クリックすると対応する要素が開くアコーディオンメニュー。
今回はそんなアコーディオンメニューをCSSだけで作成していきます。
アコーディオンメニューの作り方
メニューとテキスト内容を配置

<div class="accordion">
<div class="accordion-item">
<input class="accordion-check" id="accordion-1" checked="" type="checkbox">
<label class="accordion-label" for="accordion-1">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。。。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-2" type="checkbox">
<label class="accordion-label" for="accordion-2">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。。。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-3" type="checkbox">
<label class="accordion-label" for="accordion-3">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。。。</p>
</div>
</div>
</div>
.accordion {
padding: 1rem;
}
.accordion-item {
margin-bottom: 0.5rem;
}
.accordion-check {
display: none;
}アコーディオンメニューにチェックボックスを使用し、CSSのみで開閉可能にします。「display: none;」でチェックボックスを非表示に。
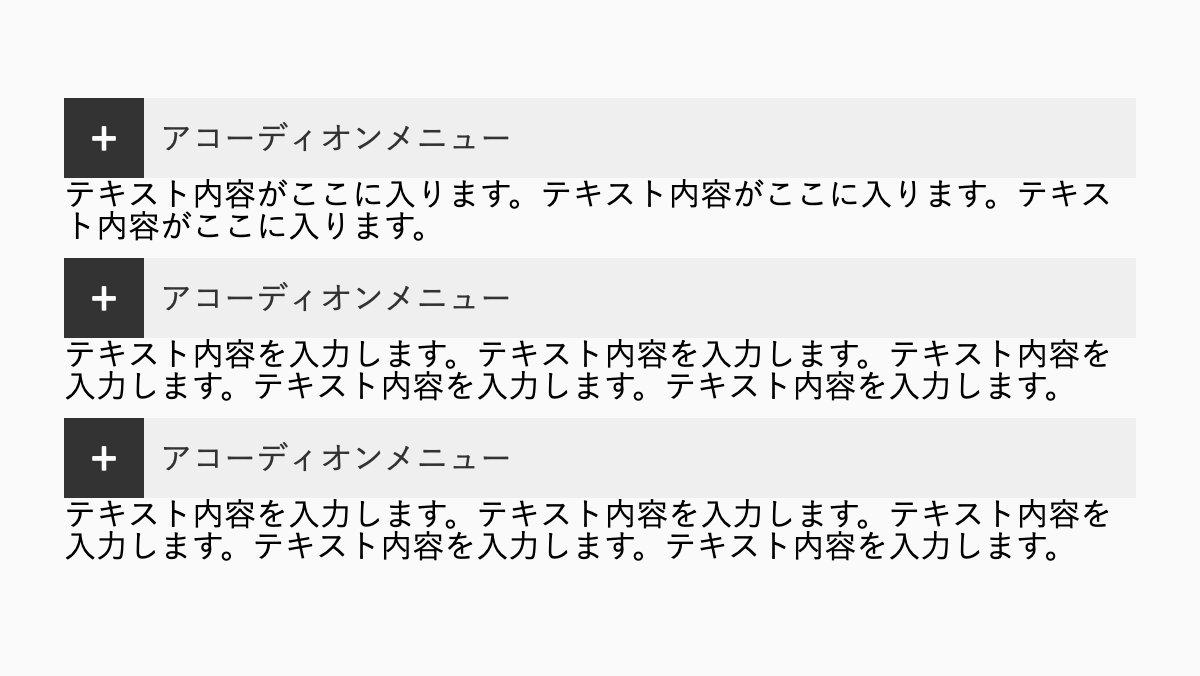
アコーディオンメニューを装飾する

.accordion-label {
position: relative;
display: block; cursor: pointer;
padding: 0.5rem;
border-left: 40px solid #333;
background-color: #efefef;
color: #333; font-size: 1rem;
line-height: 1.5;
}
.accordion-label::before {
position: absolute;
top: 50%; left: -40px;
height: 100%; width: 40px;
transform: translateY(-50%);
color: #fff;
text-align: center;
font-size: 1.5rem;
content: '+';
}「border-left」で左側に黒枠を入れ、before疑似要素で「+」を配置します。
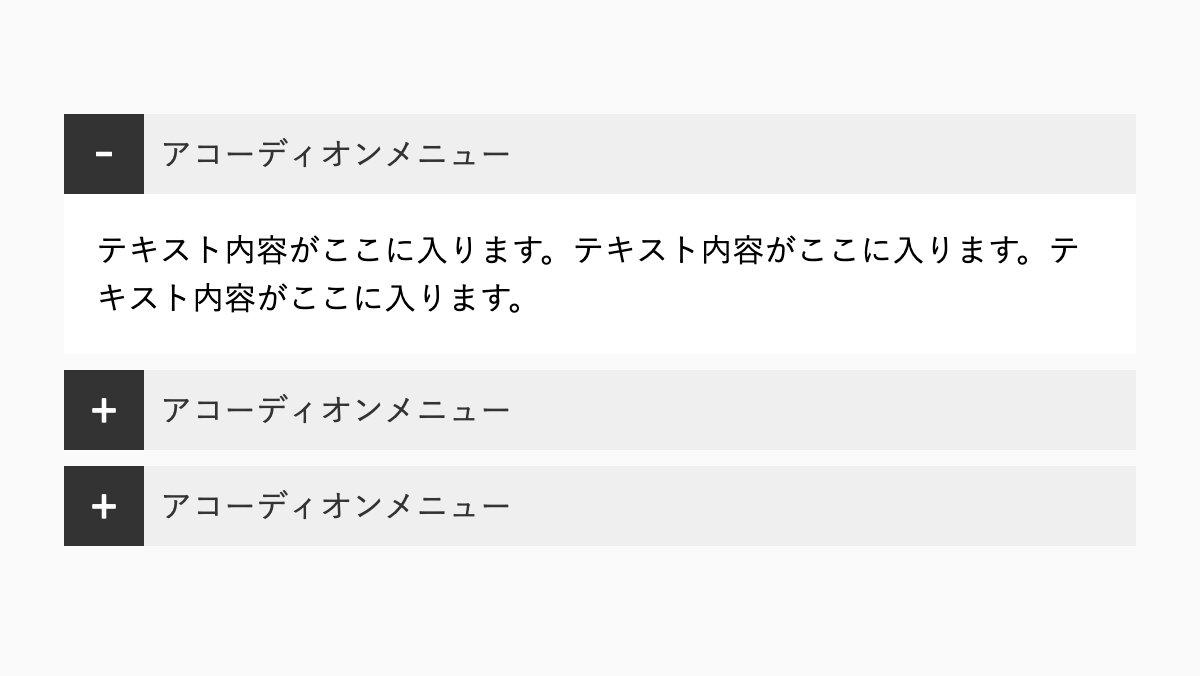
開閉可能にする

.accordion-box {
height: 0;
overflow: hidden; /* はみ出た部分を非表示 */
opacity: 0; /* 不透明度を0 */
background-color: #fff;
transition: all .5s;
}
.accordion-check:checked~.accordion-box {
height: auto;
opacity: 1;
padding: 1rem;
}
.accordion-check:checked+.accordion-label:before {
content: '-';
}
.accordion-box p {
line-height: 1.5;
}「accordion-box」の「height: 0;」「opacity: 0;」でテキスト内容を非表示に。「:checked」でチェック時に「height」「opacity」「content」を変化させ、開閉動作を可能にしてます。
全てのソース
コードを表示
<div class="accordion">
<div class="accordion-item">
<input class="accordion-check" id="accordion-1" checked="" type="checkbox">
<label class="accordion-label" for="accordion-1">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。テキスト内容がここに入ります。テキスト内容がここに入ります。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-2" type="checkbox">
<label class="accordion-label" for="accordion-2">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-3" type="checkbox">
<label class="accordion-label" for="accordion-3">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
</div>.accordion {
padding: 1rem;
}
.accordion-item {
margin-bottom: 0.5rem;
}
.accordion-check {
display: none;
}
.accordion-label {
position: relative;
display: block;
cursor: pointer;
padding: 0.5rem;
border-left: 40px solid #333;
background-color: #efefef;
color: #333;
font-size: 1rem;
line-height: 1.5;
}
.accordion-label::before {
position: absolute;
top: 50%;
left: -40px;
height: 100%;
width: 40px;
transform: translateY(-50%);
color: #fff;
text-align: center;
font-size: 1.5rem;
content: '+';
}
.accordion-box {
height: 0;
overflow: hidden;
opacity: 0;
background-color: #fff;
transition: all .5s;
}
.accordion-check:checked~.accordion-box {
height: auto;
opacity: 1;
padding: 1rem;
}
.accordion-check:checked+.accordion-label:before {
content: '-';
}
.accordion-box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
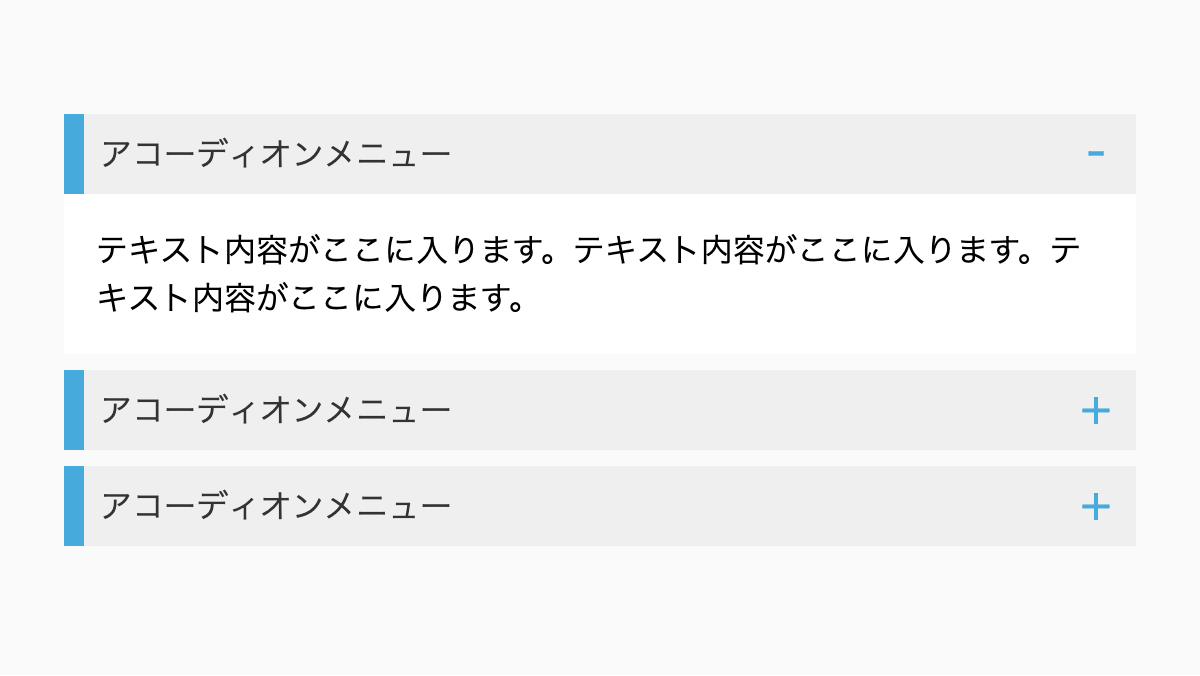
右側に開閉アイコンを入れたアコーディオンメニュー

左にライン、右にアイコンを入れたアコーディオンメニューです
コードを表示
<div class="accordion">
<div class="accordion-item">
<input class="accordion-check" id="accordion-1" checked="" type="checkbox">
<label class="accordion-label" for="accordion-1">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。テキスト内容がここに入ります。テキスト内容がここに入ります。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-2" type="checkbox">
<label class="accordion-label" for="accordion-2">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-3" type="checkbox">
<label class="accordion-label" for="accordion-3">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
</div>.accordion {
padding: 1rem;
}
.accordion-item {
margin-bottom: 0.5rem;
}
.accordion-check {
display: none;
}
.accordion-label {
position: relative;
display: block;
cursor: pointer;
padding: 0.5rem;
border-left: 10px solid #46aadc;
background-color: #efefef;
color: #333;
font-size: 1rem;
line-height: 1.5;
}
.accordion-label::after {
position: absolute;
top: 50%;
right: 0px;
height: 100%;
width: 40px;
transform: translateY(-50%);
color: #46aadc;
text-align: center;
font-size: 1.5rem;
content: '+';
}
.accordion-box {
height: 0;
overflow: hidden;
opacity: 0;
background-color: #fff;
transition: all .5s;
}
.accordion-check:checked~.accordion-box {
height: auto;
opacity: 1;
padding: 1rem;
}
.accordion-check:checked+.accordion-label:after {
content: '-';
}
.accordion-box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
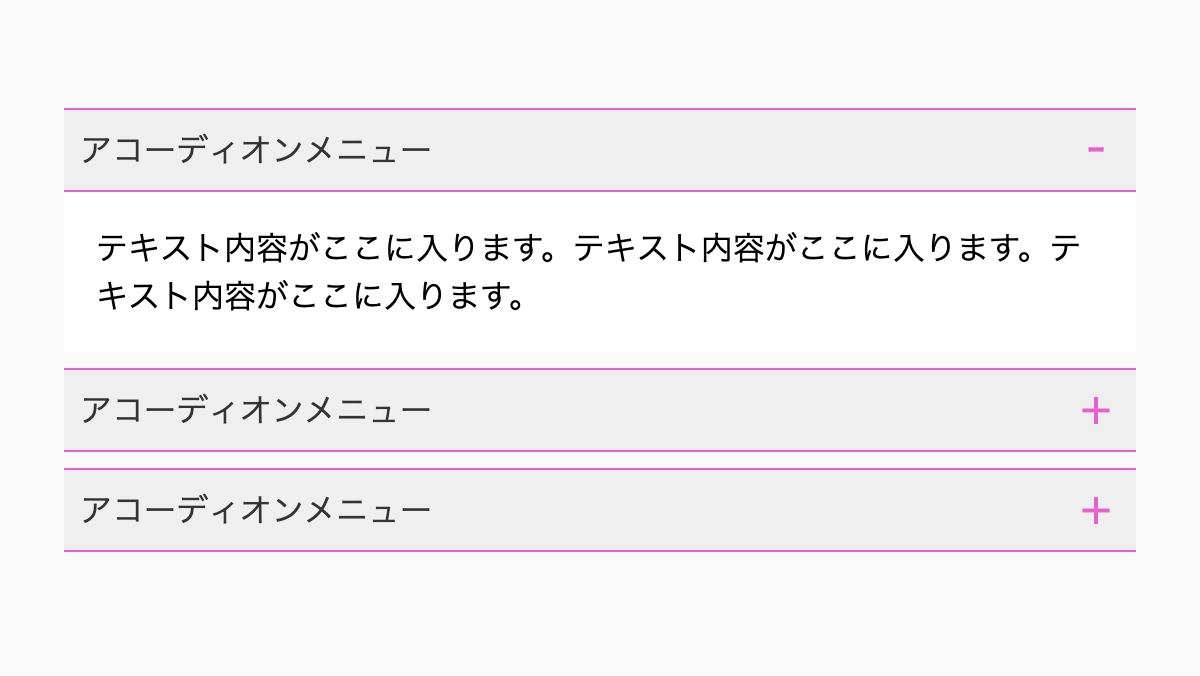
上下にラインを入れたアコーディオンメニュー

上下にラインを入れたアコーディオンメニューです
コードを表示
<div class="accordion">
<div class="accordion-item">
<input class="accordion-check" id="accordion-1" checked="" type="checkbox">
<label class="accordion-label" for="accordion-1">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。テキスト内容がここに入ります。テキスト内容がここに入ります。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-2" type="checkbox">
<label class="accordion-label" for="accordion-2">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-3" type="checkbox">
<label class="accordion-label" for="accordion-3">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
</div>.accordion {
padding: 1rem;
}
.accordion-item {
margin-bottom: 0.5rem;
}
.accordion-check {
display: none;
}
.accordion-label {
position: relative;
display: block;
cursor: pointer;
padding: 0.5rem;
border-top: 1px solid #e860ce;
border-bottom: 1px solid #e860ce;
background-color: #efefef;
color: #333;
font-size: 1rem;
line-height: 1.5;
}
.accordion-label::after {
position: absolute;
top: 50%;
right: 0px;
height: 100%;
width: 40px;
transform: translateY(-50%);
color: #e860ce;
text-align: center;
font-size: 1.5rem;
content: '+';
}
.accordion-box {
height: 0;
overflow: hidden;
opacity: 0;
background-color: #fff;
transition: all .5s;
}
.accordion-check:checked~.accordion-box {
height: auto;
opacity: 1;
padding: 1rem;
}
.accordion-check:checked+.accordion-label:after {
content: '-';
}
.accordion-box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
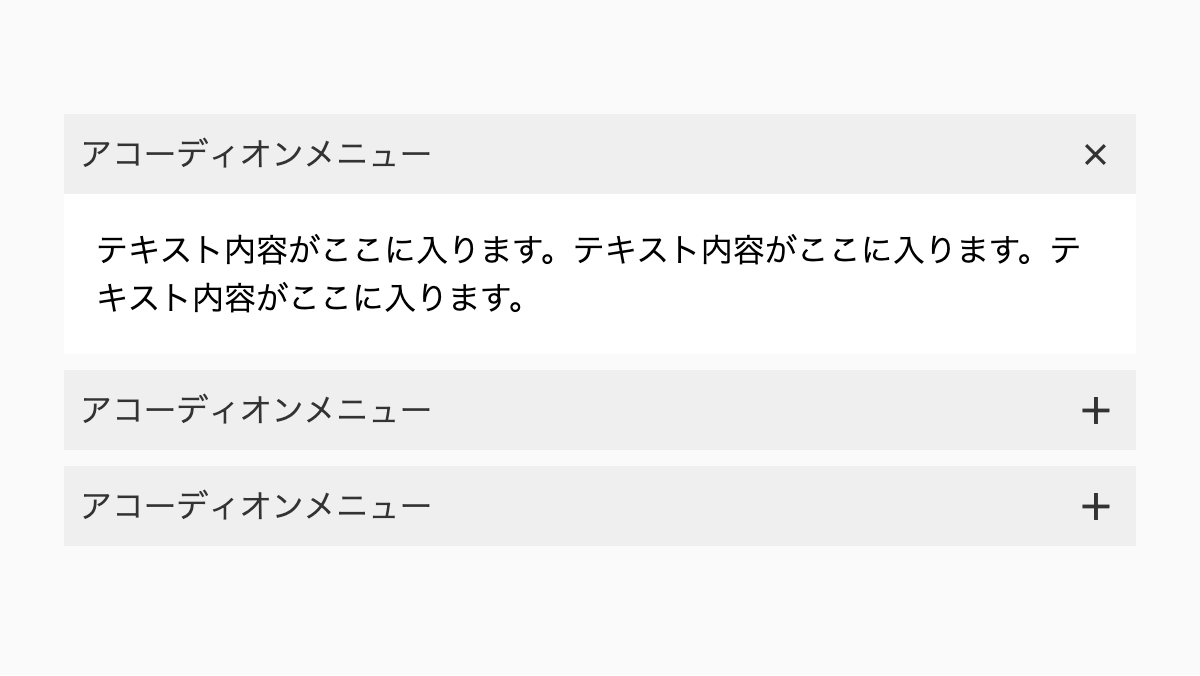
閉じるアイコンを「✗」にしたアコーディオンメニュー

rotate(45deg)を指定し「+」→「✗」にしてます
コードを表示
<div class="accordion">
<div class="accordion-item">
<input class="accordion-check" id="accordion-1" checked="" type="checkbox">
<label class="accordion-label" for="accordion-1">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。テキスト内容がここに入ります。テキスト内容がここに入ります。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-2" type="checkbox">
<label class="accordion-label" for="accordion-2">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-3" type="checkbox">
<label class="accordion-label" for="accordion-3">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
</div>.accordion {
padding: 1rem;
}
.accordion-item {
margin-bottom: 0.5rem;
}
.accordion-check {
display: none;
}
.accordion-label {
position: relative;
display: block;
cursor: pointer;
padding: 0.5rem;
background-color: #efefef;
color: #333;
font-size: 1rem;
line-height: 1.5;
}
.accordion-label::after {
position: absolute;
top: 50%;
right: 0px;
height: 100%;
width: 40px;
transform: translateY(-50%) rotate(0deg);
color: #333;
text-align: center;
font-size: 1.5rem;
content: '+';
}
.accordion-box {
height: 0;
overflow: hidden;
opacity: 0;
background-color: #fff;
transition: all .5s;
}
.accordion-check:checked~.accordion-box {
height: auto;
opacity: 1;
padding: 1rem;
}
.accordion-check:checked+.accordion-label:after {
transform: translateY(-50%) rotate(45deg);
}
.accordion-box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます
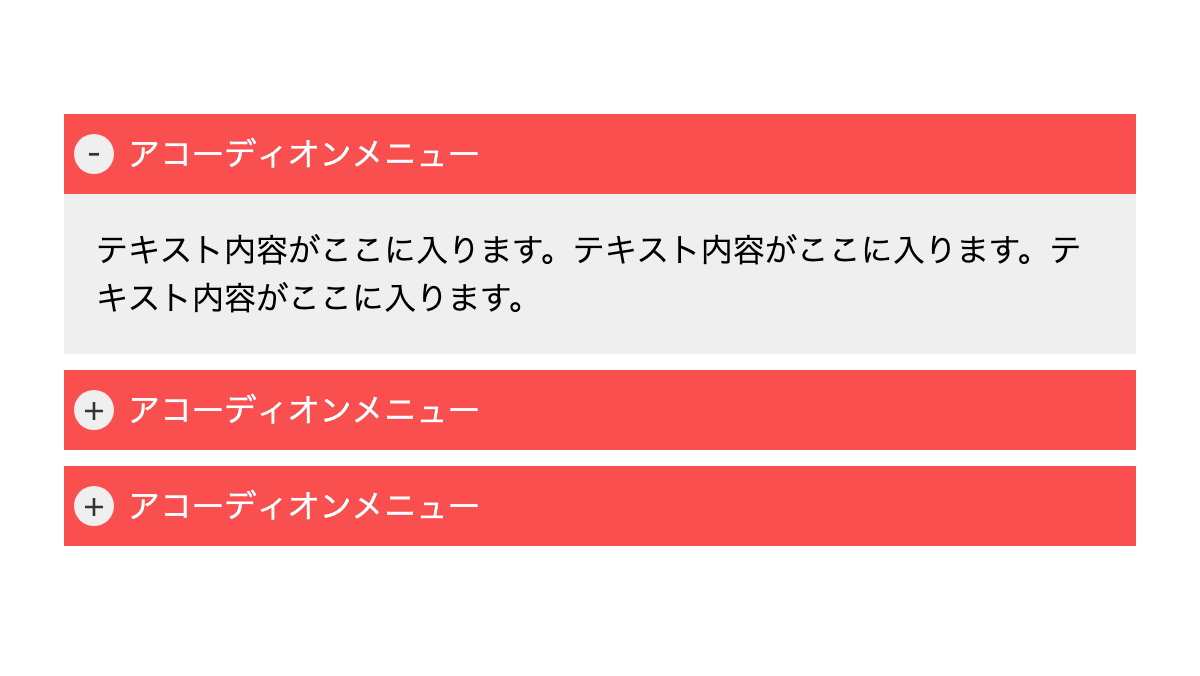
開閉アイコンを丸枠で囲んだアコーディオンメニュー

「border-radius」で開閉アイコンを丸枠で囲んでます
コードを表示
<div class="accordion">
<div class="accordion-item">
<input class="accordion-check" id="accordion-1" checked="" type="checkbox">
<label class="accordion-label" for="accordion-1">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容がここに入ります。テキスト内容がここに入ります。テキスト内容がここに入ります。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-2" type="checkbox">
<label class="accordion-label" for="accordion-2">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
<div class="accordion-item">
<input class="accordion-check" id="accordion-3" type="checkbox">
<label class="accordion-label" for="accordion-3">アコーディオンメニュー</label>
<div class="accordion-box">
<p>テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。テキスト内容を入力します。</p>
</div>
</div>
</div>.accordion {
padding: 1rem;
}
.accordion-item {
margin-bottom: 0.5rem;
}
.accordion-check {
display: none;
}
.accordion-label {
position: relative;
display: block;
cursor: pointer;
padding: 0.5rem 0.5rem 0.5rem 2rem;
background-color: #f94f4f;
color: #fff;
font-size: 1rem;
line-height: 1.5;
}
.accordion-label::before {
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 5px;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #efefef;
color: #333;
text-align: center;
line-height: 18px;
content: '+';
}
.accordion-box {
height: 0;
overflow: hidden;
opacity: 0;
background-color: #efefef;
transition: all .5s;
}
.accordion-check:checked~.accordion-box {
height: auto;
opacity: 1;
padding: 1rem;
}
.accordion-check:checked+.accordion-label:before {
content: '-';
}
.accordion-box p {
line-height: 1.5;
}HTML・CSSのカスタマイズや動作確認ができます



