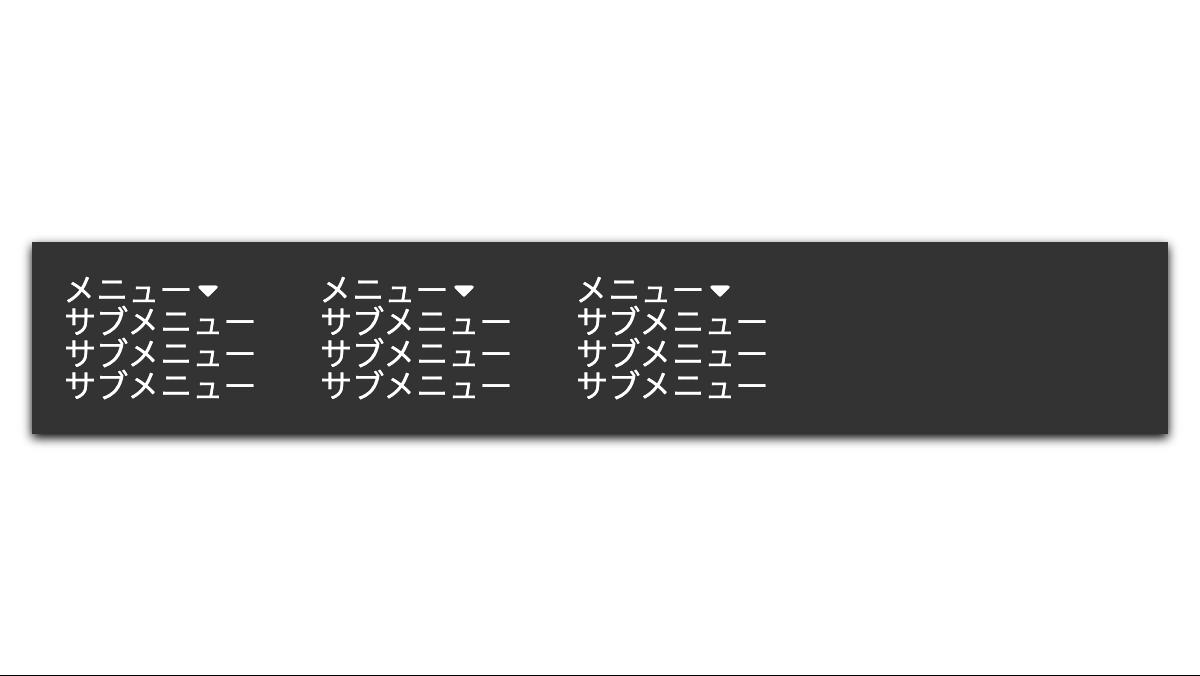
サブメニューを隠す

.nav-menu li ul {
position: absolute;
width: 200px;
top: 3rem;
height: 0;
overflow: hidden;
box-shadow: 0 0px 5px #333;
background-color: #efefef;
}
.nav-menu li li a {
display: block;
padding: 1rem;
color: #333;
} サブメニューの「ul」タグに「height: 0;」「overflow: hidden;」を指定し、サブメニューを隠します。
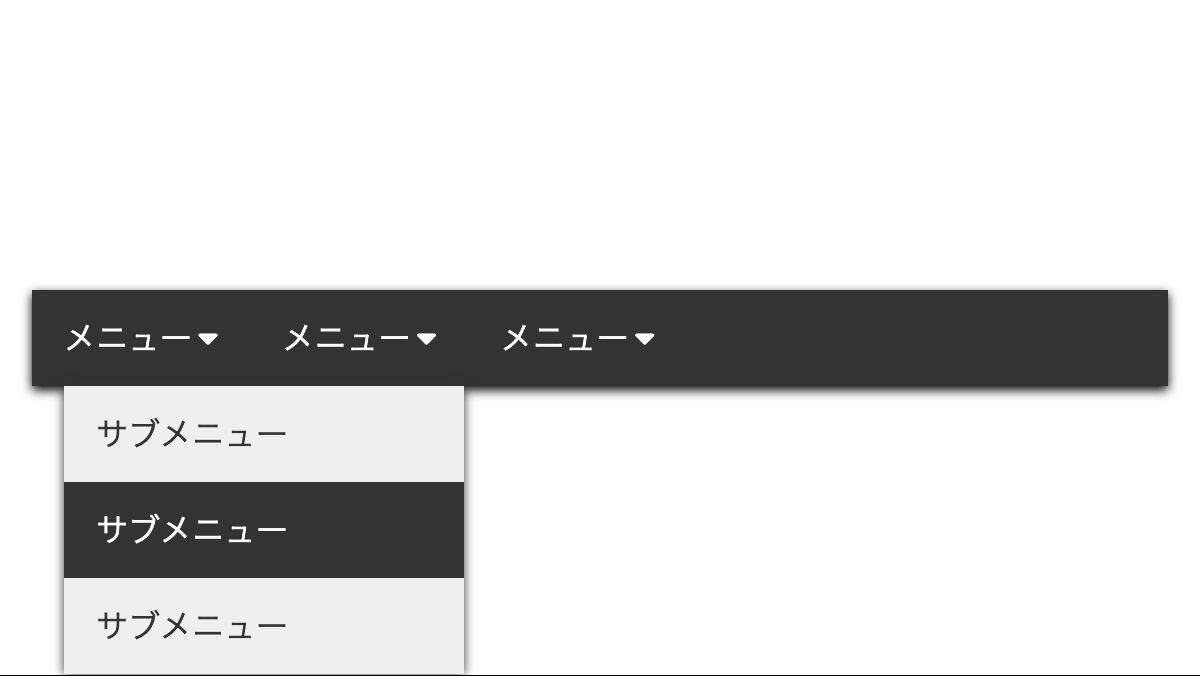
ホバー時、サブメニューを表示する

.nav-menu li:hover>ul {
height: auto;
overflow: visible;
}
.nav-menu li li a:hover {
background-color: #333;
color: #fff;
}
親メニューのホバー時に「height: auto;」「overflow: visible;」を指定しサブメニューを表示。サブメニューのaタグホバー時でもスタイルを変えてます。
全てのソース
CSS表示
<nav class="navbar">
<ul class="nav-menu">
<li>
<a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
<li>
<a href="#">メニュー</a>
<ul>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
<li><a href="#">サブメニュー</a></li>
</ul>
</li>
</ul>
</nav>
.navbar {
width: 100%;
padding: 0 1rem;
background-color: #333;
box-shadow: 0 2px 5px;
}
.nav-menu {
display: flex;
gap: 2rem;
color: #fff;
}
.nav-menu>li {
position: relative;
list-style: none;
padding: 1rem 0;
}
.nav-menu>li>a {
color: #fff;
}
.nav-menu>li>a::after {
padding-left: 0.2rem;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1rem;
content: '\f0d7';
}
.nav-menu a {
text-decoration: none;
}
.nav-menu li li a {
display: block;
padding: 1rem;
color: #333;
}
.nav-menu li ul {
position: absolute;
width: 200px;
top: 3rem;
height: 0;
overflow: hidden;
box-shadow: 0 0px 5px #333;
background-color: #efefef;
}
.nav-menu li:hover>ul {
height: auto;
overflow: visible;
}
.nav-menu li li a:hover {
background-color: #333;
color: #fff;
}
HTML・CSSのカスタマイズが可能です



