今回は「clip-path」プロパティを使用して文字を斜めに切る方法について解説します。
「clip-path」プロパティを使用すると要素の特定の部分だけを表示することができ、ユーザーの目を引き独自性のあるデザインにすることができます。
以下のジェネレーターを使用すると見た目を確認しながら「clip-path」を生成してくれます。
以下のサンプルを参考に様々なクリップパスを要素に活用してみてください。
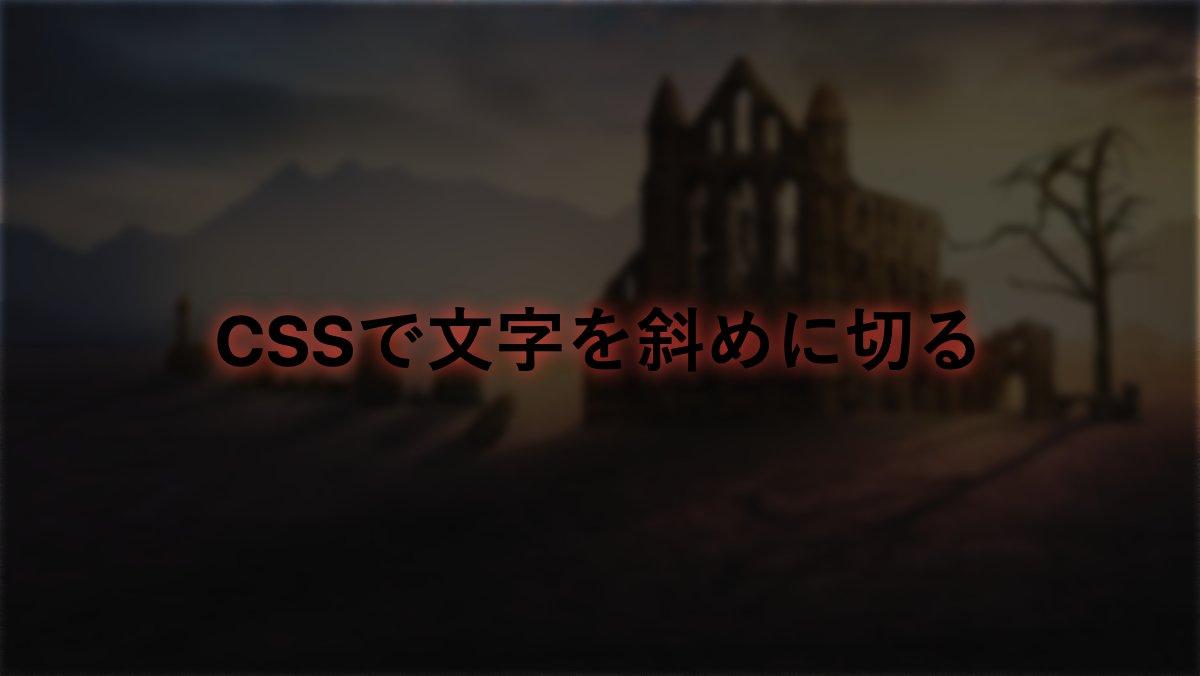
文字に赤いぼかしを入れる

「color」で文字カラーを黒くし、「text-shadow」で赤いぼかしを入れます。
<h1 data-title="CSSで文字を斜めに切る">
CSSで文字を斜めに切る
</h1>
h1 {
position: relative;
color: black;
text-shadow: 0 0px 10px #e73e33;
font-size: 35px;
font-weight: bold;
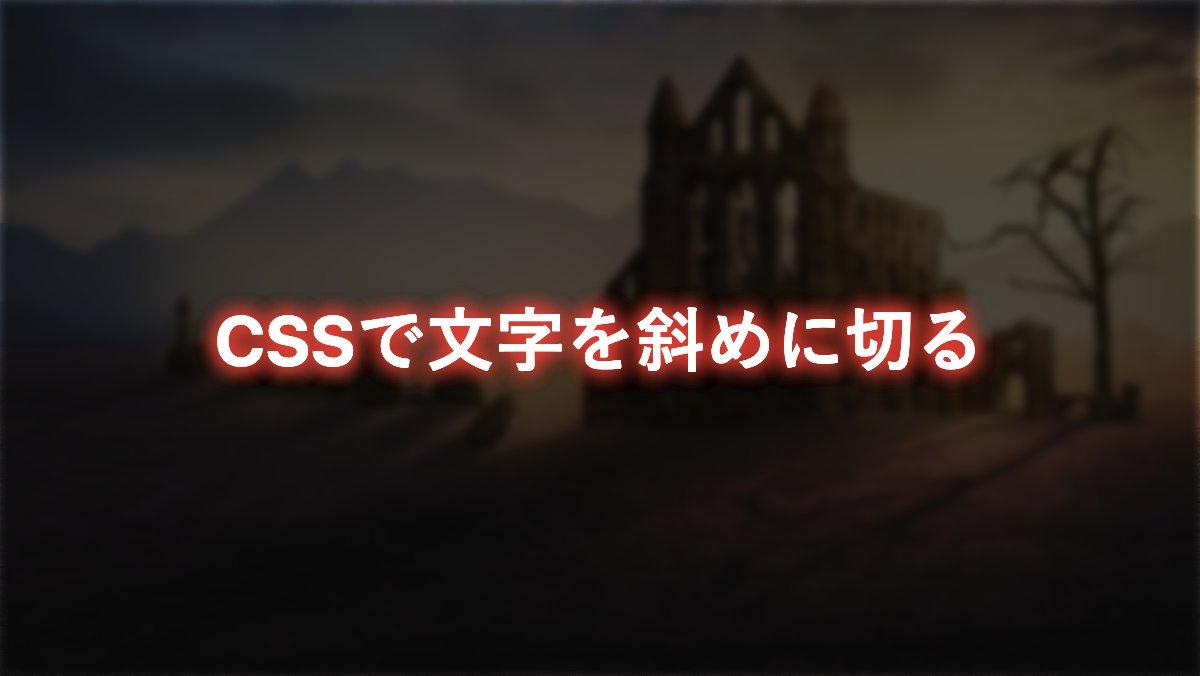
}文字を重ねる

before,after疑似要素で「position: absolute;」を指定。「top」「left」を0に。「content」プロパティの「attr」関数で「data-title」を指定。タグ内と同じ文字列で重ねます。
<h1 data-title="CSSで文字を斜めに切る">
CSSで文字を斜めに切る
</h1>
h1 {...}
h1::before,h1::after {
position: absolute;
top: 0;
left: 0;
color: white;
content: attr(data-title);
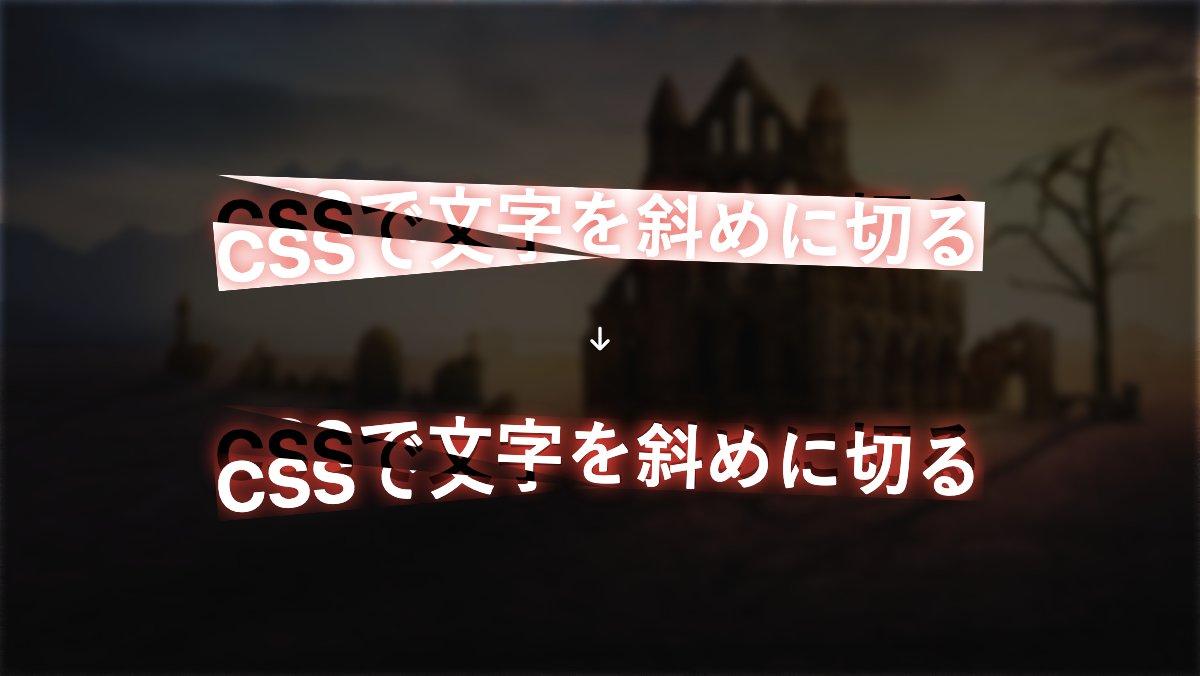
}文字を切り抜く

「clip-path」を指定。before疑似要素の「polygon」で左側の三角形。after疑似要素の「polygon」で右側の変形した四角形で文字を切り抜き、「rotate」で傾けてます。
<h1 data-title="CSSで文字を斜めに切る">
CSSで文字を斜めに切る
</h1>
h1 {...}
h1::before,h1::after {...}
h1::before {
clip-path:
polygon(0 0, 0% 100%, 50% 100%);
transform: rotate(-5deg);
}
h1::after {
clip-path:
polygon(0 0, 100% 0, 100% 100%, 52% 100%);
transform: rotate(2deg);
}
全てのソース
コードを表示
<div class="pic-container pic-background">
<h1 data-title="CSSで文字を斜めに切る">CSSで文字を斜めに切る</h1>
</div>.pic-background {
background-image: var(--pic-image-data, none);
background-size: cover;
background-position: center;
}
.pic-container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
box-sizing: border-box;
z-index: 0;
}
.pic-container::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: inherit;
filter: blur(2px) brightness(30%);
content: '';
z-index: -1;
}
h1 {
position: relative;
color: black;
text-shadow: 0 0px 10px #e73e33;
font-size: 35px;
font-weight: bold;
}
h1::before,
h1::after {
position: absolute;
top: 0;
left: 0;
color: white;
content: attr(data-title);
}
h1::before {
clip-path: polygon(0 0, 0% 100%, 50% 100%);
transform: rotate(-5deg);
}
h1::after {
clip-path: polygon(0 0, 100% 0, 100% 100%, 52% 100%);
transform: rotate(2deg);
}
このWEBパーツを確認する
HTML・CSSのカスタマイズや動作確認ができます



